images in fullscreen slider do not have correct positions
-
here is the link to my site:
https://www.maxmanavihuber.com/thank you!
-
you need to update both lay theme and the fullscreen slider
then make sure if you use a caching plugin to clear the cache -
If that still doesn't help:
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-

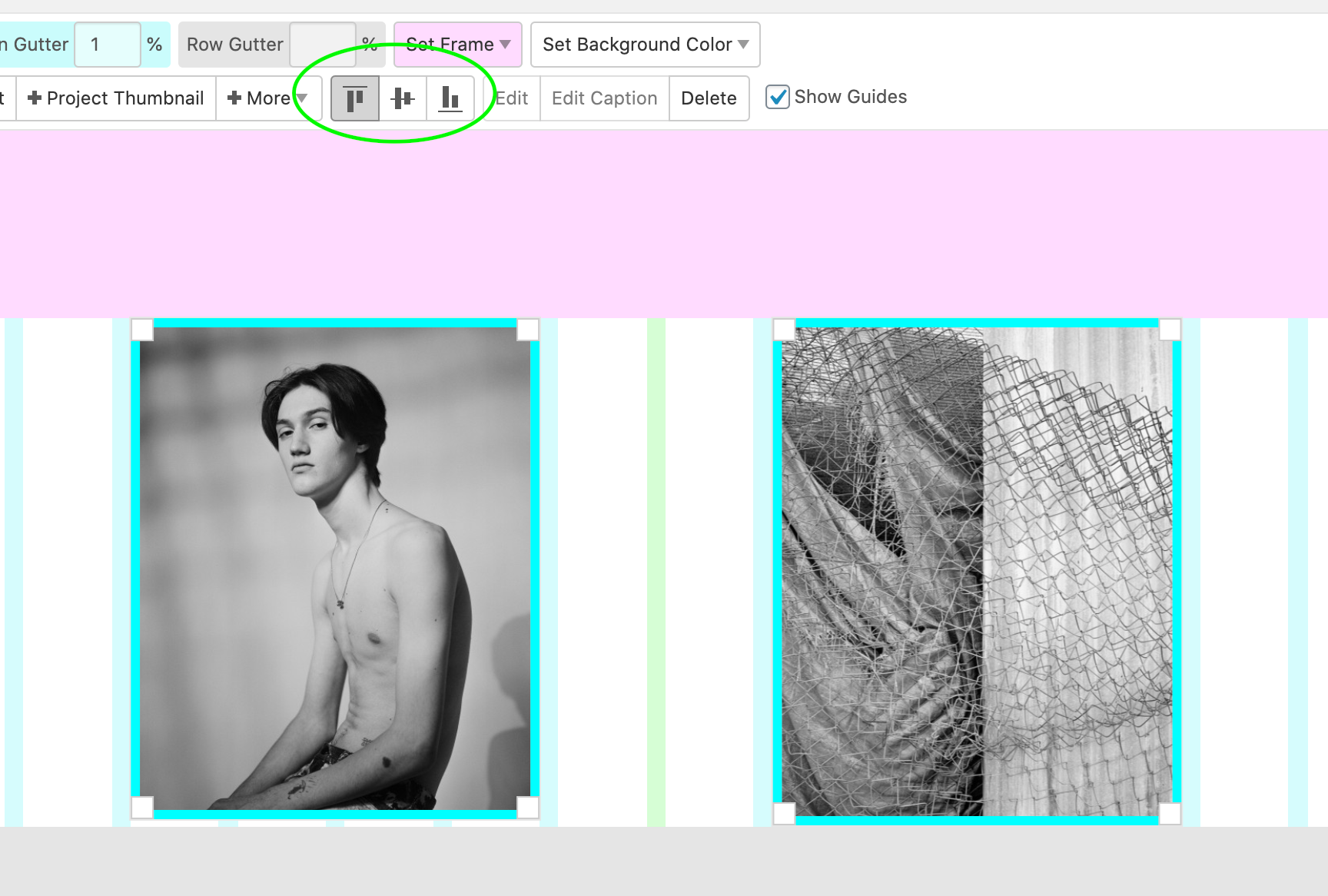
Ok for anyone else experiencing the same problem:
Better right click on your row when editing in the Gridder and click "use browser height for row height"
Then it is much easier to see if the elements are center aligned or not
I have put 10% in the top padding.
