Order of linked images in grid
-
Hey there!
Im sorry if this has been posted, but couldnt find anything similar by searching:
I'm looking for an easy way to build an record-cover overview (see any bandcamp site) with clickable images linking to certain bandcamp releases. so far so easy. the tricky part is the order of the releases as the latest cover should obviously be the first grid element (like instagram in the top left corner). The element grid would be perfect, but since the images cant be links its not really applicable. Placing individual images for each cover would be a solution, but with every new record i would have to re-arrange everything else, since all covers need to move one grid element further (and with ca 50-60 releases that takes quite a while).Is there any kind of workaround?
Thanks for your help or any kind of tip what i could do!
-
Dear @tk
How are your current images ordered?
Each with a Row or Stacked?
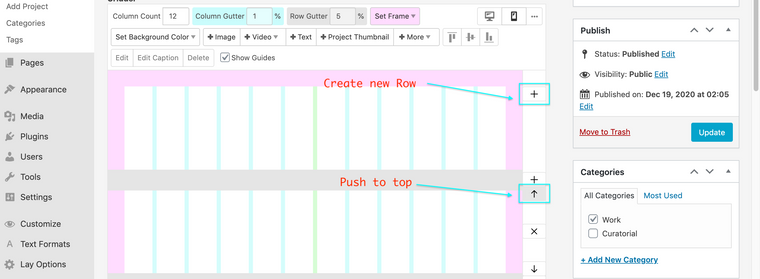
Creating a New row and pushing it to the top- forcing the chronology downwards does not work with your current Layout i assume
Best wishes and seasons greetings :)
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it