Different Background Images
-
Hi there,
I'd like to change my background image from page to page (different background-images for different pages). How can I handle this? I just found no workaround …
Thanks in advance,
Paul
-
Dear Paul @paulstolle
There is not a built in option as i'm sure you have found e.g in Customize - However this could be done with each project page/gridder.
You could add ' More - +HTML' and set a background image for each page:
https://www.w3schools.com/html/html_images_background.aspYou could place an image, give it a custom class and then using Custom CSS located in "Lay Options - Custom CSS & HTML' change its properties to be fullscreen and in the background:
https://css-tricks.com/perfect-full-page-background-image/For sure possible Paul but just takes a few steps -
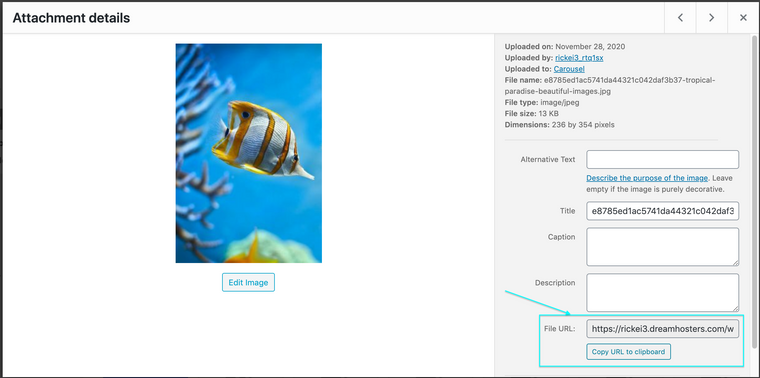
Once you had it working once you could copy and paste your code into each page only having to change the img URL etc.FYI: You can access an img url from the Media Library to insert into your code-
In the media library within the image options we can copy the link path:

Best wishes Paul, Thank you for using Lay Theme in 2021 & remember that Google has heaps of tutorials/help on basics of CSS & HTML also:
https://laytheme.com/documentation.html#custom-css-stylingSincerely
Richard -
Thanks a lot @Richard-K!
-
Dear @paulstolle
No worries! best of luck with your project! :_)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it