custom "margin-top" CSS no longer works
-
Hello,
I'm having an issue with my custom "margin-top" CSS post-update.
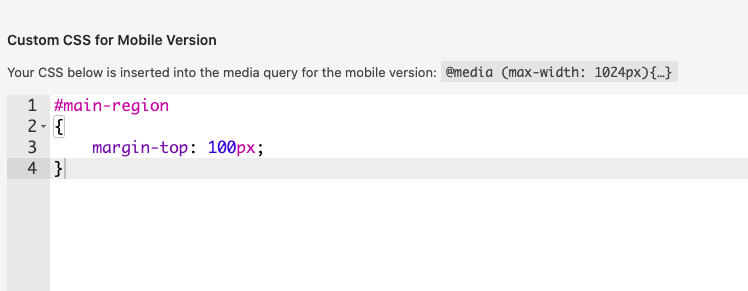
The code looks like this:


Before the update my top margins were precise but the code is no longer working.
For now I've set custom top-margins for each page but I'm simply trying to create the same fixed top-margin for all pages.
Any idea how to fix this? Thanks in advance!
website: roscross.com
-
Dear @mrrpringle
the mobile gridder changed a bit. Did you inspect the website with Google Chrome Inspect?
Best!
Marius -
Hi Marius,
Would you mind pointing me to this? I am unable to find the source of the issue when I inspect on google chrome. Thank you.
-
Dear @mrrpringle
Which area of your website (#main-region) did you wish the have margin-top?
Was it the Carousel you have on the front page?
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it