Fullscreen slider problems
-
Hi Richard
Thansk for your answer.I thought I had updated everything when I checked my custom code on and off. But realised the only thing I hadn't upgraded was my Laytheme haha... Sorry for another rookie mistake.
I have one other question now:
I used this code (see below) to position my elements when using the full screen slider and rotating my pagenumbers (sidetal.)
.fp-tableCell { vertical-align: top !important; } .fp-tableCell .row-inner { margin-top: 6%; } .sidetal { transform: rotate(90deg)!important; right: -2.5%; top: 50%!important; }I want my pagenumbers (sidetal) to be positioned vertically in the middle of the screen.
I tried to do that by using "top: 50%!important;" but the %-mark doesn't work, only when using eg "250px" which I rather not use.
(check the link I posted earlier for seeing the pagenumbers and positions)
Hope you can help me placing the numberc correctly!
-
Dear @TSJ
Hey, now worries :)
Instead of % you could use VH (viewheight) instead if this suits your design - the distance will be calculated based on a user's browser window (also there is VW (veiwwidth).
So you could have:
.sidetal { transform: rotate(90deg)!important; right: -2.5%; top: 50vh !important; }https://css-tricks.com/fun-viewport-units/
Hope this helps, let me know ! :)
Best wishes
Richard -
Dear @TSJ
Hey, now worries :)
Instead of % you could use VH (viewheight) instead if this suits your design - the distance will be calculated based on a user's browser window (also there is VW (veiwwidth).
So you could have:
.sidetal { transform: rotate(90deg)!important; right: -2.5%; top: 50vh !important; }https://css-tricks.com/fun-viewport-units/
Hope this helps, let me know ! :)
Best wishes
Richard@Richard-K
Nice to know!
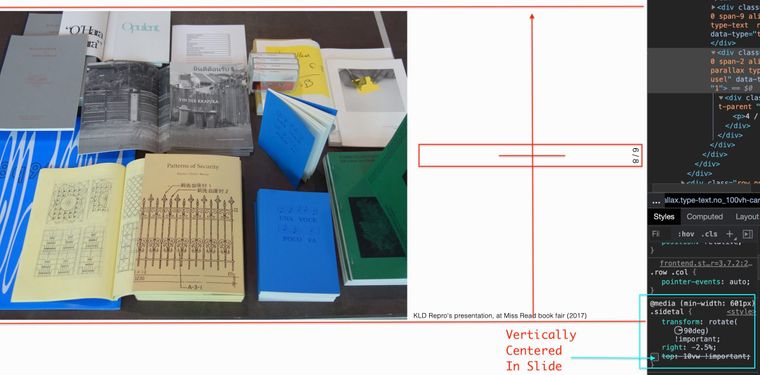
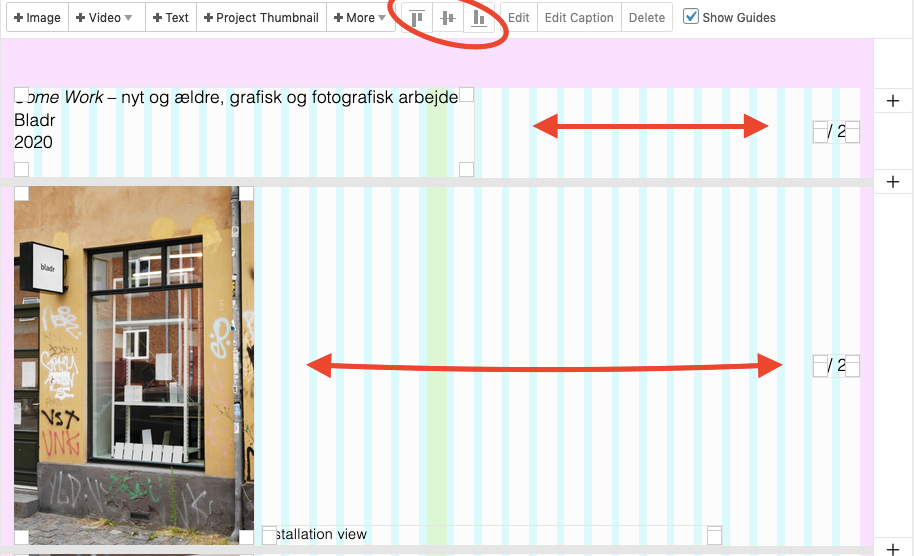
Since I use the fullscreen slider and want to have my pagenumber on each fullscreen slide (see: https://jonasgeorgchristensen.net/some-work) The "vh" or "vw" is repsonding, but it doesnt seem to center the numbers on each slide. can it be something about the positioning of these (see circle on picture below) next to my pagenumbers pictures (see arrows on picture below) that affects the placement of the pagenumbers?

-
Dear @TSJ
The options at top circled represent the vertical alignment of an element within its row. So from left to right " Align-top -- Align Middle -- Align bottom ".
The placement of your number's can be done simply but 'placing them in the Grid where you want them - this is the fundamental of Lay Theme and its Gridder, The Numbers are text elements that you have created, am i correct?
Talk soon and best wishes :)
Richard -
Yes, correct. I know. But for different screen sizes and picture sizes, the page numbers change position. Sorry for my unclear communication.
I guess I wanted to ask how to make the pagenumbers stop being positioned in relation to the pcitures, so that they'll always remain vertically centered in each fullscreen slide?
When I try use the earlier mentioned CSS, the numbers are still affected by the postion of the pictures on each fullscreen slide instead of just being vertically centered to the right.
-
Thanks for the patience!
As shown on your picture and when I of course move the "top" css tag, the page numbers are placed centered in relation to the picture on the right of the slide.
But I want my pagenumbers to be vertically centered in relation to the fullscreenslider hight, so that when you slide to each fullscreen slide, the pagenumer is always placed centered at the same spot.Hope there is a possibility for this
-
Hey @TSJ
Ok? :)
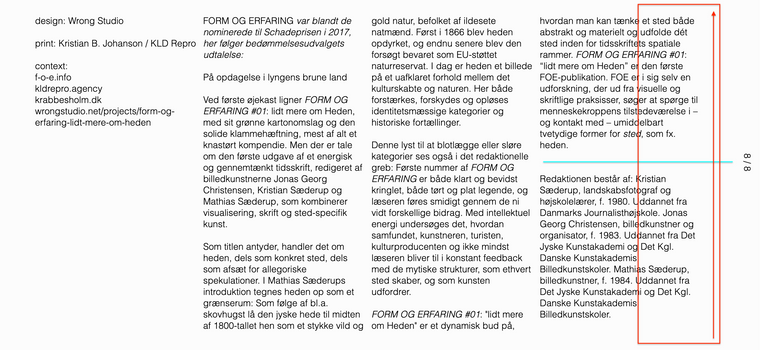
Sorry if i dont understand - Im pretty sure i do - You are aware that your Slides are not 100% height of browser at the moment (80%) - they are centered vertically on your slide - this is correct"But I want my pagenumbers to be vertically centered in relation to the fullscreenslider height"
-- They are?:

"so that when you slide to each fullscreen slide, the pagenumer is always placed centered at the same spot."
- the Same spot - in relation to the Slide or the Browser height?
Slide: they are. centered vertically
Browser height: there is some variation because all your slides are not exactly the same height.
:) talk soon!
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it