Project Title: Space between Title and Image not changing
-
Hi.
Any changes made to: 'Customizer > Project Thumbnails > Project Title > Space between Title and Image' are not being applied to existing thumbnails (at least on my site).
However, the changes do apply if a new thumbnail is added to the grid.
Here's my site (staging, in progress): http://beige.temp312.kinsta.cloud
The space of the last thumbnail (Adidas Runtastic) shows the new settings. But all other spaces have not changed.
Please have a look into this when you get a chance.
Thanks!
Alex -
Dear Alex @nypaloto
Both the new Thumbnail and old Thumbnail share the same padding, but only one is being applied correctly,
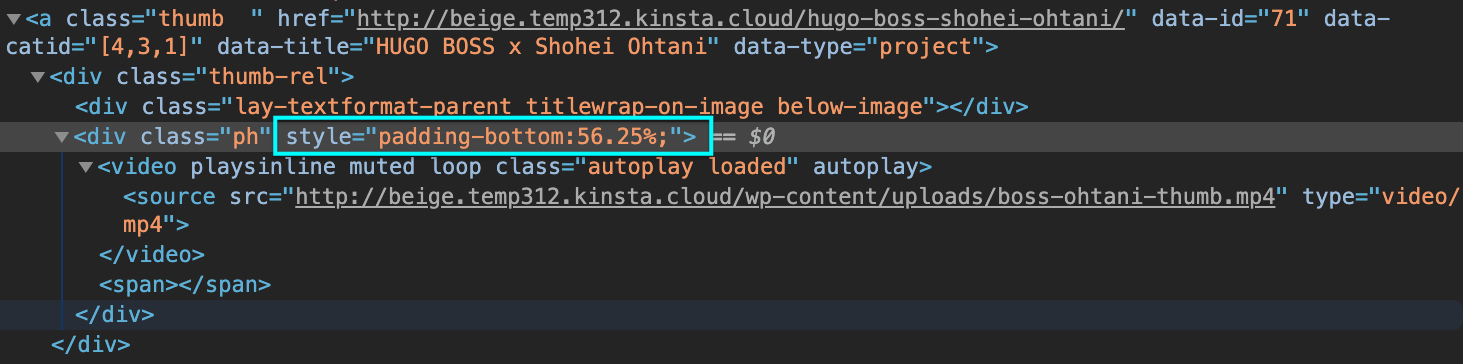
Old Thumbnail:

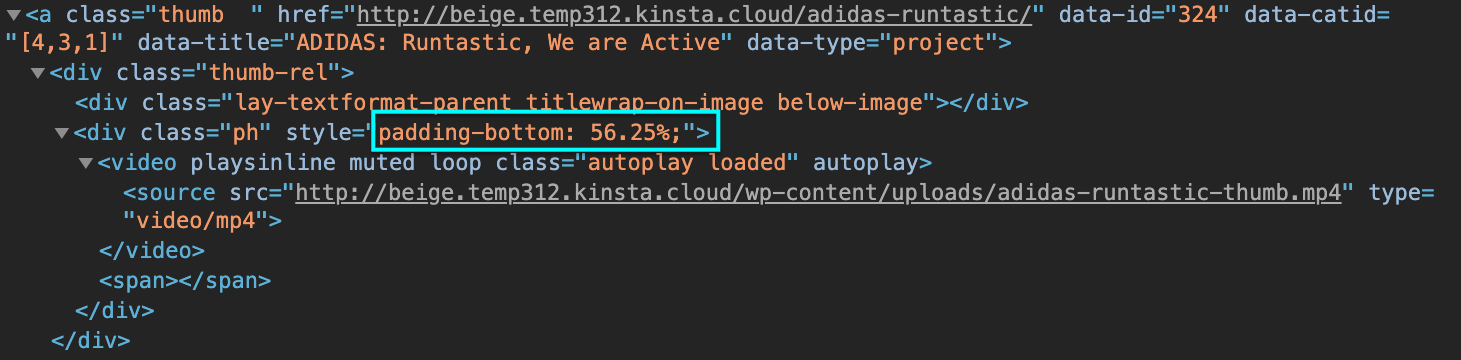
New Thumbnail:

I will forward this to Armin as he may have better insight :)
Best wishes and have a wonderful day
Richard -
Hey @nypaloto
Great looking website!
Indeed, your setting is not used at all.
The bigger space between your video here and your title is only because of a spacing issue that relates to the size of the video.
WordPress thinks your video is 16:9 but your video has a different aspect ratio when it is loaded and shown on the website.
Please re-upload the video and re-insert it. If this happens again, try and use the app "handbrake" and convert the video file and the resulting file might work better!Your Custom CSS is:
.thumb .below-image .title { /* text-decoration: underline; */ border-bottom-style: solid; display: inline; border-bottom-width: 1px; }display inline elements don't use margin-top values
change that css to bedisplay: inline-block;and then it should work! -
Dear @arminunruh
Awesome, great to know for the futureAlex @nypaloto
Great to know you have a solution moving forwards :)Best wishes and thank you for using Lay Theme
Richard
-
Unfortunately, this is issue is back. In an effort to make the .mp4 files smaller, I wanted to resize the thumbnail videos from 1280x720 to 720x480, which is still 16:9. However, when replacing the thumbnail, there's again that space between the thumbnail and the thumbnail title.
Please see the Adidas Original: Nite Jogger thumbnail on the home page at https://beige.company

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it