Adding color to a row gutter / adding a title to a carousel
-
Hello,
it's me again ! I'm working on a website and I'd like to put a carousel with a title above it and captions underneath - and this needs to be on a strip of color.
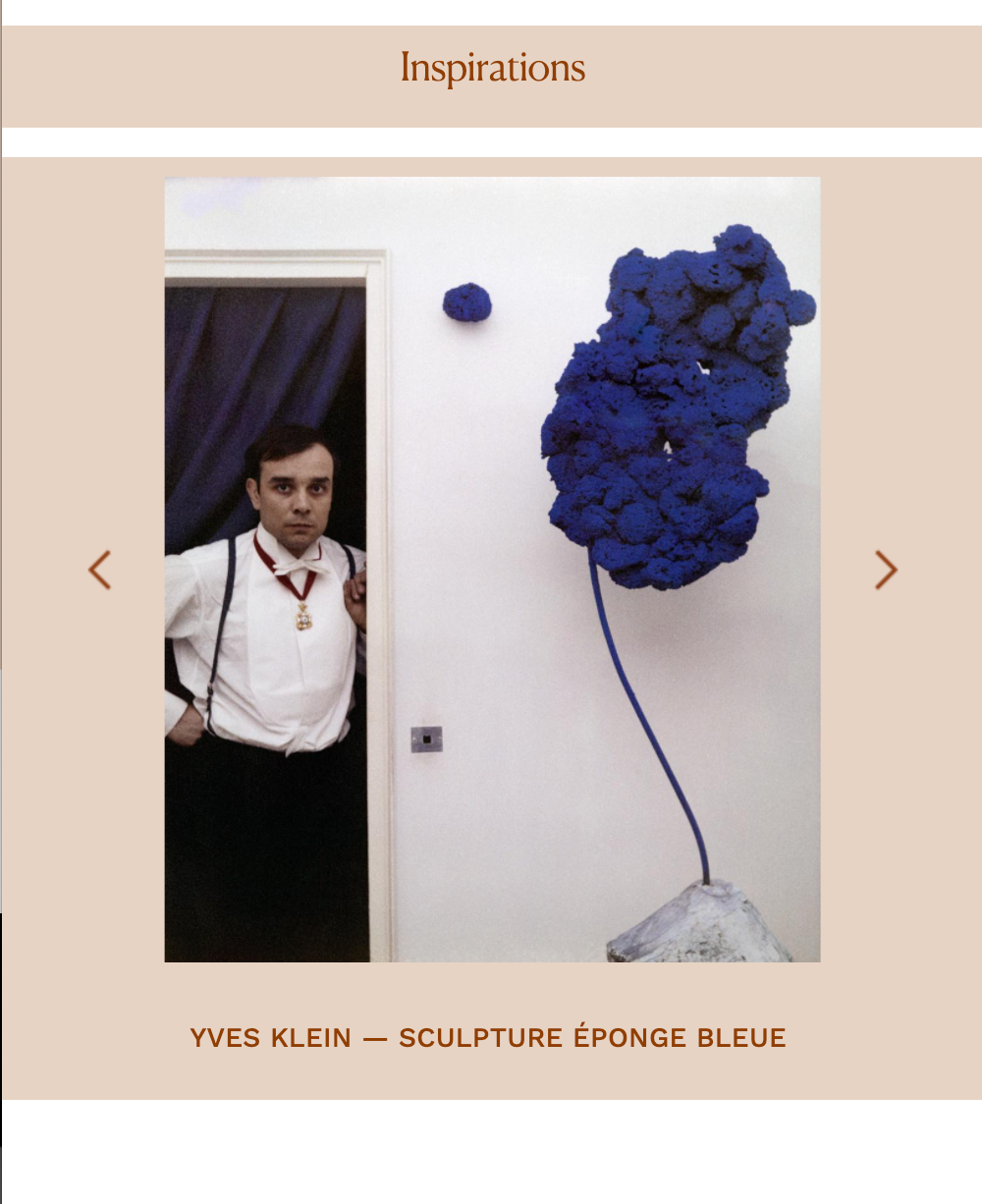
Like this :

