Image Hover Add-on: apply CSS box-shadow Property?
-
Hello Lay Theme crew,
Thanks for the Image Hover Add-on: I've been waiting for something like this, it's great.
If I wanted to add a drop shadow to the hover image (e.g. with CSS box-shadow property), how would you suggest that I apply it with custom CSS?
Big thanks!
-
Dear @Georges
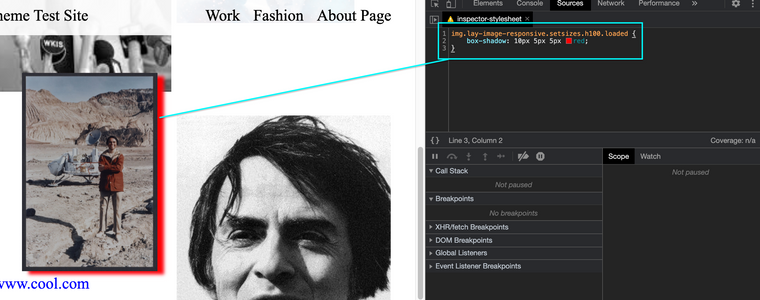
Is this what you are after?
In this quick example i have added a box-shadow to the hover image:
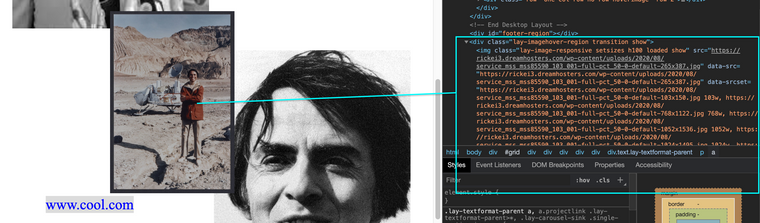
Using the inspect tool i have looked through the code of my website and found the Hover image that we are looking for -

Here is a Link to more information on using the Developer inspection tool if you need it :)
Then once i have found what i am looking for i can create CSS that targets it:

This is a Red box but i did it for visual impact to help
I hope this sets you in the right direction :)
All the best
SincerelyRichard
-
Hello Richard,
Very big thanks for looking into my request here, apologies for my slow reply. This is what I'd been looking for, my attempts at viewing source and trying to work out how to affect the image hover hadn't quite gotten to where you did. I'll give it a try!
Thanks again!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it