Carousel HTLM5 Video
-
@mariusjopen Hi Marius and Armin, have you found a way for how to add sound and controls to the videos within a carousel?
@Manuel @mariusjopen @arminunruh, Hey guys yes I would really appreciate some sound on the carousel as designing a site for a sound designer
-
Dear @jakeclew
Modern browsers do not allow sound to be played automatically on page load and must be first clicked or accepted in the settings.
Does this change what you wished or you would still like sound to be clicked?
Let me know and best wishes and have a wonderful day! :)
Sincerely
Richard -
Dear @jakeclew
Modern browsers do not allow sound to be played automatically on page load and must be first clicked or accepted in the settings.
Does this change what you wished or you would still like sound to be clicked?
Let me know and best wishes and have a wonderful day! :)
Sincerely
Richard@Richard-Keith Hey Richard, thanks for getting back to me, basically the problem I'm having is my carousel is automatically playing when the page is loaded, and without sound, when I have that action unchecked. I don't want it to autoplay even though it still does.
I'd love for the video to not automatically play so therefore when clicking on the video the sound will come.
Could you help me with this?
Thank you so much and have an awesome day
Best wishes
Jake
-
Dear Jake @jakeclew
I believe this can be done and have an idea about it, we shall see if i am correct! :)
Could you please post a link to your website with the video/carousel in question.
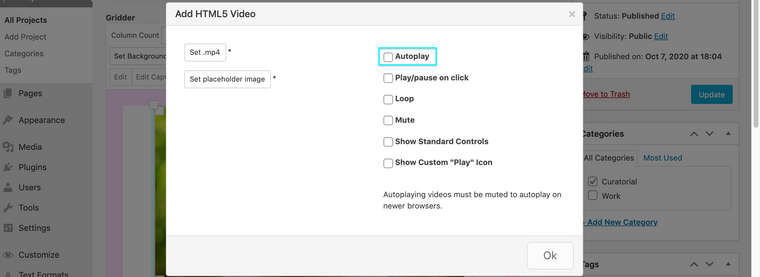
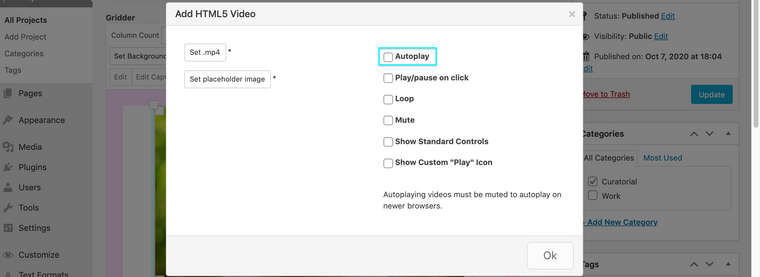
Also just to be sure, you are aware of the HTML 5 Video Options when you go to add a video?

Best wishes
Richard -
Dear Jake @jakeclew
I believe this can be done and have an idea about it, we shall see if i am correct! :)
Could you please post a link to your website with the video/carousel in question.
Also just to be sure, you are aware of the HTML 5 Video Options when you go to add a video?

Best wishes
Richard@Richard-Keith Hey Richard, thanks for getting back to me and hope you're having a nice day, here is a link to the site, https://www.seandoddsound.com/
Within the options for all videos within the carousel, this is checked off. Also whilst we're here do you know why my custom previous and next arrows aren't showing either?
Thanks again mate :)
-
@Richard-Keith Hey Richard, thanks for getting back to me and hope you're having a nice day, here is a link to the site, https://www.seandoddsound.com/
Within the options for all videos within the carousel, this is checked off. Also whilst we're here do you know why my custom previous and next arrows aren't showing either?
Thanks again mate :)
-
Dear @jakeclew
Yes when i visit your Website link i get a privacy connection issue? Do you have any knowledge of this :)
Best
Richard -
@Richard-Keith Hey Richard, the site should now be secure for you to visit and inspect the problem I have where the videos play automatically and also now SVG next and previous cursors. Hope you can help, would be terrific to get sound on this.
Best wishes
Jake
-
Dear @jakeclew
Im looking into this:
https://stackoverflow.com/questions/39041960/how-to-unmute-html5-video-with-a-muted-prop
But i cant promise this will work, but im on the case!
-
Dear @jakeclew
Im looking into this:
https://stackoverflow.com/questions/39041960/how-to-unmute-html5-video-with-a-muted-prop
But i cant promise this will work, but im on the case!
-
Hey @jakeclew
Im sorry i have tried but i just cant get around Googles policy measures, they make videos muted and its very difficult to find a way to force that.
The best i can offer is to give the user the ability to unmute if they wish:
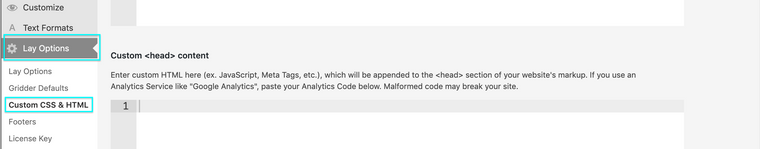
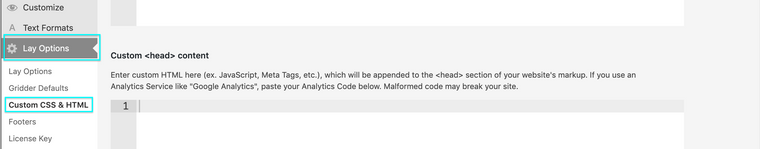
Adding this code to Custom <head> Content within Lay-options - Custom CSS & HTML:

<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('video').attr("controls",""); }); </script>I tried to beat Google, Google beat me - Im sorry i couldnt get there jake :(
Best wishes
Richard -
Hey @jakeclew
Im sorry i have tried but i just cant get around Googles policy measures, they make videos muted and its very difficult to find a way to force that.
The best i can offer is to give the user the ability to unmute if they wish:
Adding this code to Custom <head> Content within Lay-options - Custom CSS & HTML:

<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ jQuery('video').attr("controls",""); }); </script>I tried to beat Google, Google beat me - Im sorry i couldnt get there jake :(
Best wishes
Richard@Richard-Keith Hey man, I don't understand though? Surely if the video can be stopped autoplaying when landing on the page. When the user clicks on the video the sound should then play?
The problem I'm having is that I have autoplay unchecked, but when you land on the site the video's are playing automatically and I don't want that. I want the user to be able to click play which then should activate sound surely?
Would you be able to help me with this?
Cheers mate :)
Best wishes
Jale
-
Hey everybody,
true true. I need to fix this, going to work on this now
-
Hey @jakeclew
Please update Lay Theme and the Carousel Addon.
Now when you edit a HTML5 video in a carousel (double click it) you now have a new option: Show "Unmute/Mute" buttonActivate it and now you'll have a button that lets users activate the sound of your video!
-
Hey @jakeclew
Please update Lay Theme and the Carousel Addon.
Now when you edit a HTML5 video in a carousel (double click it) you now have a new option: Show "Unmute/Mute" buttonActivate it and now you'll have a button that lets users activate the sound of your video!
@arminunruh Hey Armin, thank you for looking into this for us and getting it fixed, working a lot better now :) although, when I click on the sound icon to unmute the video it automatically clicks onto the next video within the carousel, could we look at that particular area within the frame being separate or brought to the front so that when the icon is clicked it stays on the same video?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it