Imagehover addon links in texts mouseover
-
Hey there,
first of all I want to say thank you for the great tool that you gave us to design and run our website in such an easy manner and also for the super helpful forum which helped me out numerous times.There is however one thing I can't solve.
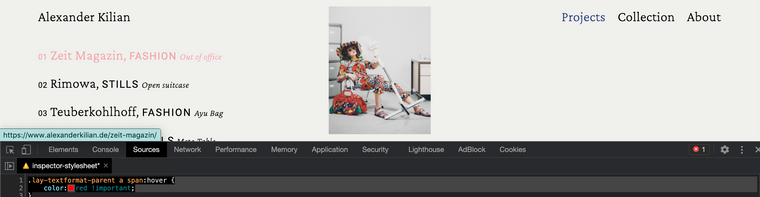
I am using the image hover add-on for the overview of my projects and I want to change the color of the links in texts when you mouseover:
I was able to change all the colors using the customizer for the site title, however I can't change the color on the links that are in relation to the image hover add-on.
The only work around was to change the opacity so it becomes a slightly brighter grey. Is there anything I am missing or maybe a hidden feature?
Thanks so much in advance!
All the best Alex -
Dear Alex @alexanderkilian
I can help with this :)
Its the link text on the left hand side right?
What color would you like them to be?For instance, Red:

.lay-textformat-parent a span:hover { color:red !important; }( Note: 0.35 opacity is still applied )
Hope this helps & have a wonderful day :)
sincerely
Richard -
@Richard-K said in Imagehover addon links in texts mouseover:
.lay-textformat-parent a span:hover {
color:red !important;
}Wow, perfect thank you so much it worked :) really made my day! Thanks again!
-
No worries @alexanderkilian
Have a lovely day and best of luck with the rest of your project :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it