Sub Menu broken after Update
-
Hello,
no, that is set to horizontal, since the main menu points are supposed appear like that. On vertical, the menu a) overlaps with the content and b) the lower main menu points are being concealed by the sub menu points.
As you may have guessed, this is the actual site: https://ah-fotografie.de/
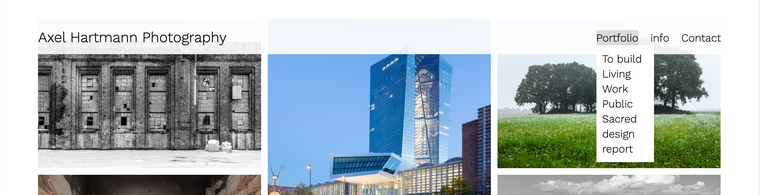
It should look like that (although in a perfect world the sub menu points wouldn't be indented : )
Thanks!
Robin -
Dear Robin @rbnbm
I think a 'white-space:nowrap ' was added to the navigation in the last update, this is what prevented your items from 'wrapping' one after the other.
If you could please add the following code within 'Lay Options -Custom CSS & HTML'
ul.sub-menu { white-space: break-spaces !important; }
Hope this helps Robin and best wishes
Richard
-
Hi @Richard-K ,
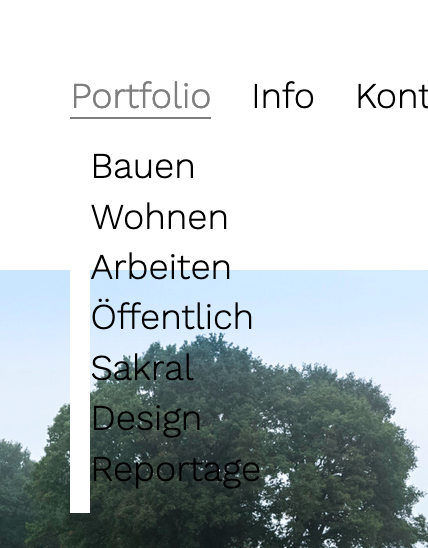
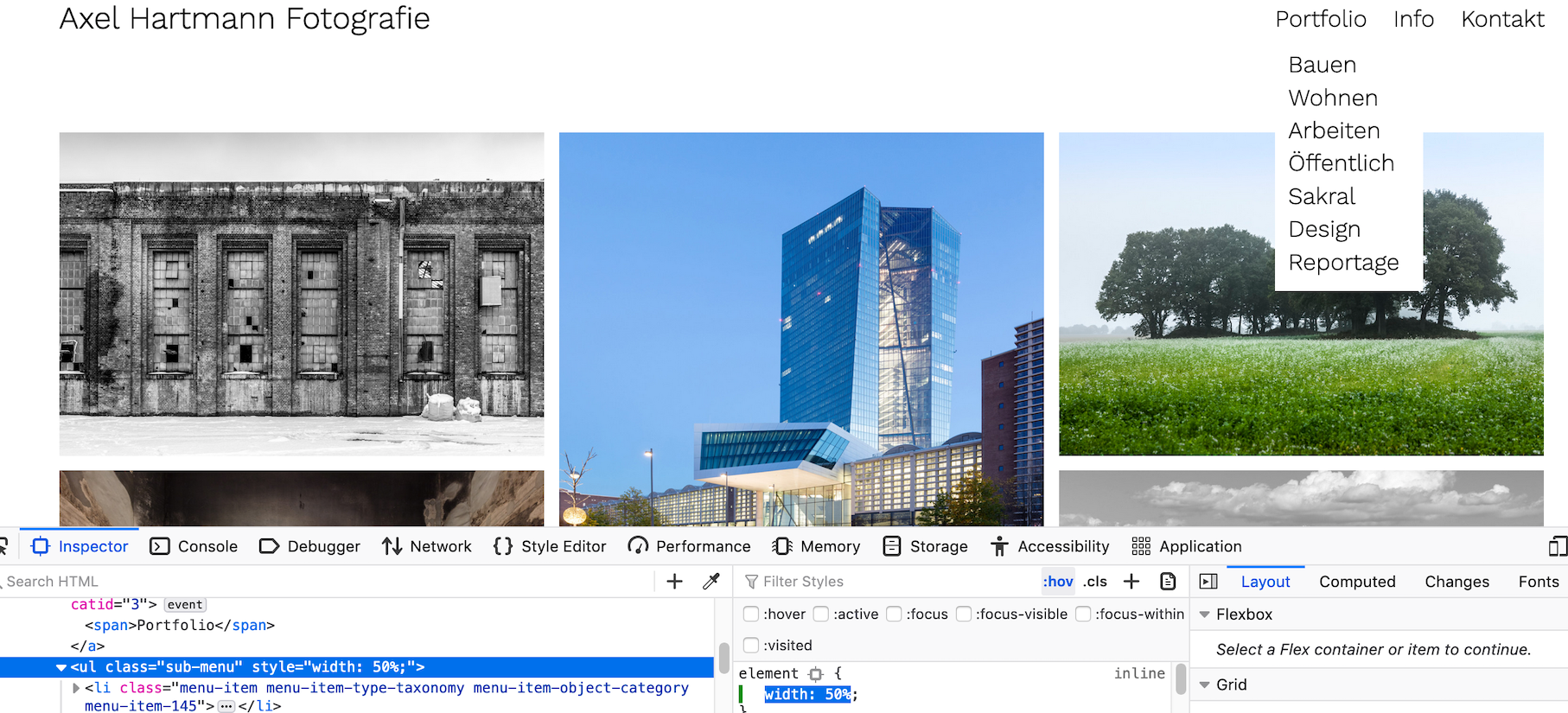
no, unfortunately not. Please have a look at the screenshot above – that's not how it is supposed to be, there has to be a white background behind the sub-menu points all the way through, not only at the beginning of the lines.
Furthermore it is not possible to reach the links in the sub menu.
Here is the testing site again: https://www.stage.ah-fotografie.de/On the main/actual site, there is still an older version of lay and wordpress installed.
Thanks
Robin -
Dear Robin @rbnbm
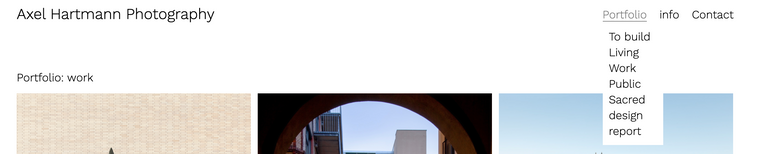
I am using Chrome sorry and thought that it was fixed:

