Text formats not working
-
🤔
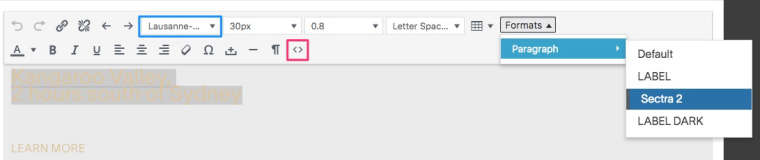
To me this seems like you selected the font (blue rectangle Lausanne-…) beforehand and then applied the text format Sectra 2. This could lead to a<span>tag in the text which could potentially overwrite the font-family of your desired text-format.Could you please switch to the code-view (magenta rectangle) an copy paste your code here?

Does this happen in every text section of your website?
-
Good answer @edgrbnz !!
-
🤔
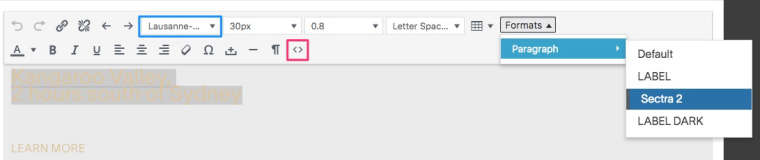
To me this seems like you selected the font (blue rectangle Lausanne-…) beforehand and then applied the text format Sectra 2. This could lead to a<span>tag in the text which could potentially overwrite the font-family of your desired text-format.Could you please switch to the code-view (magenta rectangle) an copy paste your code here?

Does this happen in every text section of your website?
@edgrbnz thanks for the suggestion but this doesn't seem to be showing up in the code:
<p class="_Sectra 2">Kangaroo Valley,<br />2 hours south of Sydney</p>
The default style of Lausanne 16px is still visible in the selection fields as you can see in this screenshot, this seems to be over-riding the text style. If I change the default text style to another typeface (eg. Sectra) it will default to that one instead.
https://www.dropbox.com/s/k81v2o4jqd782l1/Screenshot 2019-09-21 15.19.31.png?dl=0
Any ideas?
-
Dear @rospax
at this point it would help if you could post a link to your website that we can have a look!Best!
Marius
-
Hello,
I seem to have the same problem;
my default text format gets applied to all my text, ignoring the custom text formats which I've applied. This happened after uploading a webfont but persists even after changing back to a standard font. And it only affects text on pages, in the menu or the sitetitle everything gets applied fine.
As an examlpe:
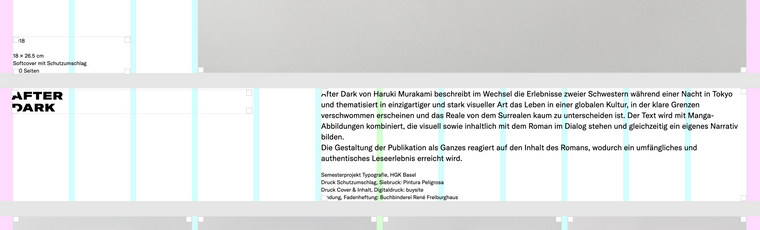
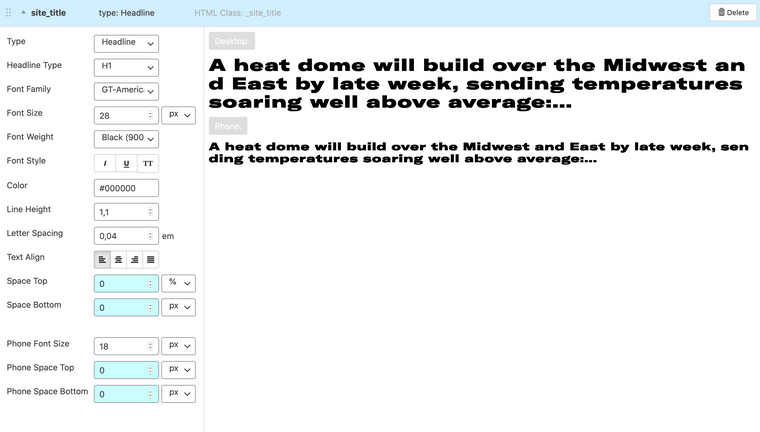
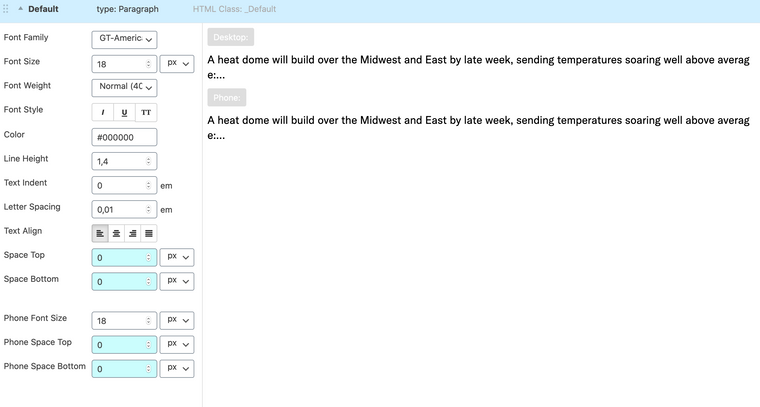
The vertical Title "AFTER DARK" on the left should be ._site_title (expanded and black) instead of the default format (link: https://leonbricola.com/afterdark)In the Editor everything looks right:

