Hover on buttonstyle not working
-
Hello, glad to be back on laytheme with another small website to sell the last book I designed.
Here a draft of the homepage with temporary images:
https://www.laterradisotto.it/luoghi/homepageI'm trying to do a button at the end of it linking to the buy page (then I will need to do three of them in the page with a Paypal link).
I followed the documentation on .buttonstyle and add custom CSS in desktop version but the hover doesn't work. Plus, how can I center the content so it's optically in the center of that button (now is a bit below the half of it).
Thank you
Roberta
-
Dear Roberta @robsdonatini
The Button at the bottom of the page?
Am i seeing the correct one :)What exactly would you like to happen when you hover over this button?
Best Wishes
Richard -
@Richard-Keith said in Hover on buttonstyle not working:
What exactly would you like to happen when you hover over this button?
Hei Richard, thanks for your answer. the button is there, but I would like when it hover that it get with a stroke and change color to white
.buttonstyle a:hover {
background-color: #FFFFFF;
border-color: black;
color: white;
text-decoration: none;
border-bottom: none;
opacity: 1;
margin-bottom: 1px;
}Not sure the css is correct but anyway nothing happen when hovering!
-
Dear @robsdonatini
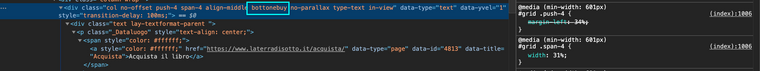
I have changes " .buttonstyle " to " .bottonebuy " to target it:

Try this code, now whatever Css you decide with occur on hover :)
.bottonebuy a:hover { background-color: #FFFFFF; border-color: black; color: white; text-decoration: none; border-bottom: none; opacity: 1; margin-bottom: 1px; }Best
Richard -
@Richard-Keith said in Hover on buttonstyle not working:
.bottonebuy a:hover {
background-color: #FFFFFF;
border-color: black;
color: white;
text-decoration: none;
border-bottom: none;
opacity: 1;
margin-bottom: 1px;
}Feel like an idiot I was addressing the wrong class, thank you for the help! :)
-
Dear @robsdonatini
No worries! Your not an idiot, it happens to all of us! :)
Best wishes and have a wonderful day
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it