Anchor Scroll Dekstop/Mobile
-
@saschatoussaine Thanks for your hint. I tried every possible variation with the header/navigation, but nothing helped. As i mentioned, this website is a commissioned work, wherefore i'm not yet allowed to post the link in public :/
i send the url + login for the wp-admin to info@laytheme.com, but didn't get any answer.
can someone of the admins please have a look on this topic. -
hey im going to look into this, hope i can make it today.
thanks for your email -
Dear @MaxWinter
Are you able to post a link to your website with the menu-item in question - Also just to be clear - A menu-item on mobile is functioning as a back to top button?
Best
Richard -
@Richard-K
Thanks Richard for the quick reply. Of course a back to top button in the menu doesn't make any sense, but this is how the anchors are acting on mobile. I don't know why.
Just helping out a friend with his existing website. Nothing special designwise :)
-
Dear @MaxWinter
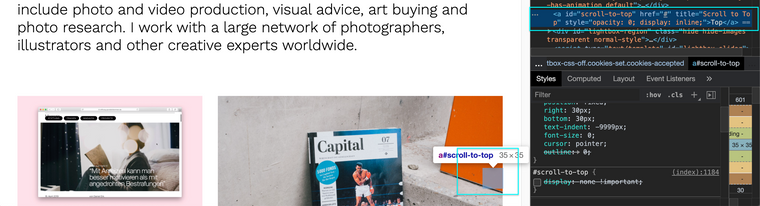
There is a scroll to top button hiding on your page - is it possible to delete this first to make sure its not interfering?

Best wishes :)
Richard -
Dear @Richard-K
Thanks again :)
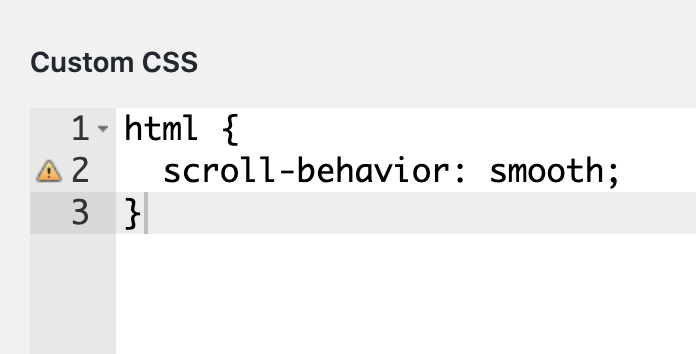
This button seems to be there because of a plugin i use to guarantee a smooth scroll. It's called »jQuery Smooth Scroll« Seems like this button is part of the plugin in that's why i was trying to hide it with following code:
#scroll-to-top {display:none !important;}
