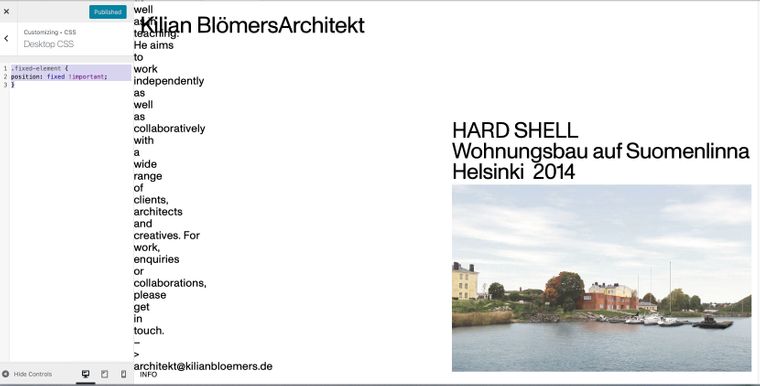
fixed text is collapsing
-
hi!
i try to fix a text at the left bottom of my page
i gave the first row where the text in placed a custom html class (fixed-element) and I customized the css code for the desktop version:.fixed-element {
position: fixed !important;
}the text is fixed but is collapsed and is shown not as intended

how can i bring the text back to a block?
or what did i do wrong?thanks a lot!
-
Dear @k-bloemers
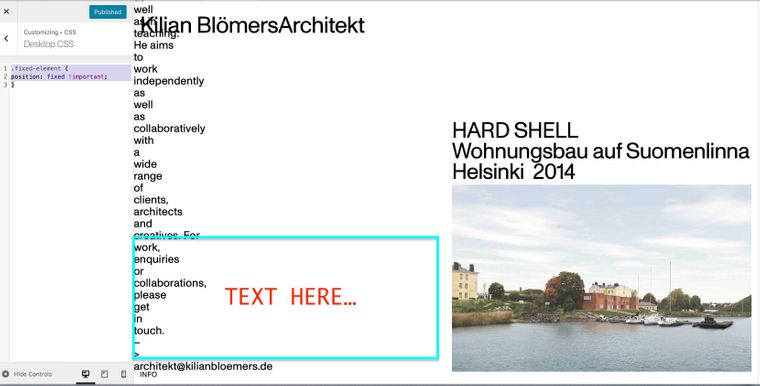
Just to clarify - are you trying to achieve the text here?

Best
Richard -
yes, but i fixed it already.
Thanks anyway!
-
Dear @k-bloemers
Thanks for coming back! :)
Awesome that it works and best wishes!
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com