Webfont issue: 2 fonts working fine; 3rd one doesn't
-
Hello. In the past, when launching the site, I added 2 custom fonts using the "Add by "<link>" tag and CSS" method, via Lay Options > Webfonts. Everyone worked and works perfectly fine.
Now I wanted to add a 3rd font, using the exact same way, but this time, Lay does not recognize the font. Here's what I've done (same thing as with the first 2 fonts):
Font name: 'Graphik Semibold'
Woff files: Graphik-Semibold-Web.woff and Graphik-Semibold-Web.woff2-
Font files uploaded to wp-content/fonts
-
CSS added to fonts.css:
@font-face { font-family: 'Graphik Semibold'; font-style: normal; font-weight: 600; src: url('https://mk0beigexkd3qtegpvl.kinstacdn.com/wp-content/fonts/Graphik-Semibold-Web.woff2') format('woff2'), url('https://mk0beigexkd3qtegpvl.kinstacdn.com/wp-content/fonts/Graphik-Semibold-Web.woff') format('woff'); font-display: swap; }Note that the src:url points to the CDN, that's where the fonts are located. Again, this is the same as with the previous 2 fonts.
-
In Lay Options > Webfonts, added the font using the "Add by "<link>" tag and CSS".
Font name: GraphikSemibold
Link tag: <link href="https://mk0beigexkd3qtegpvl.kinstacdn.com/wp-content/fonts/fonts.css" rel="stylesheet" type="text/css">
"font-family" CSS: font-family: 'Graphik Semibold'; -
Hit Save Changes
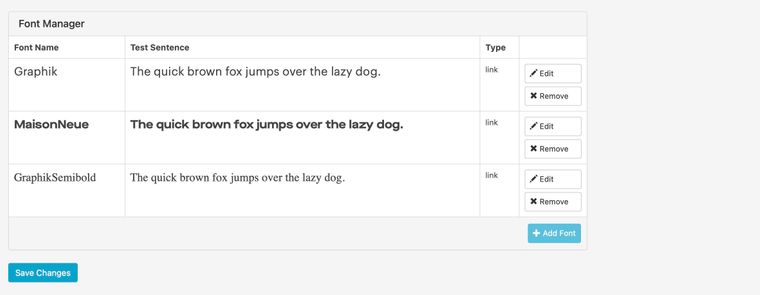
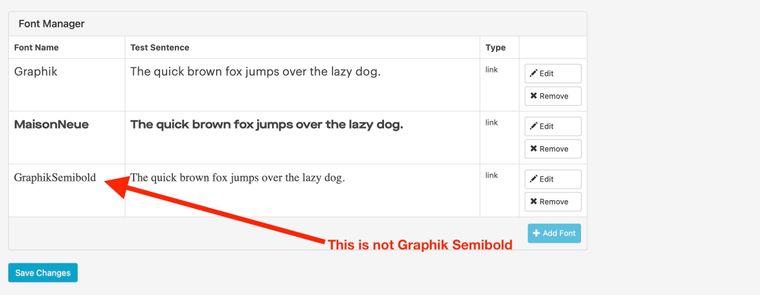
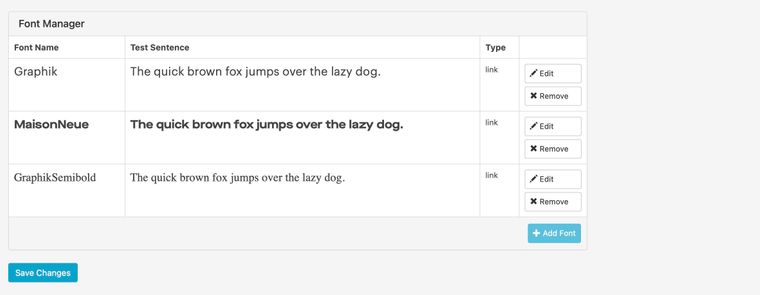
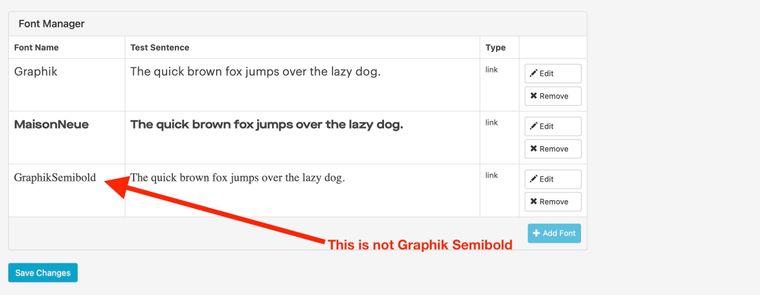
But that doesn't work. See attached screenshot.
Any ideas why?

-
-
Hello. In the past, when launching the site, I added 2 custom fonts using the "Add by "<link>" tag and CSS" method, via Lay Options > Webfonts. Everyone worked and works perfectly fine.
Now I wanted to add a 3rd font, using the exact same way, but this time, Lay does not recognize the font. Here's what I've done (same thing as with the first 2 fonts):
Font name: 'Graphik Semibold'
Woff files: Graphik-Semibold-Web.woff and Graphik-Semibold-Web.woff2-
Font files uploaded to wp-content/fonts
-
CSS added to fonts.css:
@font-face { font-family: 'Graphik Semibold'; font-style: normal; font-weight: 600; src: url('https://mk0beigexkd3qtegpvl.kinstacdn.com/wp-content/fonts/Graphik-Semibold-Web.woff2') format('woff2'), url('https://mk0beigexkd3qtegpvl.kinstacdn.com/wp-content/fonts/Graphik-Semibold-Web.woff') format('woff'); font-display: swap; }Note that the src:url points to the CDN, that's where the fonts are located. Again, this is the same as with the previous 2 fonts.
-
In Lay Options > Webfonts, added the font using the "Add by "<link>" tag and CSS".
Font name: GraphikSemibold
Link tag: <link href="https://mk0beigexkd3qtegpvl.kinstacdn.com/wp-content/fonts/fonts.css" rel="stylesheet" type="text/css">
"font-family" CSS: font-family: 'Graphik Semibold'; -
Hit Save Changes
But that doesn't work. See attached screenshot.
Any ideas why?

And by the way, this is my site: https://beige.company
Thanks!
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it