The text is placed like this (code-view):
<h1 class="_site_title">AFTER<br />DARK</h1>If I inspect the text in the browser it seems as if the custom format gets applied but overwritten by the default format of the
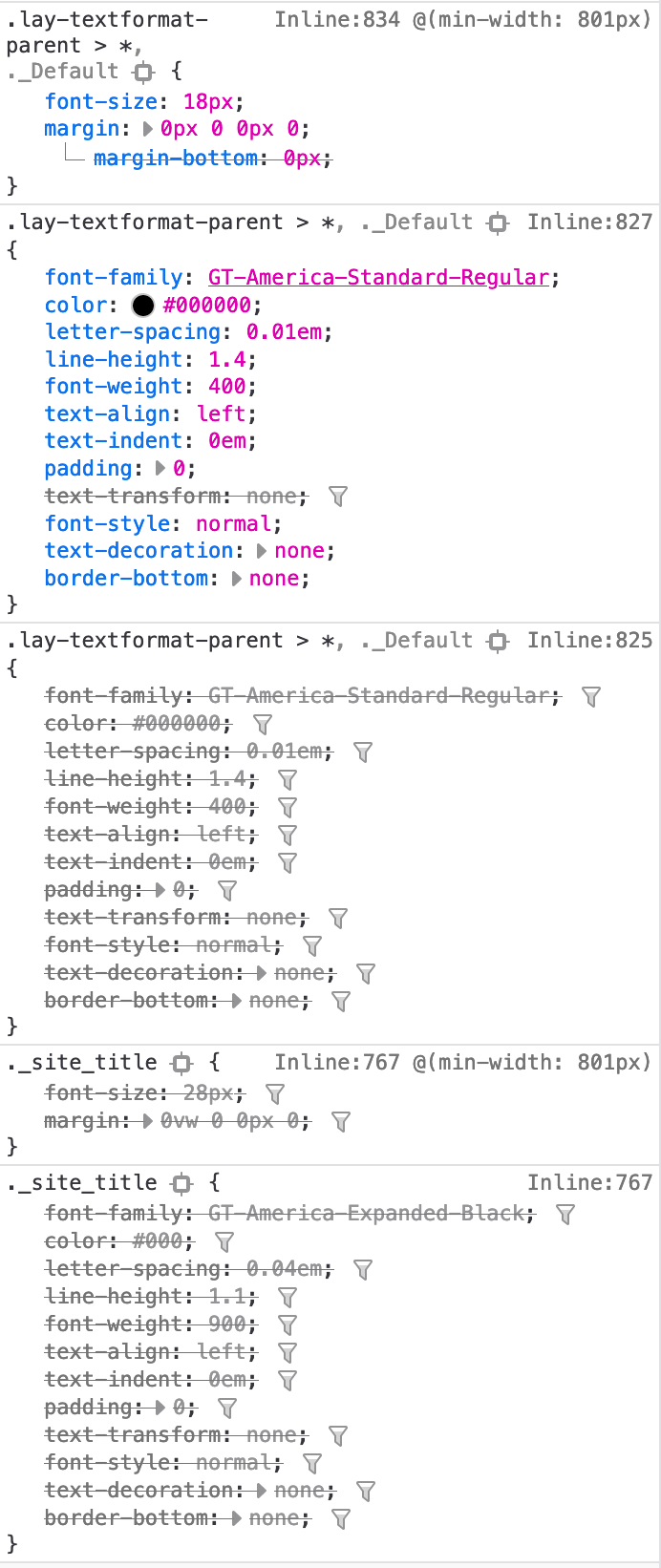
lay-textformat-parentHere's the screenshot of my inspector:

I'm not sure but I feel like the
.lay-textformat-parent > *overwrites everything that I've applied with custom text formats…
@rospax did you eventually find a solution that worked for you? Or does anybody else have an idea what the problem might be?
In case that could be relevant here are the two text formats:


Best, Léon
-
Dear @leoncov
Will Forward this as its Likely a Bug! :)
Making sure you don't have any custom JS that may be interfering?
& Lay Theme, Wordpress & lay theme's Plugins are all up to date?
You don't have any third-party plugins that when de-activated resolve the issue
Best
Richard -
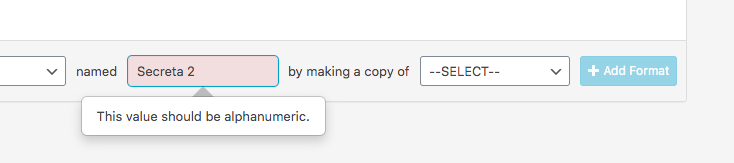
@rospax Interesting.
You cannot use a " " space for a textformat's name.
This is what I have to say about your Textformat "Sectra 2"
I thought I built in a check that prevents people from creating a textformat that uses a space in it.And I did indeed:

Textformats that use a space won't work. I'm curious to how you were able to add a textformat with a space in it's name.
-
lol
I think I know now why this bug happens :O
Lately it has become possible to change the order of Textformats via drag and drop in lay options -> textformats.If the textformat ._Default will be after your custom textformats it will overwrite them, it seems. It should be at the top of the list.
I'll need to fix this and make it work regardless of the order.
-
if you update Lay Theme now it should work again
-
hehe
Yes! While changing the font I cleaned up my textformats and moved the default format down the list after I noticed thats possible… So that was the problem, putting it back up in the list solved it as you suggested.And after updating the theme it now works in any order! many many thanks!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it