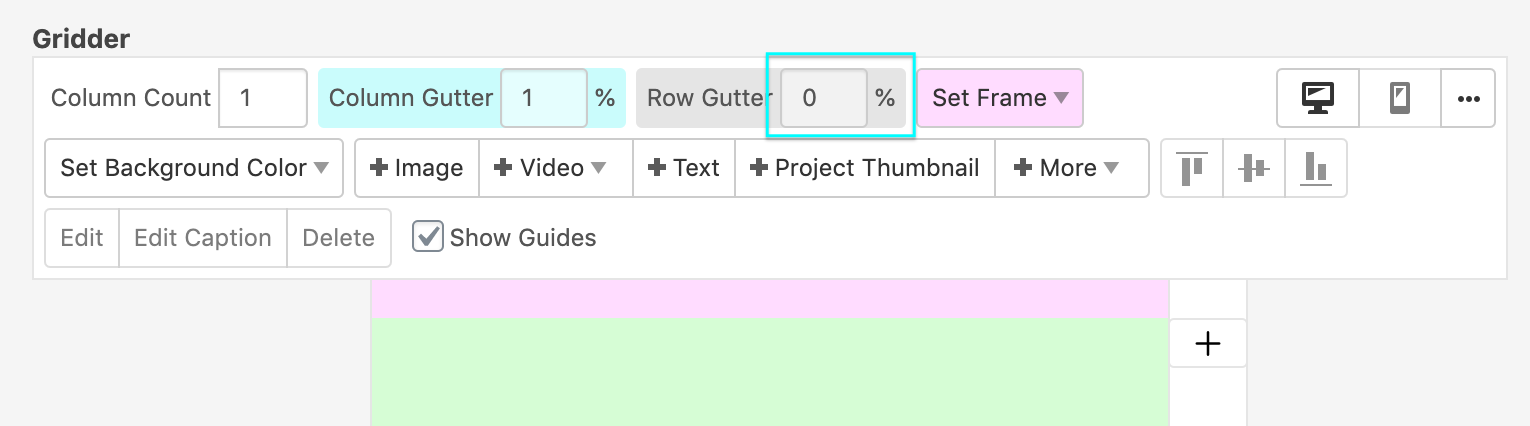
I used a row for the title "Inspirations", and a row for the carousel, then I set the row gutter between these two rows to 0. My problem is that on the mobile version, the row gutter goes back to 5px or so, and a white strip appears between the two rows, like this :

Does anyone have a hint on how to solve this problem?
I have tried making the row for "Inspiration" white, and offsetting the word "Inspiration" tu "push it" just above the carousel, but on mobile the word appears outside of the color stripe.
Thanks in advance!
-
Dear @Mariannep
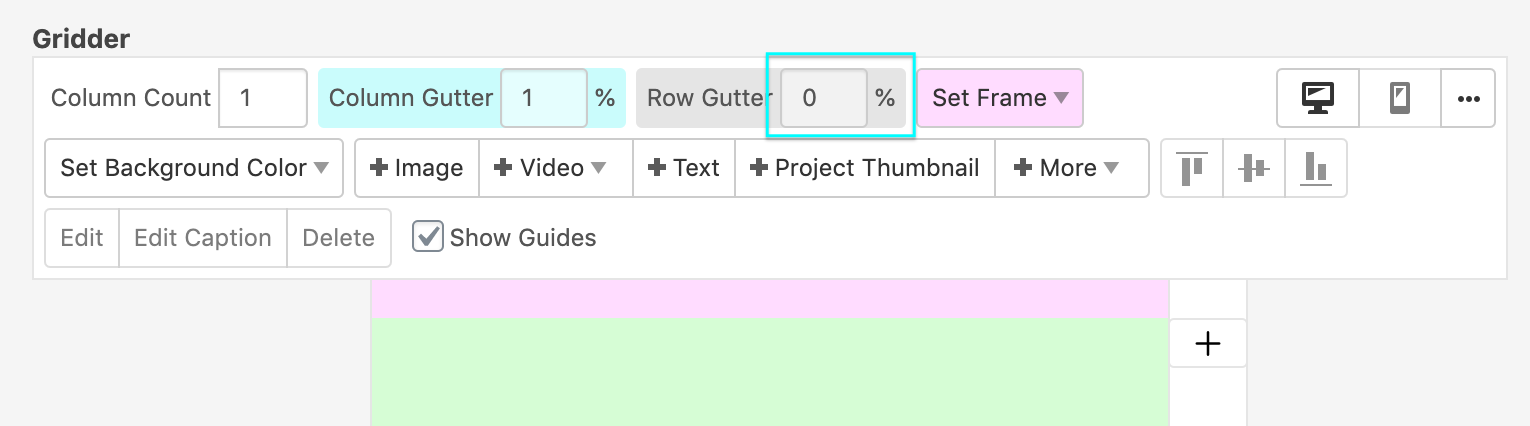
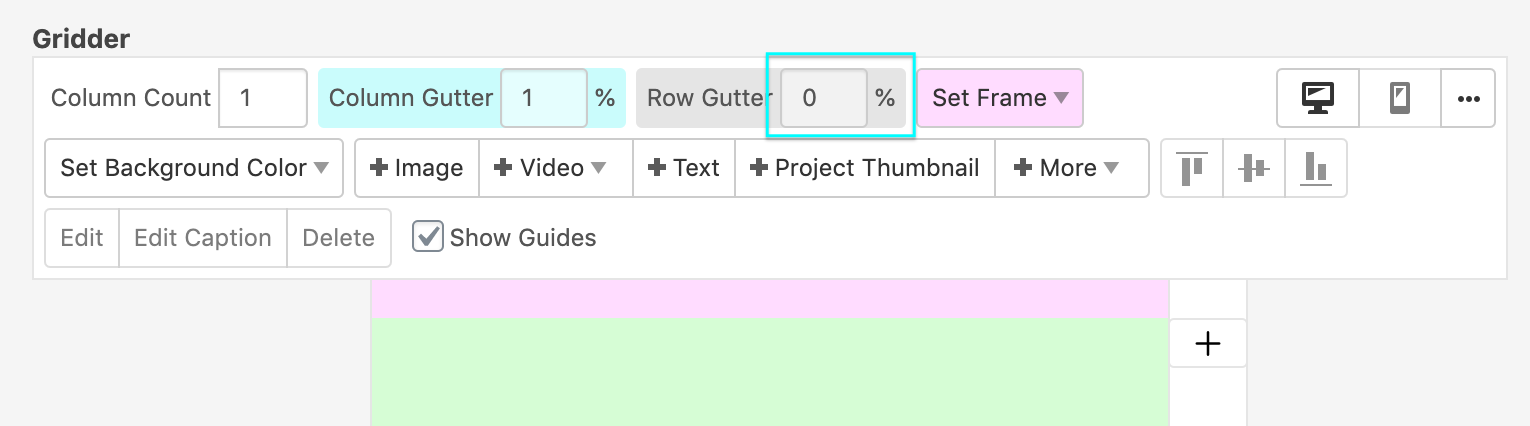
You have set the Row Gutter % for Desktop Layout but you also need to set it for Mobile Layout as well :