A friend at the office was helping me because i do not have any clue regarding coding.
So if there would be a solution which guarantees a small scrolling without using this plugin i could get rid of the button i guess.
-
Dear @MaxWinter
Post number 2:
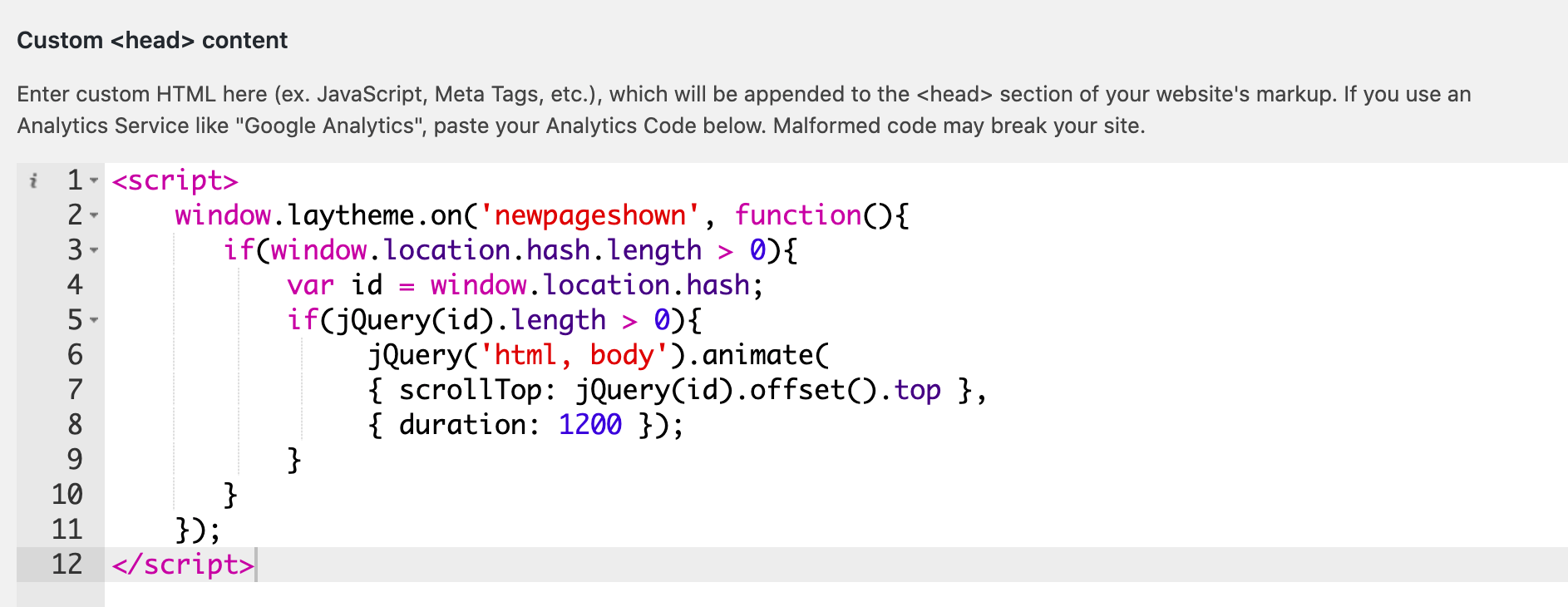
http://laythemeforum.com:4567/topic/5975/anchor-scroll-dekstop-mobile/2In this thread uses <script> to create smooth scrolling without the need for a plugin
Does this apply to your needs? :)
Best
Richard -
Hey @Richard-K
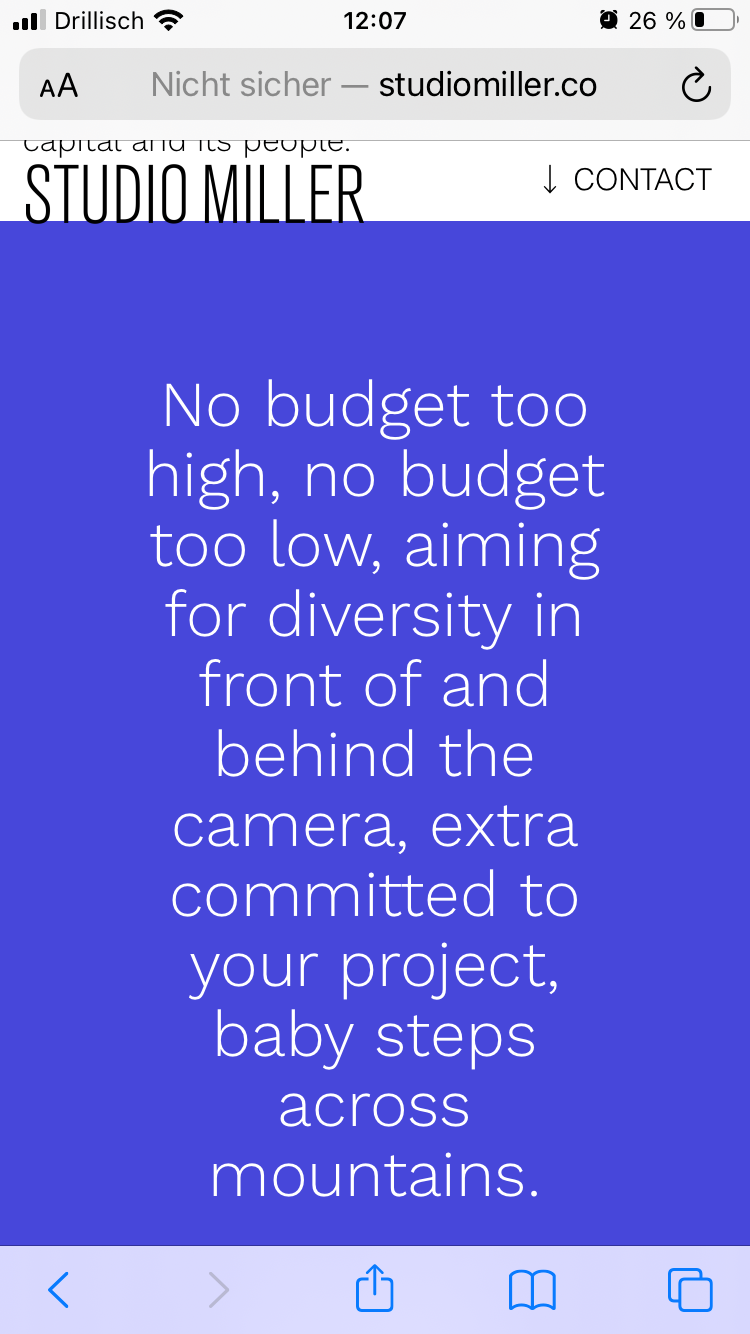
Now it seems to work, thank you very much. Only trouble i am having is that its now not going exactly there where i want it to scroll to. the violet row has the ID where it should link to but it keeps some space above that. Any idea what the problem might be?

Cheers and thanks again!
-
Dear @MaxWinter
I do apologise for such a delay!
I see that it works on Desktop however with Mobile because the layout changes due element resizing ( i think ) the scroll position is a little off.Are you using exactly the same JS as in the post above?
best wishes
Richard -
Hi there, having similar issues here with the scroll to anchor. Thanks @MaxWinter for sharing this. Scrolling works fine on Desktop when I select a submenu, it smoothly scrolls to an id. However I can not get it to work on mobile. Nothing happens.
Also I need to set up a different offset for desktop and mobile due to the site's layout. Any ideas?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it