Eliminate footer and header menu "structure" only for a specific page
-
@Richard-K said in Eliminate footer and header menu "structure" only for a specific page:
Are you able to post a link to the page wh
Hi Richard,
thank you for your reply!
https://www.gabrieledistefano.com/stories
This is an example page and I would like to remove only for this page the menu on the header and the footer - so that it can have a completely different organization of the page.
-
Dear @gab
The right-click & inspect function of your page is not working so looking at the Code structure isn't possible right now, this page outlines some likely reasons:
https://www.auslogics.com/en/articles/fix-right-click-not-working-on-chrome-and-firefox/I will try my best to set you in the right direction though :)
We will be using some of the things outlined within Laytheme's Documentation - specifically targeting a certain page:
https://laytheme.com/documentation.html#custom-css-stylingEach page has a unique 'slug' which is typically the same as your URL address for the page. So im assuming yours is:
.slug-storiesWith this, CSS applied will only target the 'stories' page.
Next we need the Header and Footer's Class or ID. For the header we have the class:
.lay-nav& for the Footer we have the ID:
#footer-regionWith this info we can say this:
.slug-stories .laynav, #footer-region { display:none; }Saying: -- .slug-stories (stories page) the laynav (navigation) & #footer-region (footer) are to - 'Display:none'
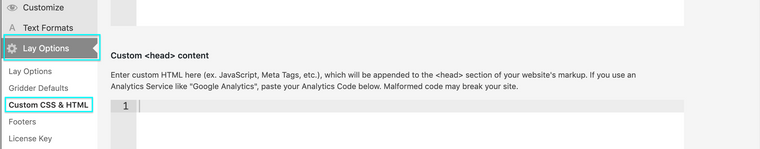
The Custom Code above can be inserted into the Custom CSS area of 'Lay options -Custom CSS & HTML'

Hope this helps & have a wonderful day :)
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it