Fixed elements on scroll
-
Hey Armin,
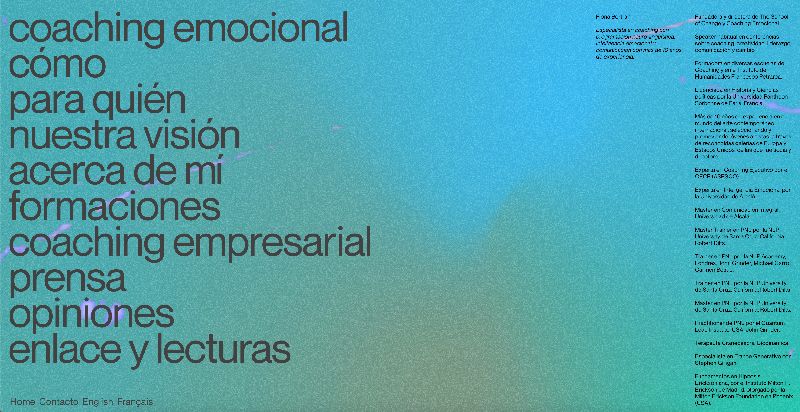
http://coachingemocional.es/es/acercademi
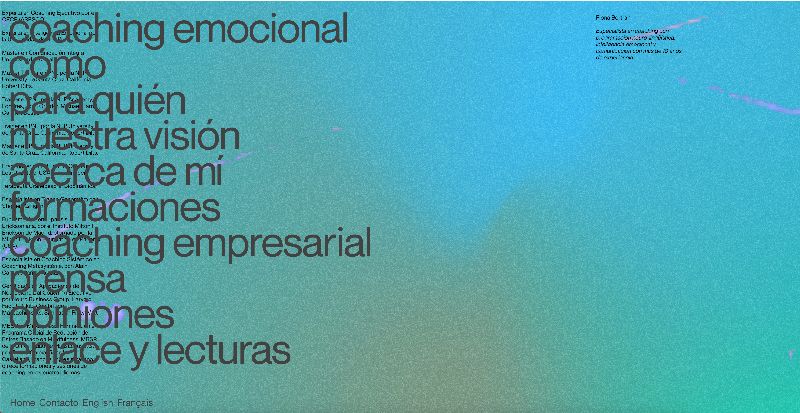
I am experiencing something odd on this page! By making the paragraph (Fiona Bertran, Especialista en coaching….) be fixed through the following css — .fixed {position:fixed;} — breaks the layout of my page. Please find screenshot attached of the way it should look and they way it does now. Am I doing something wrong?
Thanks very much for your time!
Hope you are wellChristian


