Fixed Height for Html5 videos
-
Dear @vj
Can you post a link to your website?
We will then have a look and inspect that!
Many wishes!
Marius -
Dear @vj
this is not the solutin but gives you an idea of how to play around:video { height: 100vh !important; object-fit: cover; width: 100vw; }Bst!
Marius -
Dear @vj
this is not the solutin but gives you an idea of how to play around:video { height: 100vh !important; object-fit: cover; width: 100vw; }Bst!
Marius@mariusjopen Thanks Marius. Here you can see what happens when I add a video inside a carousel: http://www.virgilijubero.com/danone
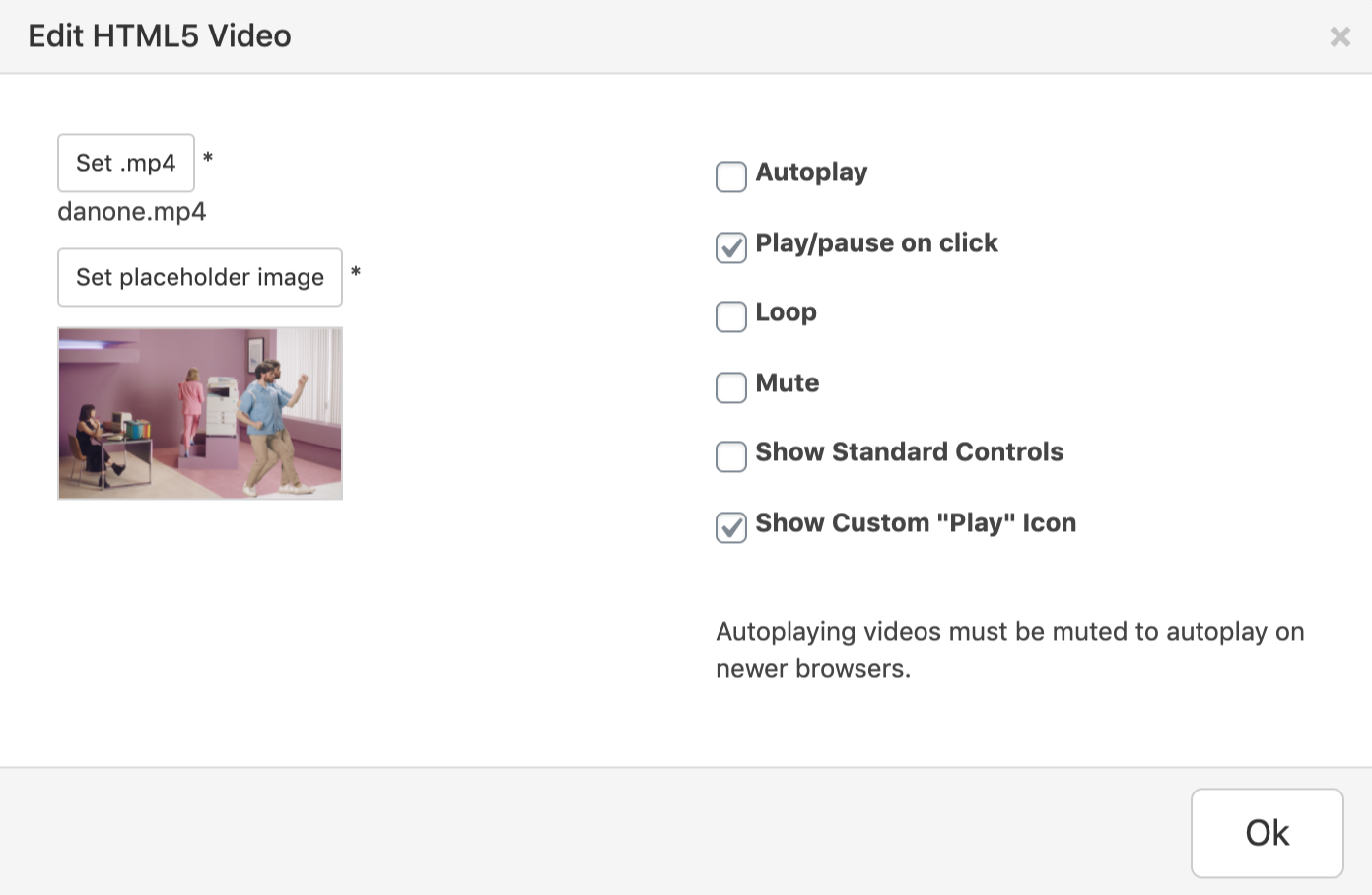
The video autoplays with no sound and it's not possible to play/pause on clicking. Instead, I would like to see the placeholder with the play button and that when you click the video starts with sound on. This is how I set it up:

-
Dear @vj
ok. This looks weird.
We will have a look.
Best!
Marius -
:D
better insert a normal html5 video, don't use a carousel for this
then give it a html class and edit the css to fit your needs
-
:D
better insert a normal html5 video, don't use a carousel for this
then give it a html class and edit the css to fit your needs
@arminunruh thanks! I tried to do this but the css for the html5 video didn't work, it didn't fixed the Height as I wanted. That's why I put the video inside the carousel. Any idea of what can I do? Thanks!
-
Dear @vj
ok. This looks weird.
We will have a look.
Best!
Marius@mariusjopen hello Marius! Is there something I can do to fix this problem? I eventually want to have photos and videos in a carousel, so I think that @arminunruh answer won't be the solution :( Many thanks
-
Dear @vj
we will have another look!
Best!
Marius -
I mean in the end its about applying CSS in the right way for your case
@mariusjopen can you try and see which CSS he used and see if you can improve his CSS
-
anyway, i added this to my list, would be great to be able to make elements have a certain fixed height one day. however, this is kind of low priority right now
if you'd like us to take another look at your css, please create a new page, insert a html5 video and use a html class on it that has your css applied and post the link please <3
-
anyway, i added this to my list, would be great to be able to make elements have a certain fixed height one day. however, this is kind of low priority right now
if you'd like us to take another look at your css, please create a new page, insert a html5 video and use a html class on it that has your css applied and post the link please <3
-
Dear @vj
have a look here:
.html5video .html5-video-placeholder-image.w100 img { width: 100%; height: auto; position: absolute; left: 0; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); height: 100vh; object-fit: cover; } .html5video .ph { position: relative; padding-bottom: 100vh !important; }Best!
Marius
-
Nice!
Thank you for letting us know!
Best and have a wonderful day!Audrey
-
<script> window.laytheme.on('newpageshown', function(){ jQuery('.lay-carousel-wrap video').each(function(){ jQuery(this).attr('controls', 'true'); }) }) </script>if you put that in <head> content in lay options -> custom html & css
does that work?or instead of using that script, maybe use a normal html5 video element and this css?:
.html5video .ph { position: relative; padding-bottom: calc(101vh - 74px)!important; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it