Customize image overlap?
-
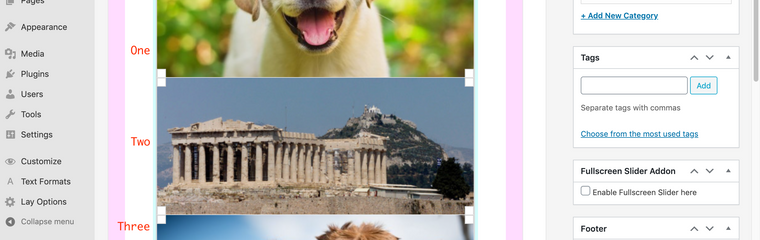
New user to Lay theme - The Stack feature for images is great, and I've figured out how to overlap using offsets – but I can't seem to figure out what is determining which image is in front. I'd really like the image lower down on the page to be under the image above – any suggestions?
-
Dear @nater321
If you could post a link to your website with the example issue that would be great as i can have a better look :)
Assuming that you know about the hierarchy 'within' the stack and you are able to change that order:

But also i believe the solution you are looking for is z-index, this tells your webpage which elements have hierarchy over others:
https://www.w3schools.com/cssref/pr_pos_z-index.asp
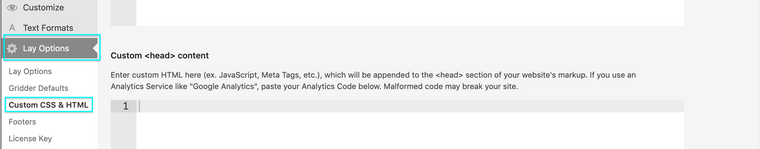
First you would need to target the image using CSS added to "Lay-options-Custom CSS & HTML"

Let me know your thoughts and best wishes
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it