Current date & time shown in real time on the Footer
-
Hello :)
I'm trying to add current date & time in the Footer. I've already created a textbox at the bottom right of the page and gave it a class and id. I tried to follow this guide http://laythemeforum.com:4567/topic/468/current-date-and-time?_=1599412514334 but unfortunately I don't know how to use java codes so each time I try obviously it doesn't work :(
Can anyone help me doing this in a simple way if it is possible, please?
If yes, is it possible to:
1- Show date & time in this way? >>>
example: Mon, DD/MM/YYYY 07:25 PM
2- Is it possible to make the colons of the time blink?P.S: if all this is too complicated to do, it's okay even if I could display at least the current time, without the date.
This is the last thing I need to finally complete my site.
Thanks to anyone who can help me! -
Dear @Elisea
I will try my best to show a basic example of how you can achieve what you are looking for, Lets Go!
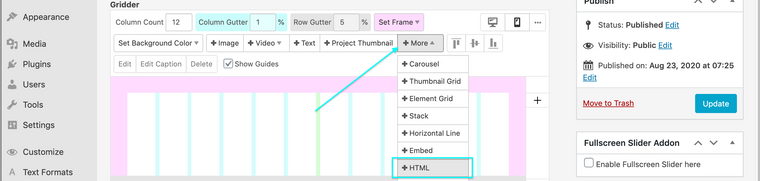
Firstly within your footer region, create an HTML block with the "+ More - HTML" option provided:

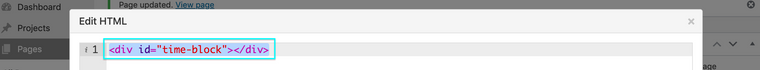
Within this we need to create an empty box ( div ) that eventually will display your date & time:

Use the following as an example:
<div id="time-block"></div>You can now publish & leave the footer page and go to an area of your website ( front-end ) where you wish to view the clock,
In my case I wanted to have my clock displayed on the page "test for clock"
Each page has it's own attributes that we can use in order to target it,
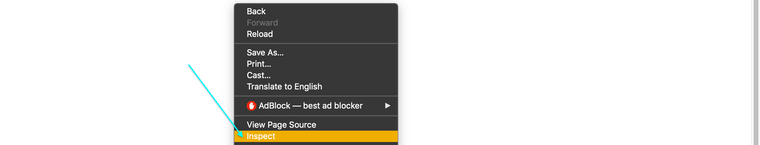
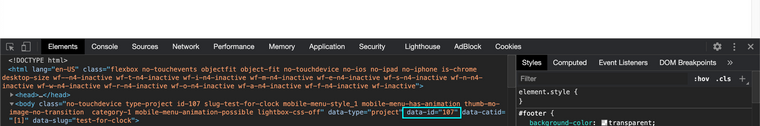
We find this information by using the Developer tools ( google chrome )Right click on your page and choose 'inspect'

Now we can look through the structure of our webpage and find the information we need, in this case i have found that the 'data-id' of my page is '107', we will keep this number for later

For more help regarding the 'Developer tools' please read this:
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsNow in "Lay-Options" go to "Custom HTML & CSS"

So remember that we have an empty box ( div ) in our footer, but we need to add some CSS to tell this box how we wish it to be displayed on our browser.
Add this simple code into the 'Custom CSS' area at the top of the page:
#time-block{ width: 80%; height: auto; font-size: 20px; background-color:aliceblue; }The background color i have added just so that you can see how the box ( div ) exists in your footer, you will need to add your own CSS in the future.
For more information regarding CSS please read this:
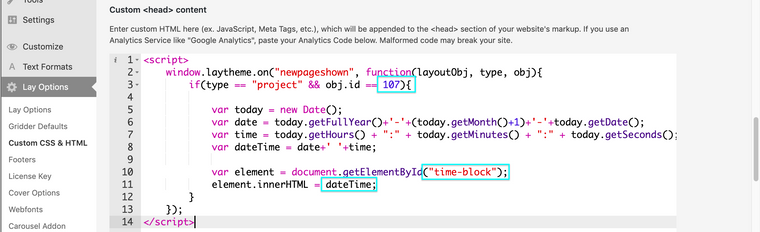
https://www.khanacademy.org/computing/computer-programming/html-cssNow within this same 'Custom CSS & HTML' page scroll down to 'Custom <head> content and add the following code:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(type == "project" && obj.id == 107){ var today = new Date(); var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate(); var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds(); var dateTime = date+' '+time; var element = document.getElementById("time-block"); element.innerHTML = dateTime; } }); </script>Lets take a look at what is occuring:

Firstly we must understand how to use Javascript within Lay Theme using 'New Page Events'
https://laytheme.com/documentation.html#newpage-eventsSecondly the code is asking " If this is a "type-project' & has the "ID-107" ?
Then do the Following...
Get me the time and date information that i want
( this is where you would insert your own variation of date and time - search on google there are heaps of variations https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date )
Then get me the Element ( our box ( div ) ) "time-block".
Then add the information from "dateTime" ( var dateTime )
Make sure to Save changes at the bottom of the page and then take a look at your Website, it should look something like this:

This is the Basics of how you will display the date & time within the footer of your website, Unfortunately i am unable to go further into detail about customising it how you want,
- Flashing semi-colon
- Particular DD/MM/YYYY format
Etc
However all the information is out there on google and well documented,
I Hope this helps you @Elisea
And as always Thank you for using Lay Theme & good Luck!Best
Richard -
Hej @Richard,
First of all, thank you so much for your wonderful tutorial. Integrated the whole thing via "page" instead of "project" on 2 of my pages.
But one of them uses the fullscreen slider, here the date is only shown on the first slide. Can you possibly help me how to get the date displayed on the remaining 3 slides?
Here is the Frontpage with ID=19:
https://michaelplessl.com/frontpageHere is my Fullscreen Slider Page with ID=36:
https://michaelplessl.com/konzept-design/An here is my current script:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(type == "page" && obj.id == 19,36){ var today = new Date(); var date = (today.getMonth()+1)+'/—/'+today.getFullYear(); var element = document.getElementById("year"); element.innerHTML = date; } }); </script>Best regards,
Fabian -
Dear Fabian
@fabiandraxl
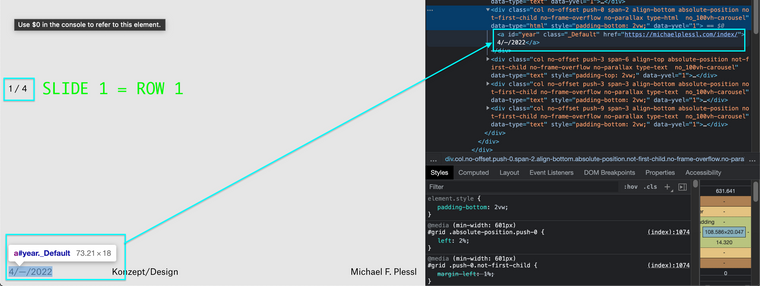
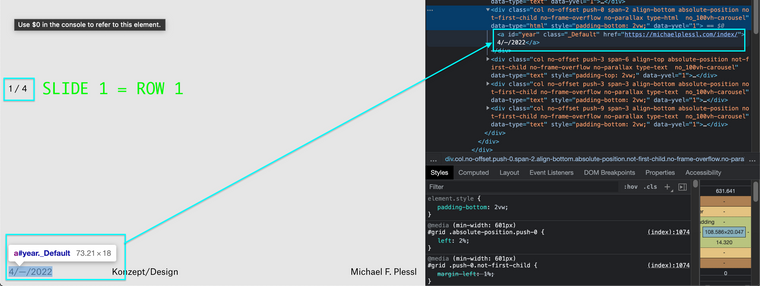
The Fullscreen Slider turns each 'row' into a 'slide', the "Year" is being displayed within the contents of the first row. When you move to the second slide (second row of gridder) the "Year" is no longer visible.

The placement of your HTML :
<div id="year"></div>in the Gridder is the source of issue. It needs to be present on all Rows or exist outside of the fullscreen slider somehow.
Best ⭐️
Richard
-
Dear Fabian
@fabiandraxl
The Fullscreen Slider turns each 'row' into a 'slide', the "Year" is being displayed within the contents of the first row. When you move to the second slide (second row of gridder) the "Year" is no longer visible.

The placement of your HTML :
<div id="year"></div>in the Gridder is the source of issue. It needs to be present on all Rows or exist outside of the fullscreen slider somehow.
Best ⭐️
Richard
Hej @Richard,
Thank you for your detailed description.
I have already placed the code:
<div id="year"></div>on each row or slide.
Could it not be related to the fact that the script is only triggered by a page load? Because the other 3 div's are not immediately visible?In addition, I have the problem that when I integrate the script, my index (www.michaelplessl.com/index) disappears and the masonry grid in the projects (https://michaelplessl.com/darstellung-einer-transformation-in-der-architektur) is no longer displayed. Could there be a bug in the code here that I'm missing?
Thank you,
FabiCurrent variant which is online:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(type == "page" && obj.id == 19,36){ var today = new Date(); var date = (today.getMonth()+1)+'/—/'+today.getFullYear(); var element = document.getElementById("year"); element.innerHTML = date; } }); </script> -
Dear Fabi
@fabiandraxl
I wish you the best with this <script> as its custom code.
I hope it's ok that i can't help currently and others on the Forum speak up if they can 🌝
Sincerely
Richard
-
Dear Fabi
@fabiandraxl
I wish you the best with this <script> as its custom code.
I hope it's ok that i can't help currently and others on the Forum speak up if they can 🌝
Sincerely
Richard
Finally fixed the Code:
Here is the working JS:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ if(type == "page" && obj.id == 19,36){ var today = new Date(); var month = (today.getMonth()+1+"").padStart(2,'0') var year = today.getFullYear(); var date = month+'/—/'+year var element = jQuery('a#year'); element.html(date); } }); </script>CSS:
#year { width: 100%; height: auto; }and HTML:
<a id="year" class="_Default" href="https://michaelplessl.com/index/"></a>Hope this should help someone in the right direction. :P
Best,
Fabi -
I'm looking for some help to have a functioning digital clock on my site. I used the hints above to enable time and date but I couldn't make it physically move. And when it's static its a bit pointless. There's an example on this lay theme site of a fully functional clock:- https://www.emilboye.com/
But the inspector won't let me see the jQuery used.Any help would be great!
-
on google you can find a lot of tutorials for this for example:
https://www.shecodes.io/athena/2587-creating-a-clock-in-javascript#:~:text=You can make a clock,update the clock every second.you will need to use setInterval to continually update the text with the latest time
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it