How can I change the font size in a drop down menu?
-
Dear @piero101
You want to create a dropdown on the website and then there select the font styles of the website?Probably you need to assign Classes containing the font-styles with jQuery to the body.
Best!
Marius
@mariusjopen Ah sorry, no, you misunderstood. I don’t want to change the fontstyle of the website from a dropdown menu, I just want the links in the dropdown to be smaller than the menu button itself. Same typeface and everything, just smaller.
-
Any solution to this question yet? I'd also really like to change the font size of my drop-down menu. Best, nina
-
Any solution to this question yet? I'd also really like to change the font size of my drop-down menu. Best, nina
@ninaverena No, I didn’t get any answer. I just ended up not using a drop down menu at all.
-
ok, thanks anyway. :) Best, nina
-
Dear @ninaverena @piero101
Ah older thread!
Have just seen this now, apologies for the delay!Could you both please post a link to your website with the drop-down menu in question and i can take a better look :)
Best wishes
Richard -
Dear @ninaverena @piero101
Ah older thread!
Have just seen this now, apologies for the delay!Could you both please post a link to your website with the drop-down menu in question and i can take a better look :)
Best wishes
Richard -
Dear @piero101
Thank you for the kind reply :)
Best wishes and i will be ready when the time comes!
Sincerely
Richard -
Hey @Richard-Keith :)
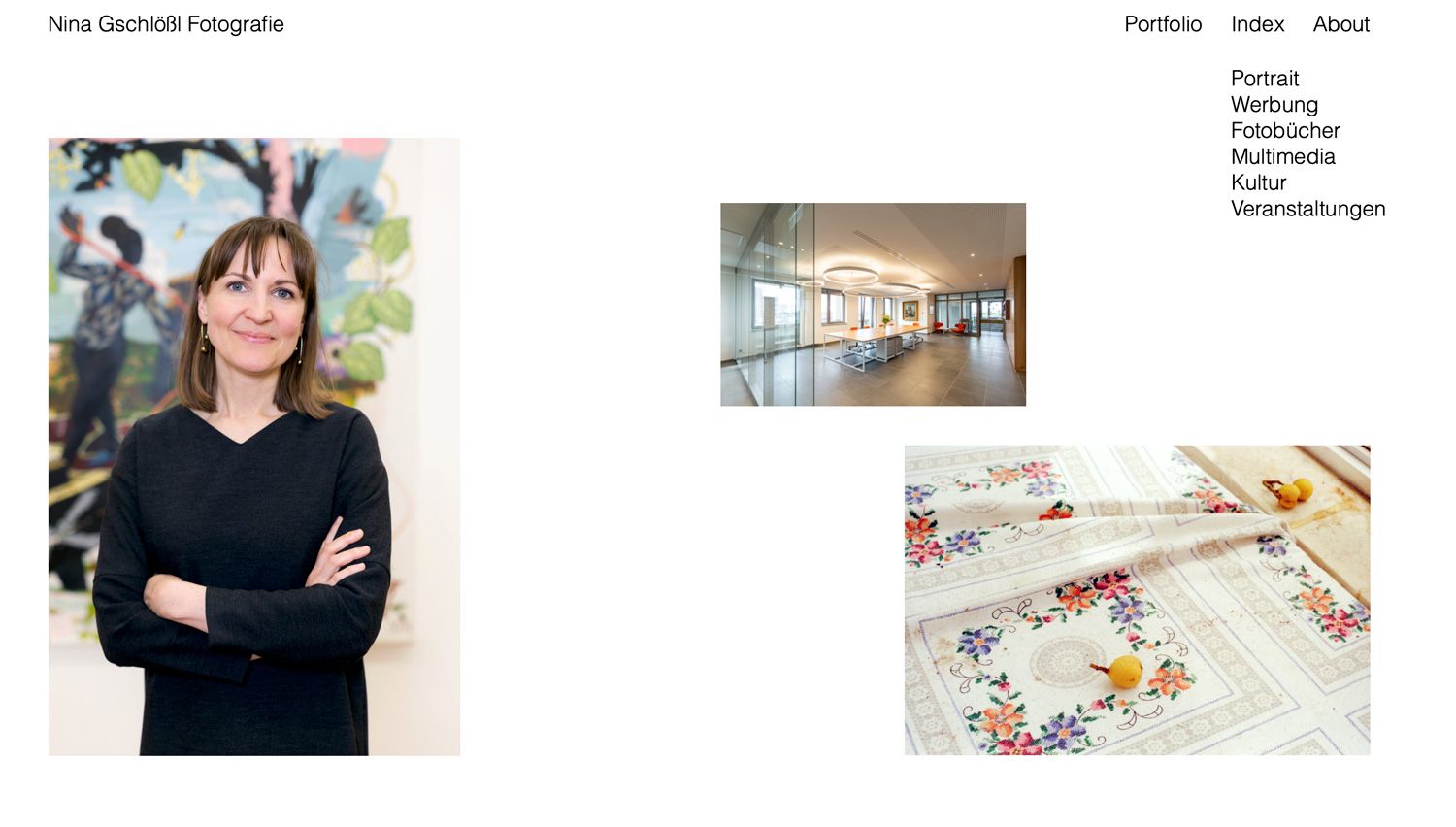
My website is not yet online. But here is a screenshot. I was wandering whether it is possible to change the font / font size of the menu items (portrait, advertising, etc.)? -