However i see on Safari it is not respecting the CSS: 'white-space' so i have learnt something :)
Using slightly different CSS seems to work for Safari:
ul.sub-menu { word-wrap: normal !important; white-space: pre-wrap !important; }Hope this helps Robin, let me know :)
Best wishes and have a wonderful day
Richard -
Dear @rbnbm
Sorry for my delay - Yes always learning :)
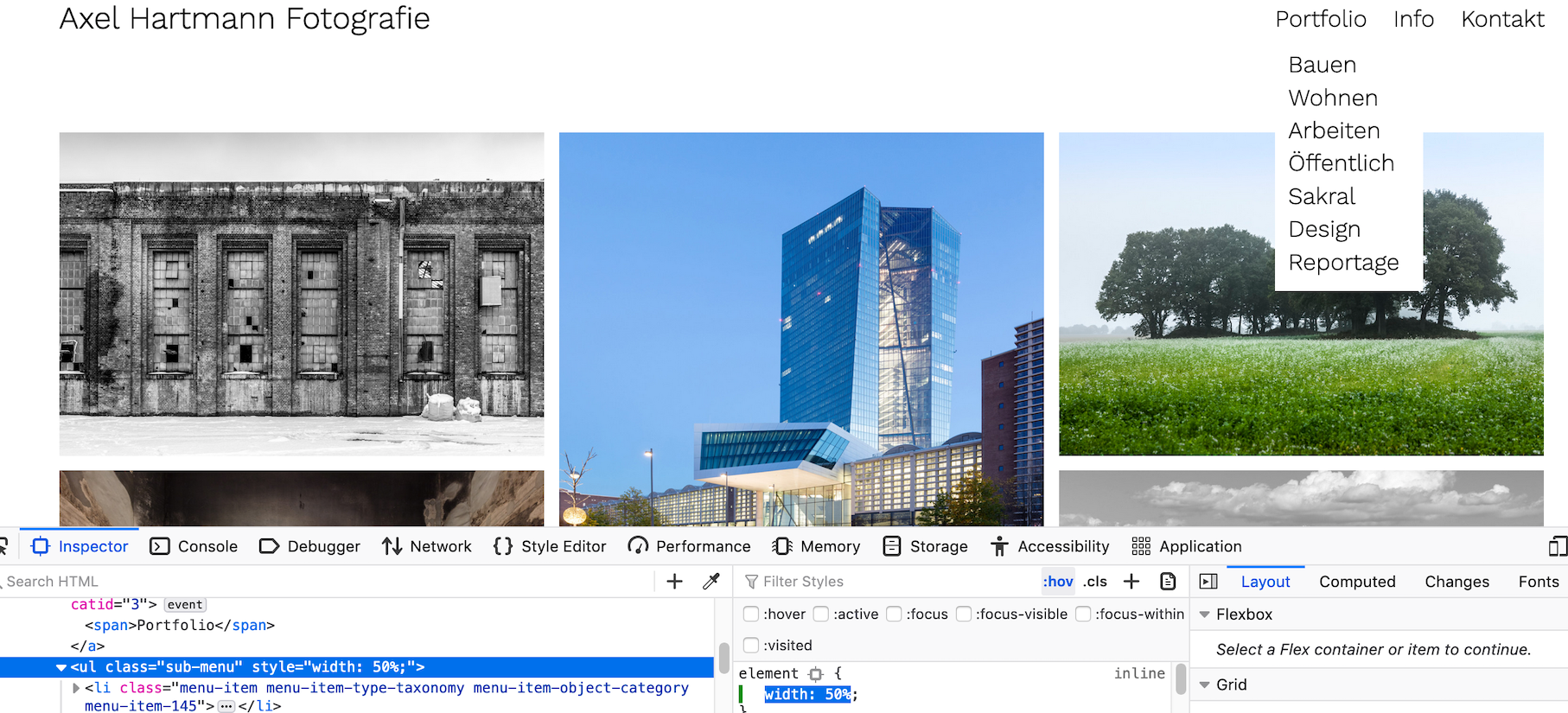
Actually it had to do with the background areas width on Firefox?
So if you could please addwidth: 50%;To the 'sub-menu' CSS you already have & let me know!

Best wishes
Richard -
Dear @rbnbm
Sorry for my delay - Yes always learning :)
Actually it had to do with the background areas width on Firefox?
So if you could please addwidth: 50%;To the 'sub-menu' CSS you already have & let me know!

Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it