Hover on simple Images
-
-
-
@mariusjopen It´s done!
Thanks!
-
This post is deleted!
-
Dear @mathias
but you added a caption for the image?
You need to add the caption by selecting an image and then click on edit caption.Best!
Marius
Hi @mariusjopen
thank you so much for this, it is exactly what I was looking for. However I don't seem to be getting the captions to show. I don't have captions on every image yet, though the first couple of images on this page should be showing them —> https://www.ritaferrando.com/walls Would be great if you could help me out!
Best,
Charlotte -
Dear @CharlotteG
I don't see any captions on your website :-/
Best!Marius
-
Hi @mariusjopen,
Thank you for your response.
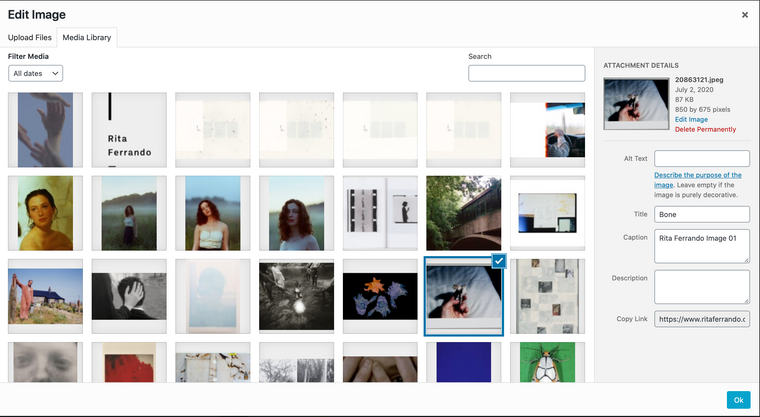
I know. I can't quite figure out why that is because I definitely put captions in for a lot of the images. See screenshot below. Still they will not show.

This is the code I am using:
.img img{ transition: all 300ms ease; } .img:hover img{ filter: brightness(0.5); } .img .caption{ opacity: 0; transition: opacity 300ms ease; } .img:hover .caption{ opacity: 1; } .img .caption{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); }Best,
Charlotte -
Hi @mariusjopen,
I figured it out. I wasn't aware that putting in a caption in the media library or inside the gridder does not translate to the page.
I would now like to do the same to images in a carousel. Is that possible?
Best,
Charlotte -
Dear @CharlotteG
it is not possible to use the captions from the media library.
You need to adfd them into each image in the carousel and under each image in the Gridder.
Best!
Marius -
@mariusjopen Hi Marius! How can I create an overlay color on mouse over. You said to use custom css, but I can’t find the right method to create an overlay color. Absolute code beginner...
-
Dear @Dominik-Gauly
Just to say hi, reply and let you know that i am looking into this :)
Thank you for using Lay Theme
Best Wishes
Richard -
Hi,
I am wondering if the appearance of an image caption on top of an image when you hover over it is still possible. I have used the CSS code that is in the post here, but I don't see how this works with the new versions. I get a darker image when hovering, but no captions anymore. Can I add a lightbox caption and let that appear somehow?.slug-editions .img img{ transition: all 300ms ease; } .slug-editions .img:hover img{ filter: brightness(0.5); } .slug-editions .img .caption{ opacity: 0; transition: opacity 300ms ease; } .slug-editions .img:hover .caption{ opacity: 1; } .slug-editions .img .caption{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } -
hello!
.img .caption{ opacity: 0; transition: opacity 300ms ease; } .img:hover .caption{ opacity: 1; }this should show a caption of an image on hover!
you need to set the caption when you select the image and click edit caption in the gridderjust from looking at your css quickly it seems correct. but yours will only work on the page with a slug "editions"
explanation:
https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-page -
Hi Armin,
I think I put my captions in the wrong place so they work again, but the darkening of the image does not work. It also darkens the caption when the code is like this:.slug-editions .img { transition: all 300ms ease; } .slug-editions .img:hover { filter: brightness(0.5); }and does not work like it was before at all:
.slug-editions .img img{ transition: all 300ms ease; } .slug-editions .img:hover img{ filter: brightness(0.5); }not sure if there is a dot before img missing, but does not make a difference.
How can I darken the image, but keep the caption white?
https://intrastruktur.me/editions/
Best,
Louis -
.slug-editions .img:hover { filter: brightness(0.5); }this code above changes the caption brightness
the .caption container is inside the .img container, so that css makes the caption less bright toouse this instead:
.slug-editions .img img{ filter: brightness(1)!important; transition: all 300ms ease; } .slug-editions .img:hover img { filter: brightness(0.5)!important; } -
maybe doing this course will help also
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-tools
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it