-
Dear @cschm-tz
I understand your problem and thank you for the concise and visual aspect of your question :)
However because i cant see the page anymore through your link i am having trouble seeing just finding what the issue/solution could be,
Is there a link that lets me see the page that we are discussing?
Let me know and maybe we can find an Answer!
Thank you for your patience and as always for using Lay Theme
Best wishes
Sincerely
Richard -
@cschm-tz said in Fixed elements on scroll:
Hi Richard,
Thanks very much for your reply, how are you?
I am only able to get rid of the maintenance mode shortly as the client/user should not see the page under construction!!! I have disabled it for now, please let me know if are able to see it now?
Here is the link again
http://coachingemocional.es/es/acercademiHope this helps!!
All the bestChristian
-
Dear @cschm-tz
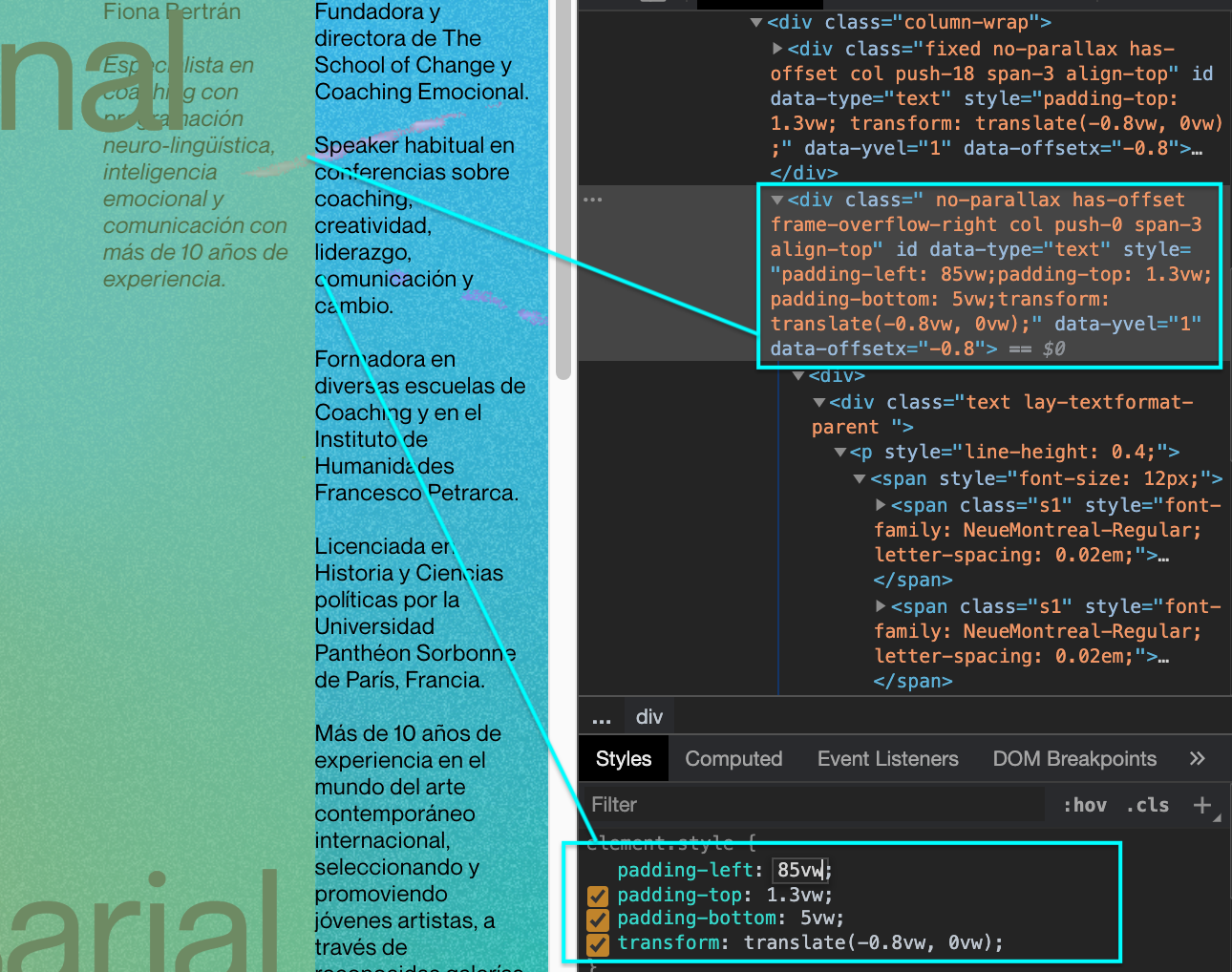
I added a "padding-left" of " 85vw" to the column to have it align on the right, Its not the cleanest option but it may indeed suit your needs

I hope i have provided a possible solution?
I wont be able to view the website tomorrow so if you don't want your client to view it - just to let you know :)
Best of Luck
Sincerely
Richard -
Hi Richard,
Thanks so much for your suggestions, I believe it may work!! :)
How do I apply this permanently in laytheme? I have tested it out in inspect element as you have (86vw worked for me), but only adding it to the 'head' section, created duplicates for me! Would you be able to point me in the right direction? Sorry for my ignorance!!
All the best and thanks again
Christian -
Dear @cschm-tz
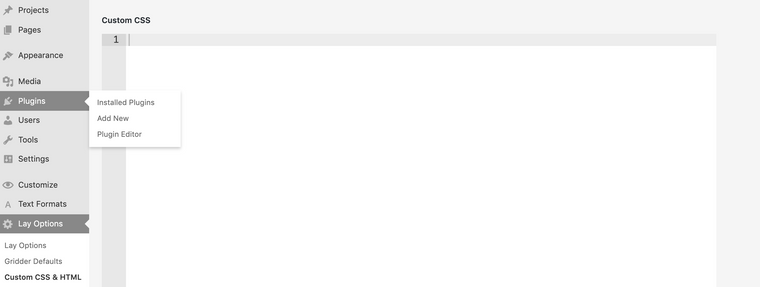
You are able to use the "CUSTOM CSS & HTML" option in "Lay-options"

Here you would add your code that targets that column of text and position it on the right of the viewport like you wished for
I wanted to use the link you provided to go back and have another look but the page does not exist anymore?
Maybe i am mistaken :)
Let me know as i still wish to help
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it