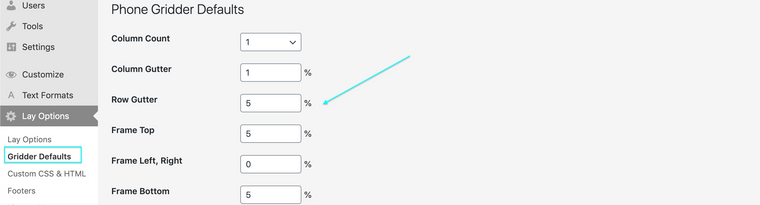
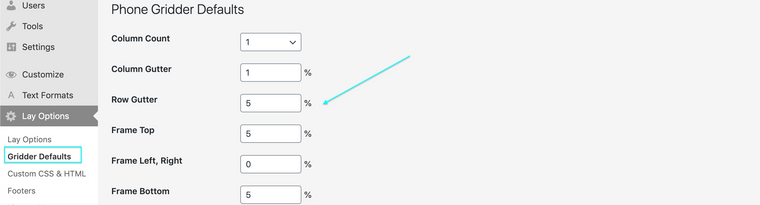
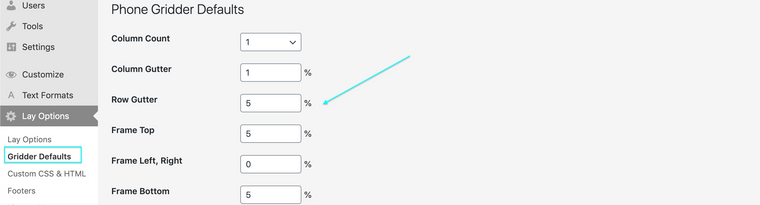
Also in "Gridder Defaults" within Lay Options you can set the Phone Layout Gutters:

Does this help you? :)
Best wishes
Richard -
Dear @Mariannep
You have set the Row Gutter % for Desktop Layout but you also need to set it for Mobile Layout as well :

Also in "Gridder Defaults" within Lay Options you can set the Phone Layout Gutters:

Does this help you? :)
Best wishes
Richard -
Dear @Mariannep
You have set the Row Gutter % for Desktop Layout but you also need to set it for Mobile Layout as well :

Also in "Gridder Defaults" within Lay Options you can set the Phone Layout Gutters:

Does this help you? :)
Best wishes
Richard -
Dear @Mariannep
Hey awesome! :)
Best wishes and happy New year
Thanks for using Lay Theme
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it