Issue While Doing Some Changes in Style.css
-
Hi Guys,
I updated my wordpress site's style.css with some changes and after saving, it changed the look but also brought an issue on the front-end, Here's the site http://www.explainervideocost.com , Any Suggestion on how can i keep the tweaks and remove the issue you see on the front-end?
Thanks,
-Steve -
hey steve,
I'm not sure if i see a different website because I'm not logged in or something like that, but as I mentioned in other posts it seems that the website you are referencing doesn't have lay theme installed from my point of view.
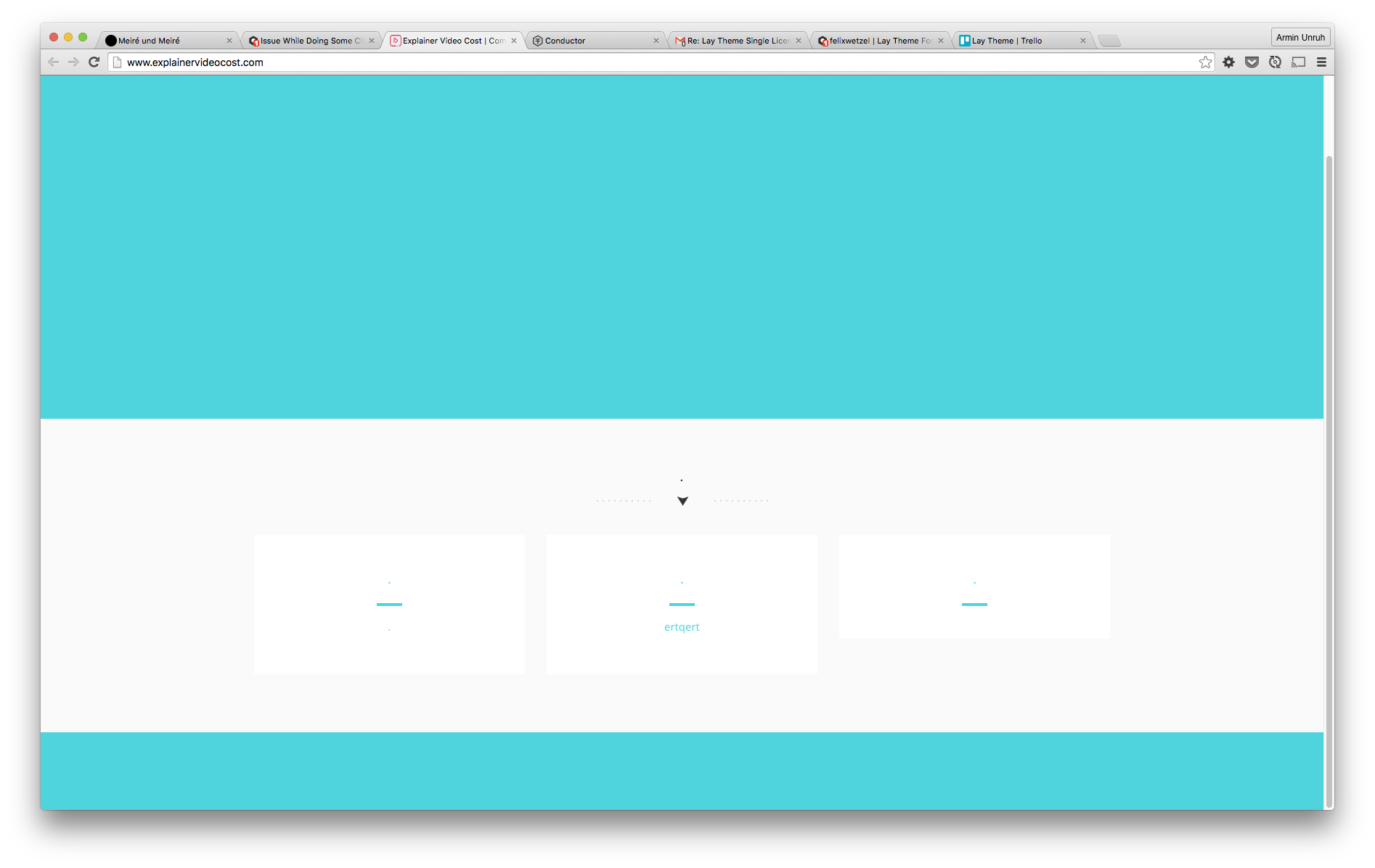
This is what i see:
For doing style changes it's best to use the fields in "Lay Options" -> "Custom CSS and HTML"
There you have the fields "custom css for desktop" and "custom css for phone".
If you want to create a style that applies to both desktop and phone you could add your style in a <style> tag like this to the field "Custom <head> content":<style> .hello{ opacity: 0.5; } </style>I'm not sure what you did with the original style.css file but if you delete the first few lines of that file the theme will probably not work right because in those lines there's vital info about the theme like name, version etc. (that's standardized by wordpress)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it