Navbar / Menu slide down on hover
-
Hi there!
I haven't been able to find the right piece of advice/code on the forum and hope someone is willing to help me out... :)
I added some menus to my website https://phyll.space in a top navbar. What I would like to do is to hide the navbar(+menus+sitetitle) for projects and let it appear (slide down) only on mouse hover.
I've been testing this for 1 placeholder project (https://phyll.space/mut) where I hid the navbar/menus/sitetitle. Yet I don't know how to proceed and how to create the slide down effect on hover.
I used this code so far:
/* site title */ body.slug-mut .sitetitle{ display:none; } /* navigation */ body.slug-mut nav.primary{ display: none; } body.slug-mut .second_menu{ display: none; } body.slug-mut .third_menu{ display: none; } body.slug-mut .fourth_menu{ display: none; } body.slug-mut .navbar{ display: none }I'd be super greatful for some help!
Best,
Mirthe -
Dear @phyllmag
Cool Website :)
You need to look into the :hover css function
:hoverhttp://laytheme.com/documentation.html#custom-css-styling
https://www.w3schools.com/cssref/sel_hover.asp
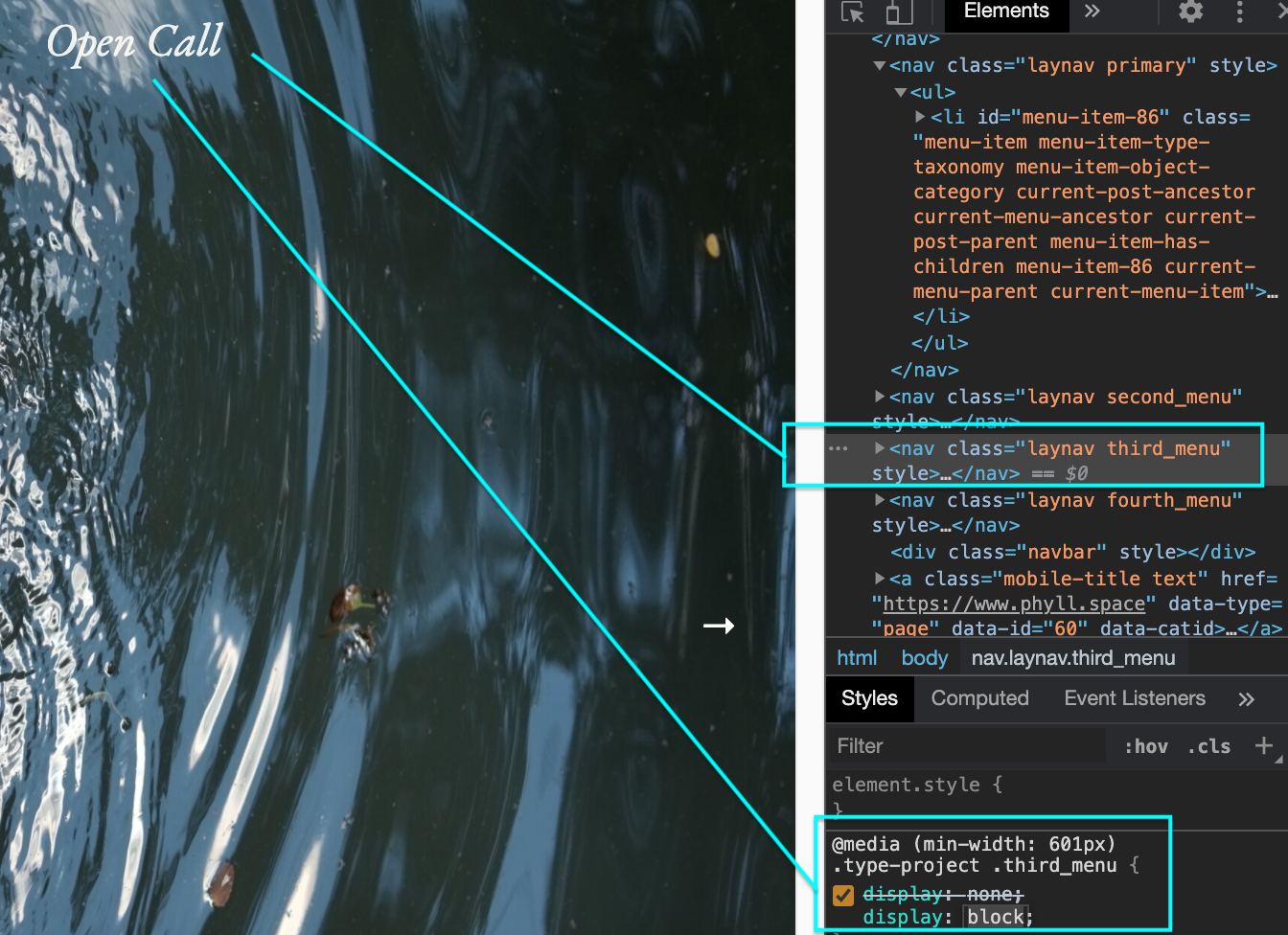
Right now we have the NAV contents set to
display:noneWhen we hover we want to set the contents to i believe
display: block
A quick example would be:
.second_menu:hover{ display: block; }is this what you are looking for?
let me know :)
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it