Single page website with everything on display, organized by category
-
Dear Richard.
Thanks for your answer.
Here it is: https://test.tudorbratu.com/At the moment the front page displays one single project.
What I’d like to achieve is displaying all projects on the front page, ordered by category (“work” projects should appear first; “curatorial” projects after).
If you can think of anything please let me know.Many thanks in advance,
Andrea -
Dear Andrea @and
This is a very interesting question,
The issue is that each project is really its own page:

Existing outside of the home page, not being loaded yet. you cant merge two permalinks together so content cannot be merged either.
I can think of a few options moving forwards but i apologise that i cannot offer a definite solution.
-
Creating all content within one whole page ( one permalink ).
Creating the whole wireframe. ( however i can see why this may be unappealing especially if you have already created the projects. -
Using JS.
This would require some good knowledge of JS -
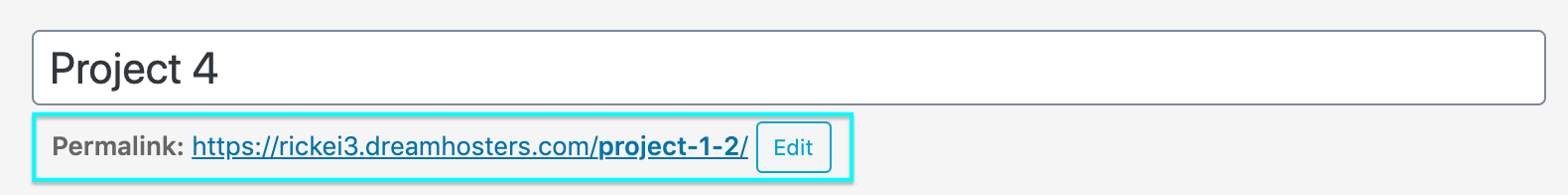
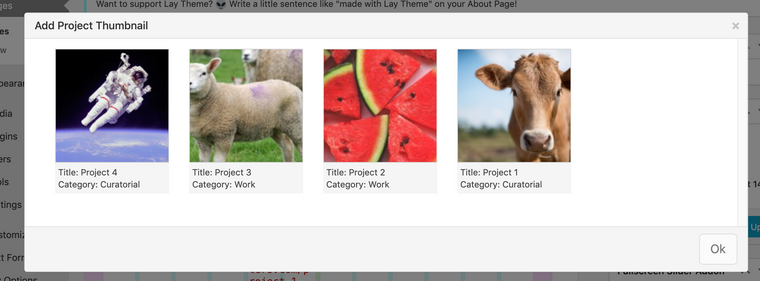
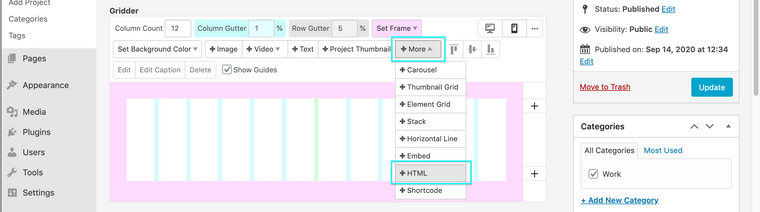
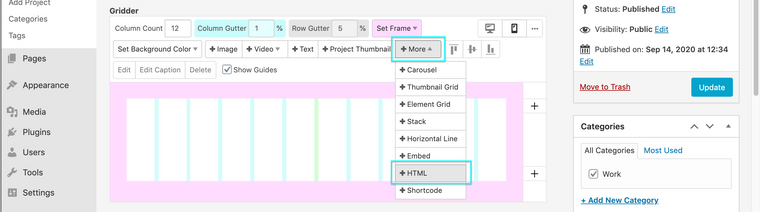
Create a page that is based on your wireframe & add your category area's with the Project Thumbnail inserts:


This will give us the necessary data and links!
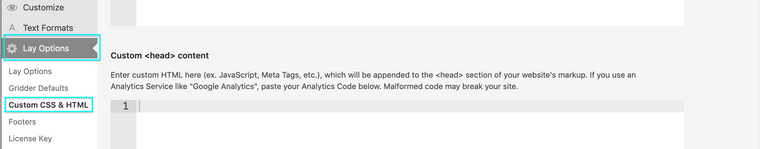
Using Custom CSS that can be added in "lay-options - Custom CSS & HTML"
You can set the <img> image of the project thumbnail and caption to 'Display:None' ( but we now have the information )Then by adding Custom Javascript we need to ask for the link - and ask for all the Content within that Link:
This gets difficult and unsure how plausible it is...- Using Iframe's. Basically in that last option this is what was being attempted.
So using an Iframe you could create a window into each project that would sit on this main page you have created. There are lots of iframe Generator's to choose from. You could add this Iframe code into your page through the "+ More - HTML " Option and then use CSS if extra styling is needed.

