How to apply a background color in row gutters?
-
Dear @varina
The Row gutters are Margin percentages that are applied to each row - If your 'Row Gutter' is set to 5% then each row will have a 'margin-bottom' of 5%.
This unfortunately means that a row gutter is not a solid 'area' that can have a background colour applied to it.https://www.w3schools.com/css/css_margin.asp
However from a design point of view there may be ways that you can trick this, one option being a 'border'
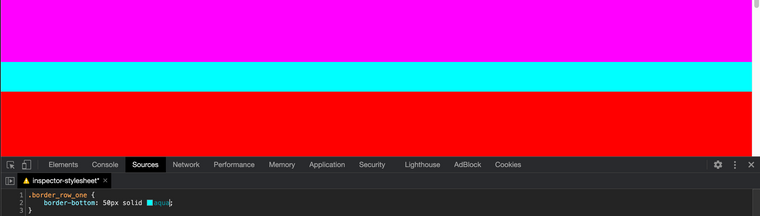
https://www.w3schools.com/css/css_border.aspHere in this example i have set the row gutter to 0% but am using the border property to create a divide between rows - but the nice thing about a border is i can set a colour:

To make things easier - in the Gridder layout i right-clicked the row and gave it a class using - Edit HTML class & ID.
I set the class to 'border_row_one'.
With that i applied the Custom CSS:.border_row_one { border-bottom: 50px solid aqua; }You can use other CSS unit than 'px' like 'VH' (viewport height)
https://www.w3schools.com/cssref/css_units.aspFor more information on using Custom CSS within Lay Theme check out the documentation page:
https://laytheme.com/documentation.html#custom-css-stylingHope this has helped point you in the right direction and have a wonderful day :)
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it