When fullscreen slider is active I think it ignores the frame top setting. if you want your image to be at the top but with a space between the top edge of your browser, then right click on your image element and use a y-offset or space top
-
Hi @arminunruh and team,
I’ve just updated the full screen slider plug-in and since then, having two images in a row doesn't quite work than it used to be.
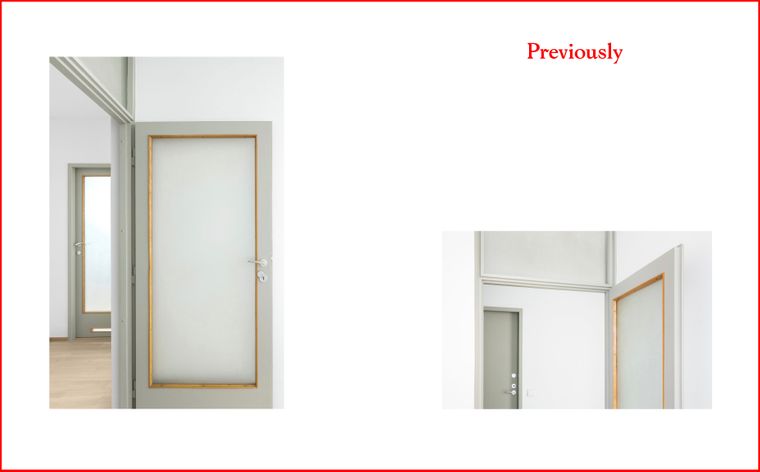
Previously, it was possible to align for example a portrait and landscape image in the bottom whilst still being centered on the slide (see 01-Previously.jpg).
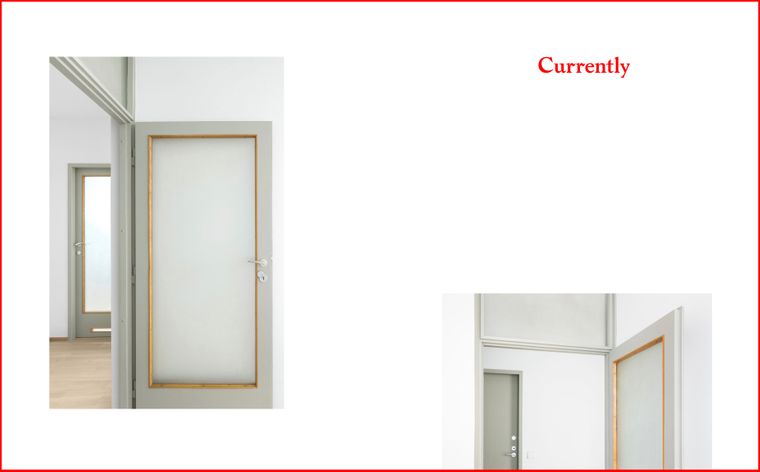
Currently, aligning the landscape image in the bottom pushes it to the very edge of the browser window (02-Currently.jpg).
Could it be that this needs some fixing?
Also, now this error message appears in Google’s dev tools:
DevTools failed to load SourceMap: Could not parse content for https://dev.eldineheep.com/wp-content/themes/lay/frontend/assets/vendor/backbone.radio.min.js.map: Unexpected token / in JSON at position 0
Thank you for taking a look into this!
Lukas

-
Hey Lukas. Actually it was never really intended to work the way it worked for you.
But yeah, I can see how all of this just probably was better before…
I'll try and revert this now and release an update -
ok, if you update lay theme, now the positiongs should go back to how they were before
-
Hey Armin, thank you so much for the quick fix! Everything is as it was before — really nice.
Lukas
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it