-
Dear @ninaverena
I understand that sometimes access to the website is not possible :)
I hope i can run you through and you apply this to your case:
For this we will need help of the Inspection tools provided within Google Chrome's browser:
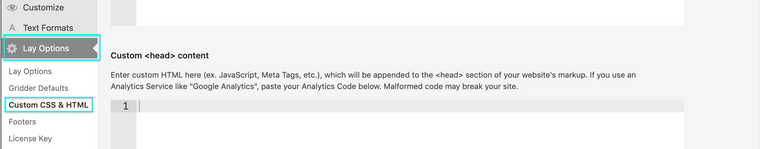
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsalong with adding our own Custom CSS within "Lay options- custom css & html" :

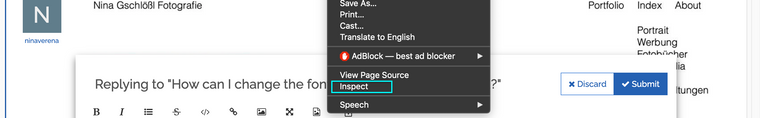
When we right click on your webpage we can choose "inspect" from the menu:

So clicking on the menu which you wish to change:

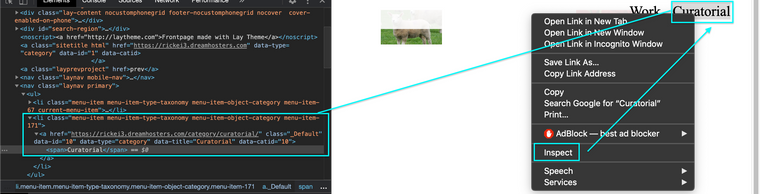
Here on the left we have some related data, that we will use to target the menu with CSS e.g:
.menu-item-171 a [data-id="10"] spanI changed my menu item's font size by targeting it like this:
.menu-item-171 a { font-size:48px; }Because this is a link <a> i have added the 'a' to be sure that the change occurs, you could also target it further to be sure by adding 'span' to the code.
I hope this help's you - target the Menu-item area or the individual menu-items this is your choice - then use 'font-size:20px;' ( change the 20 px to your preferred size ) - adding the code to Custom CSS
Let me know how you go! :)
Best wishes and have a wonderful day
Sincerely
Richard -
dear @Richard-Keith, thanks so much for your detailed help! Whoop-whoop - I did it! ;) (although now I'm not sure if I really like it better.. :) ) All the best, nina
-
Dear @ninaverena
Great to hear! :)
Best wishes and good luck on the rest of your Lay Theme Journey
Sincerely
Richard -
thanks a lot! :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it