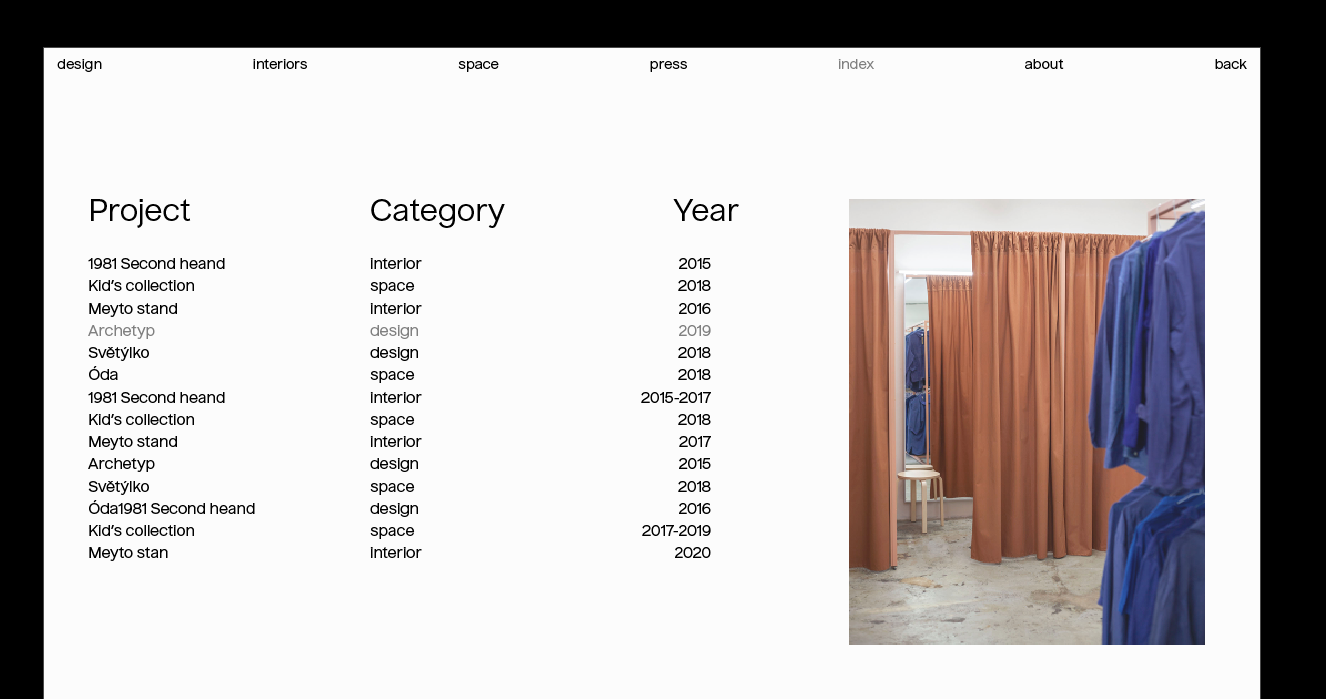
Custom project page with overlapping text and image on hover
-
I was having issues with placement but I think I solved it for the most part by placing all of the projects within a table. Not ideal but was the only way I could place the text within the gridder properly. On the grid the exact positioning would get wonky since I linked images to each text.
You can check out how it is now here: https://www.lookstudios.com/main-build-2
The next step would be to try and change the text color of non-hovered text when it's over the background image to be white. Anybody have insight on this problem?
-
Dear @alexvan97
In the end it is pretty basic.
You place all the projects on the bottom of your page under each other.
Then you position them fixed with a CUSTOM CSS CLASS.
You hide them with opacity 0 and pointer events none.Then you write a short jQuery snippet which adds a class called object-visible to the project which you want to show.
Hope that helps.
Best!
Marius
-
@mariusjopen Hey marius thanks for the response!
Is the jquery necessary in this case for some reason? Or could I just place css there that changes the opacity to 1 on hover? Or place display:none then display:block on hover?
