STICKY ELEMENTS
-
Thanks a lot!
Actually doing sticky elements is on my todo list
It's not rlly easily possible right now to do by yourself :/
-
Thanks a lot!
Actually doing sticky elements is on my todo list
It's not rlly easily possible right now to do by yourself :/
@arminunruh Hi Armin. Just kindly wondering if you have got any updates on sticky elements?
If not, perhaps, you could point me in the right direction on how to implement it on my own, should this be possible at all.Thanks in advance!
-
Dear @egorkraft
There is no implemented sticky option just yet but a look in the right direction if i can help in any way.
This will require a basic understanding of CSS:
https://laytheme.com/documentation.html#custom-css-styling& you may wish to use Developer tools to help you as well:
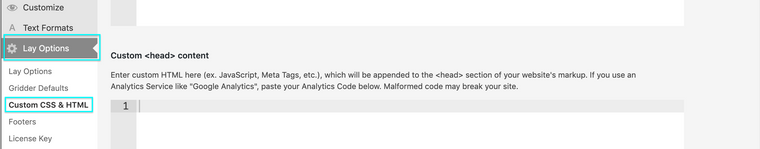
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsThe Custom CSS you would be adding in 'Lay Options - Custom CSS & HTML" :

Some links into 'sticky' CSS:
https://www.w3schools.com/howto/howto_css_sticky_element.asp
https://medium.com/@elad/css-position-sticky-how-it-really-works-54cd01dc2d46
Additionally check out this thread:
http://laythemeforum.com:4567/topic/3877/placing-sticky-element-in-the-gridder/15Best of Luck and apologies that 'sticky' isn't in yet, Armin is working really hard on Woocommerce implementation right now,
And as always thank you for being a Lay Theme user and keeping focus on topics like these :)
Have a wonderful day & best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it