Strange behavior of "Use Browser Height for Row Height" on mobile
-
Hello !
I'm working on a website where I would like to start some pages with a row that uses "Use Browser Height for Row Height", like here :
http://gautyqi.cluster030.hosting.ovh.net/gabarit-projet-2
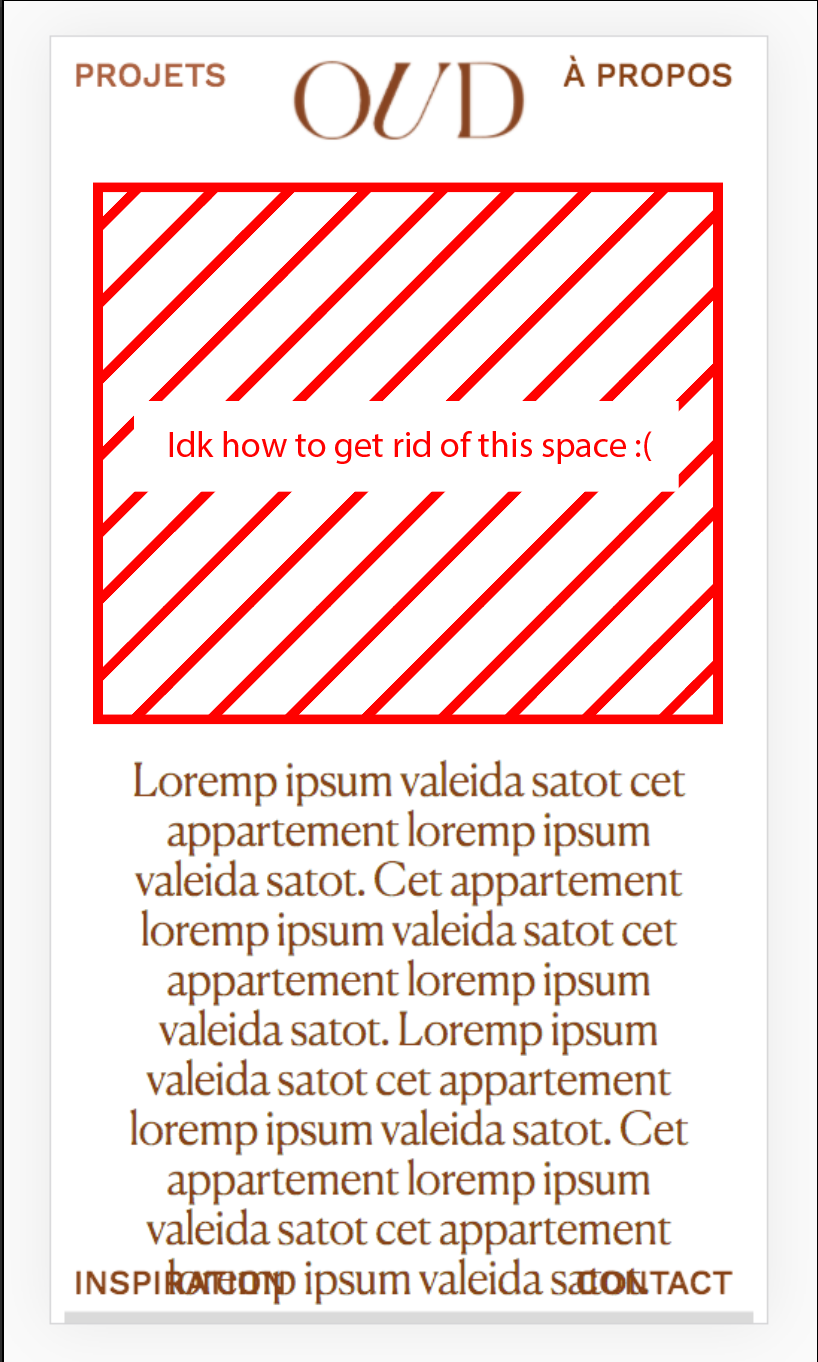
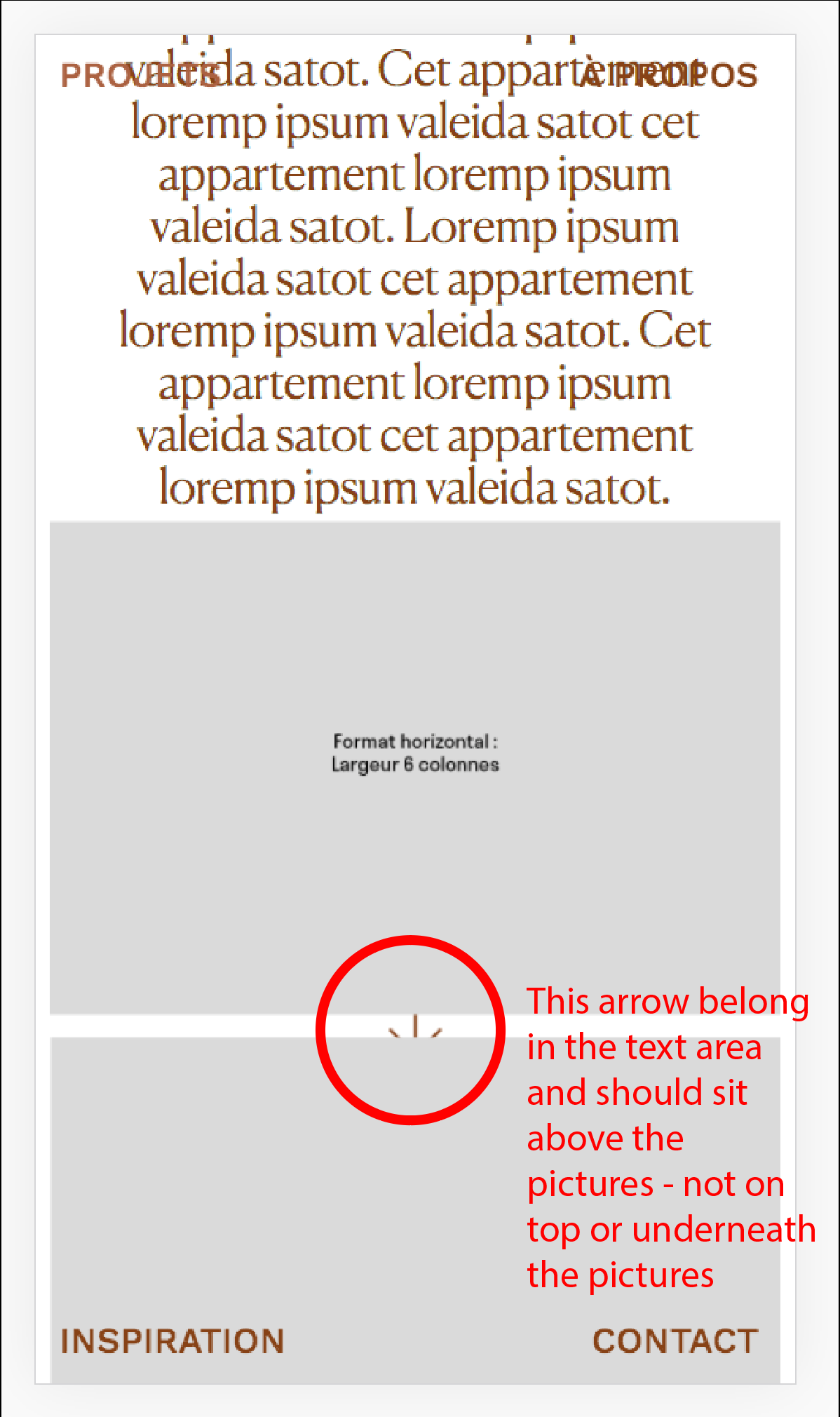
My probleme is that on mobile, the text that's supposed to be in the middle of the browser get moved to the bottom of the page - and the images that follow appear on top of the text area !
Like this :


It might come from a part of my custom CSS - but I couldnt pinpoint the source of the problem.
Has anyone encountered something similar?Thanks,
Marianne -
Dear @Mariannep
Did this happen just after the last update?
Hard to say of you are using Custom CSSDoes temporarily removing the CSS change the issue?
What Browser are you using :)Best
Richard -
Hello Richard,
Thank you for your reply!
I'm working mostly on Chrome, but I tested it on Safari and Firefox and the issue is the same. I did not install the last update yet because ... I was afraid of losing my design and didnt think I would need it because it's almost finished :(I found a temporary solution by using a "translate" function on CSS, but since I wont be the one to update the website I'm worried that it wont work for every case.
Removing the CSS doesnt seem to change anything - the space is still happening on mobile.
However, when I dont use "use browser height for row height", the space disappears on mobile! Is there a way to disable "use browser height for row height" on mobile? I tried to find it in CSS but I couldnt...Thanks for your help,
Marianne
-
hey you need to update lay theme,
your design wont get lost in the processi mean if your lay theme version is really old updating should fix this
but if your lay theme version is just like 1 month old, it must be a current bug yea -
I see you have 3.5.9 installed. Ok updating probably wont change anything.
Can you create a page where i can see the error and then email the page address to me to info@laytheme.com and a link to this topic
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it