-
Dear @alexvan97
In the end it is pretty basic.
You place all the projects on the bottom of your page under each other.
Then you position them fixed with a CUSTOM CSS CLASS.
You hide them with opacity 0 and pointer events none.Then you write a short jQuery snippet which adds a class called object-visible to the project which you want to show.
Hope that helps.
Best!
Marius
@mariusjopen Also, to achieve the text color change effect when an image is placed over it like the reference photo above, do you have any insight on how I could achieve this? I saw that there's a mix-blend-mode css class that people use sometimes for these situations but not sure if it applies here and I haven't personally gotten it to work. Thanks!
-
Dear @alexvan97
In the end it is pretty basic.
You place all the projects on the bottom of your page under each other.
Then you position them fixed with a CUSTOM CSS CLASS.
You hide them with opacity 0 and pointer events none.Then you write a short jQuery snippet which adds a class called object-visible to the project which you want to show.
Hope that helps.
Best!
Marius
@mariusjopen I'm also a bit confused when you say place them "under each other." One of the issues I'm having is placing the project titles correctly next to each other like I would like in the reference photo. When I place them in the gridder the position doesn't always correspond to where it'll actually end up on the page. I ended up placing the projects in a table which works for now but I'd like to get the projects title names to have the same shape as the photo above if possible.
-
Dear @alexvan97
maybe you can do it with plain CSS.But i would use jQuery because you are more in control. Whatever solution works better for you.
Opacity is a good solution because you can use the transition effect. Probably you need to use the z-index as well to place it behind the text.
It is only the colour of the text which will change, right? So you could do that with CSS and color.
With place them under each other I mean:
If you anyway position all the project images/thumbnails with position: fixed. It does not matter where they are in the Gridder.
So I would place those images under each other and assign them with a class.Hope that helps :-)
Best!
Marius
-
Dear @alexvan97
maybe you can do it with plain CSS.But i would use jQuery because you are more in control. Whatever solution works better for you.
Opacity is a good solution because you can use the transition effect. Probably you need to use the z-index as well to place it behind the text.
It is only the colour of the text which will change, right? So you could do that with CSS and color.
With place them under each other I mean:
If you anyway position all the project images/thumbnails with position: fixed. It does not matter where they are in the Gridder.
So I would place those images under each other and assign them with a class.Hope that helps :-)
Best!
Marius
@mariusjopen Thank you very much! https://www.lookstudios.com/main-build-2-2-3
That link is where you can see how it's looking now, found my own way with mainly css for the link and some js to place the colors.
I guess the only real issue now is getting the text to be white when it's overlayed on the image (the text corresponding to the image will all have their own colors) like in the initial photo. Everything else I have. If you or somebody else can think of something please let me know! Very helpful so far, thanks!
-
Dear @alexvan97
that is jQuery magic.
I would need to dig in probably the same like you would.Best!
Marius
-
@alexvan97 said in Custom project page with overlapping text and image on hover:
when you hover over the project name, then the image corresponding to the project will appear.
Hi Alex,
your page looks really cool. I just started to use Lay Theme and would like to have the similar effect as you do have on your website. Would you be so kind and help me wit that?
I have an index menu, with all the projects. I would like to show small thumbnails when you hover over the project name, then the image corresponding to the project will appear. Also the project name will change it's colour. Unfortunately I have no Idea how to do that...I am attaching a picture of the Index menu.
Thanks a lot!

-
Dear @jnemeck
I think this has been solved a couple of times in the forum
You need jQuery to do that.
You create an extra list of images and display them on hover of a specific text element.Have a look here: http://laytheme.com/documentation.html#custom-javascript There is everything written you need to know for working with Javascript or jQuery in LayTheme.
Are you familiar with CSS and a bit of jQuery? If not I would recommend to have a look into some tutorials at Codeacademy https://www.codecademy.com/.
It is for free for the basics. The effect you are trying to achieve requires some knowledge and brainpower :-)
Best!
Marius -
Nice!
It is not that difficult!
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it