Image Hover Addon images always visible
-
Hello,
Is there any way to show a default image before moving the mouse over a link and changing that image when hovering on links?
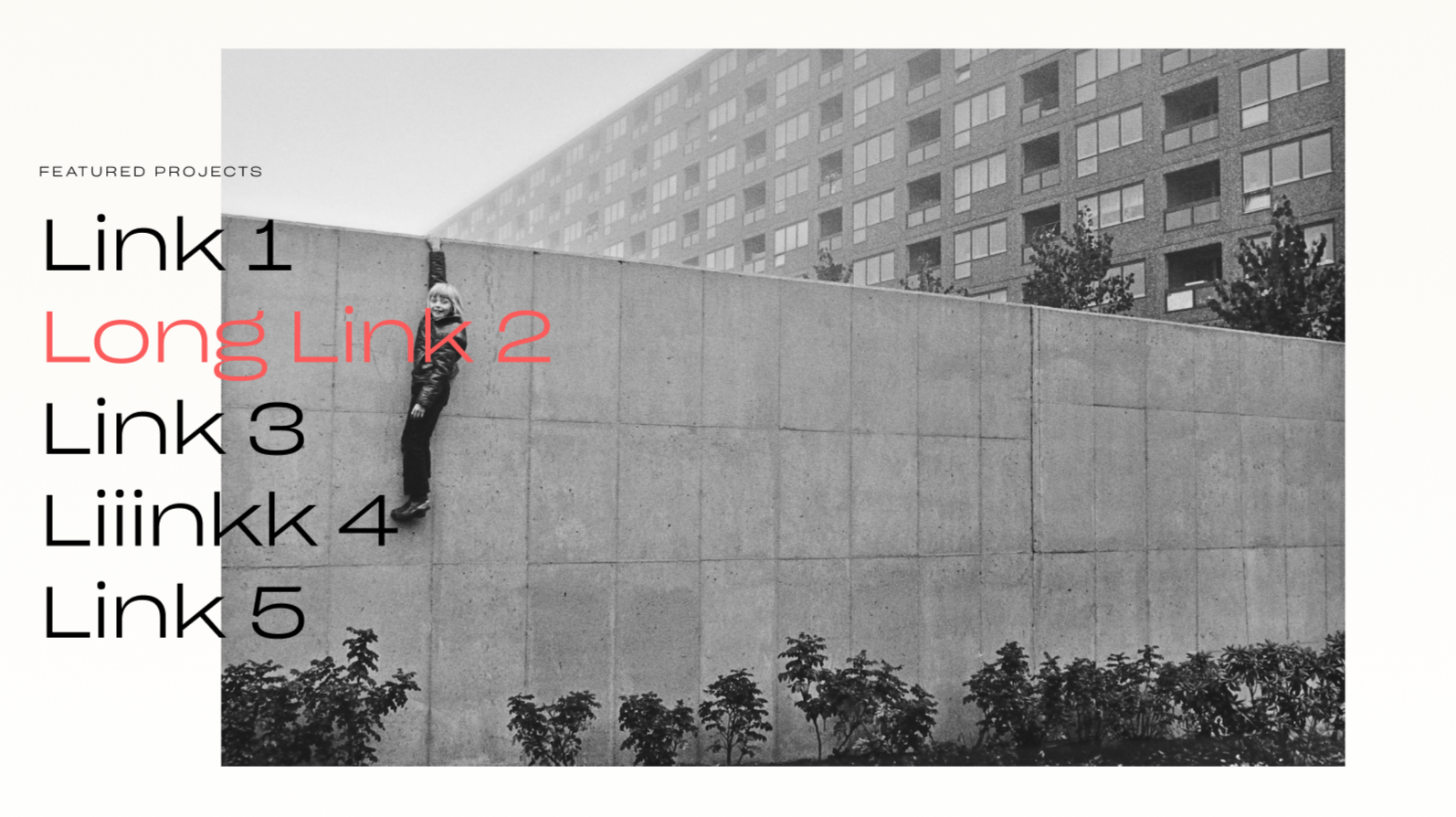
I want to show the image of the first link and change it when hovered on a different link. The last hovered image will remain as the active one until a new link is hovered (like the screenshot).
I can modify the js but I'm not sure where to start. Is it possible with image hover addon? I believe I can do it by modifying ".removeClass("show")" function. If not, how can I achieve this? Any tips?
Thanks!

-
Dear @dgknkrpnr
Could you provide a link to this example so i could have a better look?
Best :)
Richard -
Hi Richard,
I can't provide a working link right now but maybe this screen recording help you understand the situation: http://somestr.co/imagehover.mp4
I have managed to make it work with some minor issues. I changed the code at imagehover.plugin.min.js file and removed some ".removeClass("show")" functions and added a new function to add the class ".show" to the first link's hover image when page opens. It is working okay. Let me know if there is a better way to do it :)
I have two questions now:
1- I'm having some z-index issues and I can't find the problem yet, links get behind the images after scrolling to top and back to bottom again. Feels random but can't find the actual trigger for this error. Any tips on this?
2- Is there a way to make the current image's link red even if we don't hover it. Like adding an "active" class to it etc.I believe I can try to get a link for you if the video isn't enough to explain the problem.
Thanks! -
Dear @dgknkrpnr
Thank you for your reply, i do sincerely apologise that i haven't replied myself in a while, have been very busy but this is no excuse, forgive me.
Here on the forum it is difficult to advise you when changing Plugin files, as this goes beyond the level of customisation that we can help with, how you changed these files and how this will progress in the future is hard for us to follow.
I understand in your particular case you did this to solve an issue you came across and it wasn't because you wished to, i understand.
It would be better if we could solve the problem's without changing plugin files, however you are unable to provide access to your site at the moment?As for preventing WP plugin files from updating -
https://www.dessol.com/blog/disable-plugin-updates-specific-plugin-wordpress-3-8/
https://stackoverflow.com/questions/17897044/wordpress-how-to-disable-plugin-update
https://www.thecreativedev.com/disable-updates-for-specific-plugin-in-wordpress/
https://gist.github.com/rniswonger/ee1b30e5fd3693bb5f92fbcfabe1654d
https://wpscholar.com/blog/exclude-plugin-theme-from-wordpress-updates/
https://neonbrand.com/websites/wordpress/completely-disable-wordpress-plugin-update/
https://premium.wpmudev.org/blog/daily-tip-how-to-block-specific-wordpress-plugins-updates/
https://pcmshaper.com/post/how-to-disable-automatic-updates-in-wordpress/67
Please understand that i do wish to help, it is just difficult when it comes to altering the source code as we do not provide support for this.
Still wish to help, let me know :)
Sincerely
Richard -
Hello Richard,
Yes, unfortunately I was able to solve my problem only by altering the plugin code. I know you don't provide support for cases like this but the links you sent will be huge help for me. I'm working on a secure server which prevents users to see the website without logging in to the c-panel so I won't be able to send a link for now. I will bother you again if I come across with another issue.
Thank you so much ✌
-
Dear @dgknkrpnr
Thank you for the kind reply,
I understand your side as well :)Best wishes for the future
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it