Carousel prev/next buttons outside slide, different stylings?
-
I have several "standard" carousels on the website that feature only images. I would like to add an only text carousel now that has a different styling than the image carousels. I would like the prev/next buttons to be outside the slides, is it possible to add a class to the carousel to style it differently? and how would I move the buttons to the outside?
-
Dear @carouh
This should be possible with some Custom CSS :)
Could you please send a link to your website with the example in question, this will help me give a more direct answer!
Best wishes, thank you for using Lay Theme & have a wonderful day
Richard
-
On the front page, you can see the little news box with the next and prev buttons that should be outside of the slideshow.
-
Dear @carouh
Have given it a go,
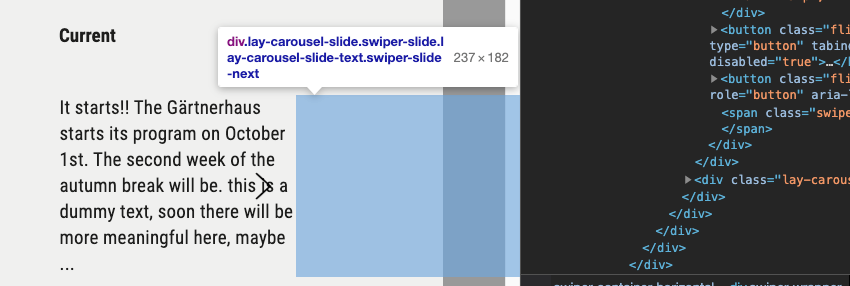
Its possible to target that carousel specifically, then move the Next/Prev button to the outside, however you cannot see them, and with z-index you cant bring them forward. The carousel sits in a line of slides, however you just see the center slide because 'overflow:hidden' removes the others from view:With overflow, you can see hiding slides in a link ready to be looked over:

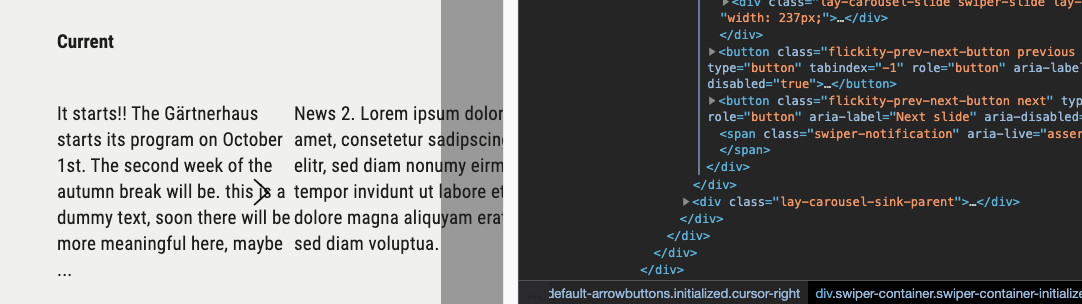
Then with Overflow removed:

So i have no trouble pushing the arrows, but if i push them outside the view box they get hidden because of the above situation, if you were to remove overflow:hidden it would defeat the purpose,
You could do some good JQuery to force the <div> to the top but i am unable to go into that amount of detail at the moment sorry, unfortunately from the current options available its not possible,
Selecting Pagination or the circles as the slider option may be a good go to find a compromise
Sorry about this @carouh & best wishes, let me know how you go, or if you have any further questions :)
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it