Without Actually just making one page as you wish to with all the content of the project's, these are 3 options i can think of.
Sorry once again that i cannot pursue this deeper
Best wishes, Thank you for using Lay Theme
Sincerely
Richard -
-
Dear @Richard-Keith,
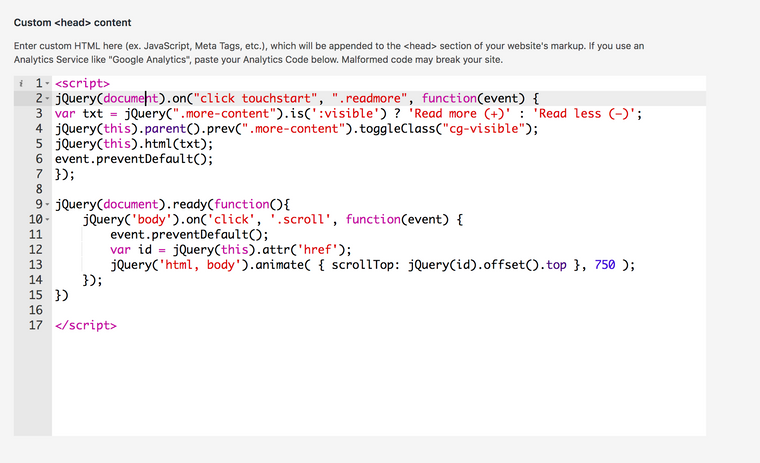
Thank you very much for your feedback. I ended up creating all content within one single page and it actually works fine.I do have one last issue to solve, however, before I can finally go public. Two scripts I added in the <head> work fine on desktop, but don't seem to work on mobile. Any idea what the reason might be?
The first script creates a "Read More / Read Less" button that shows/hides extra text like an accordion; the second makes the anchors in the navbar scroll smoothly to their targets.
You can find my code in the screenshot attached.
Thanks in advance,
Andrea
-
Dear Andrea
Do you need to wrap your code in a Newpage event like this?
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ ---INSERT YOUR CODE HERE--- }); </script>http://laytheme.com/documentation.html#custom-javascript
Hope this helps! :)
Best
Richard -
Dear @and
For me both Scripts work on both Desktop and mobile layout, i cant find issue with your code at the moment?
Apologies that i am not seeing the issue! :)
The Accordion works for me, and the Scroll works for me? Maybe the scroll is meant to be smoother and this is the issue.Have a wonderful day & thank you for being a user of Lay Theme
Sincerely
Richard -
Dear Richard,
Thanks for your answer.
The accordion works now.The menu, on the other hand, works well only on the desktop layout. On the mobile layout it doesn't work at all (if you click on the anchors nothing happens).
If you could have a last look I would be very grateful. It's literally the last thing I need to solve.
Thanks a lot,
Andrea -
I forgot to forward you the updated link: https://www.tudorbratu.com/
Have a nice day,
Andrea -
Hi Andrea
I think it centres round the .on('click') event - i don't believe this click event is possible on mobile as 'click' doesnt really exist on mobile - that is why your scroll code doesn't register. I hope i am right! :)
https://stackoverflow.com/questions/43220776/jquery-onclick-not-working-on-mobile
Take a look at this and see if you can alter your code accordingly
Good luck and best wishes
Sincerely
Richard -
Dear Richard,
Sorry to bother again but I just realised the problem is not about javascript at all.
There appears to be some sort of conflict between navbar and custom phone layout, and this has nothing to do with my custom code.I made a test by creating a new page and, as you can see, the navbar here works perfectly: it makes you scroll smoothly to the targets, on both desktop and phone layout.
As soon as I create a custom phone layout in the gridder, however (namely: click on the phone icon in the top right corner of the gridder), it immediately stops working on mobiles (you click on the anchors and nothing happens). And this is true whether I start by ‘stacking elements’, by ‘copying the same layout’, or with an ‘empty layout’: I tried them all.
This is the original page with the custom phone layout—which isn’t working—in case you want to check.
Then again, as soon as I delete my custom phone layout, the navbar starts working again.
I’m not sure what the conflict is about but it seems strange, and it’s not caused by my custom code anyway. To be completely sure about this I even removed my own script and adopted an alternative way to create the smooth scrolling effect (by adding “html{scroll-behavior: smooth;}” in the custom CSS). The result is exactly the same.
Is there any way I can customise my phone layout without interfering with the navbar functioning?
If you could help me that would be very much appreciated, and I sincerely hope this whole conversation will be useful for future LayTheme users.Many thanks in advance,
Andrea -
Dear Andrea
Not a bother at all! :) Great rundown of the bugs behaviour,
A new update has been released for the theme, does the issue remain?http://laythemeforum.com:4567/topic/6244/anchor-link-in-mobile-not-working-anymore/5
Armin also mentions that LayTheme has built in anchor scrollingBest wishes Andrea and have a lovely day
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it