Google Analytics or Clicky tracking
-
Thank you Armin!
I will try to add the script for Google Analytics.I tried Clicky with Lay Theme and it works like a charm. The team at Clicky mentioned something about Lay uses History API so everything works well. Thanks again for your great theme and support.
Matt -
Ah thats great to hear!!
-
Hey everybody,
So regarding google analytics and lay theme.
This should work:
In your "Custom <head> Content" field you can put:
<!-- Google Analytics --> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXX-Y', 'auto'); ga('send', 'pageview'); </script> <!-- End Google Analytics -->Replace XXXXX with your tracking number.
from: https://developers.google.com/analytics/devguides/collection/analyticsjsand this for tracking pageviews:
<script> window.laytheme.on('newpageshown', function(){ ga('send', 'pageview', location.pathname); }); </script>no extra library like "autotrack" needed
docs: https://developers.google.com/analytics/devguides/collection/analyticsjs/pages
-
Hey everybody,
So regarding google analytics and lay theme.
This should work:
In your "Custom <head> Content" field you can put:
<!-- Google Analytics --> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXX-Y', 'auto'); ga('send', 'pageview'); </script> <!-- End Google Analytics -->Replace XXXXX with your tracking number.
from: https://developers.google.com/analytics/devguides/collection/analyticsjsand this for tracking pageviews:
<script> window.laytheme.on('newpageshown', function(){ ga('send', 'pageview', location.pathname); }); </script>no extra library like "autotrack" needed
docs: https://developers.google.com/analytics/devguides/collection/analyticsjs/pages
Hi @arminunruh
This still doesn't seem to be working.Do we still need to load the autotracker.js ?
https://github.com/googleanalytics/autotrack -
Hey!
Oh I thought it would work and didn't test it properly.
So I tested this and this works.
Replace UA-XXXXXX-X with your tracking ID:<script> window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date; ga('create', 'UA-XXXXXX-X', 'auto'); // Replace the following lines with the plugins you want to use. ga('require', 'eventTracker'); ga('require', 'outboundLinkTracker'); ga('require', 'urlChangeTracker'); // ... ga('send', 'pageview'); </script> <script async src="https://www.google-analytics.com/analytics.js"></script> <script async src="https://cdnjs.cloudflare.com/ajax/libs/autotrack/2.4.1/autotrack.js"></script> <script> window.laytheme.on('newpageshown', function(){ ga('set', 'page', location.pathname); ga('send', 'pageview'); }); </script>Then in your google analytics dashboard go to
"Behaviour" → "Website Content" → "All Pages"
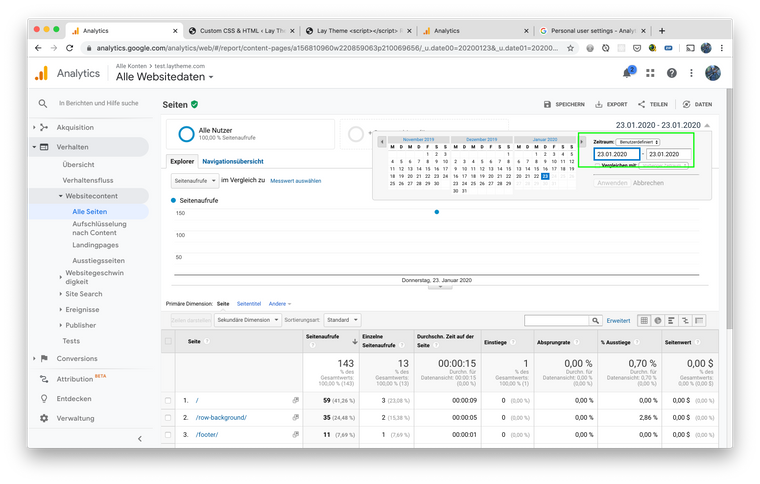
And then make sure to select the date range that covers the current day:

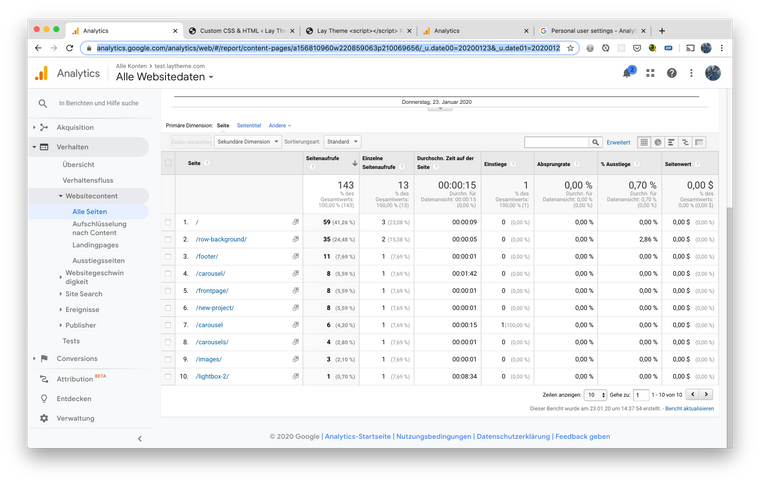
then you'll see the pages that were visited today:

-
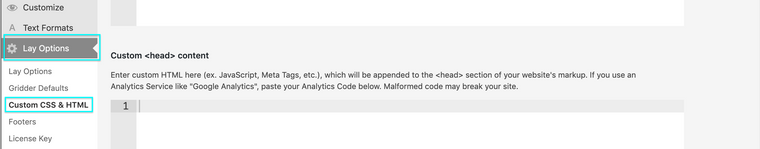
Hey! You can put your tracking code inside "Lay Options" -> "Custom CSS & HTML" -> "Custom <head> Content"
Yeah because its a single page application, google analytics doesn't track each page and url out of the box.
https://developers.google.com/analytics/devguides/collection/analyticsjs/single-page-applications#overviewHowever, you can easily make this work by using autotracker
https://github.com/googleanalytics/autotrackIn your "Custom <head> Content" field you can put:
<script> window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date; ga('create', 'UA-XXXXX-Y', 'auto'); ga('require', 'autotrack'); ga('send', 'pageview'); </script> <script async src='https://www.google-analytics.com/analytics.js'></script> <script async src=' https://cdnjs.cloudflare.com/ajax/libs/autotrack/0.6.5/autotrack.js'></script>Of course you need to replace UA-XXXXX-Y with your UA id
I'm not sure about Clicky, I haven't used it yet.
@arminunruh Hi, i tried using this code on my laytheme but for some reason it doesn't work at all :/
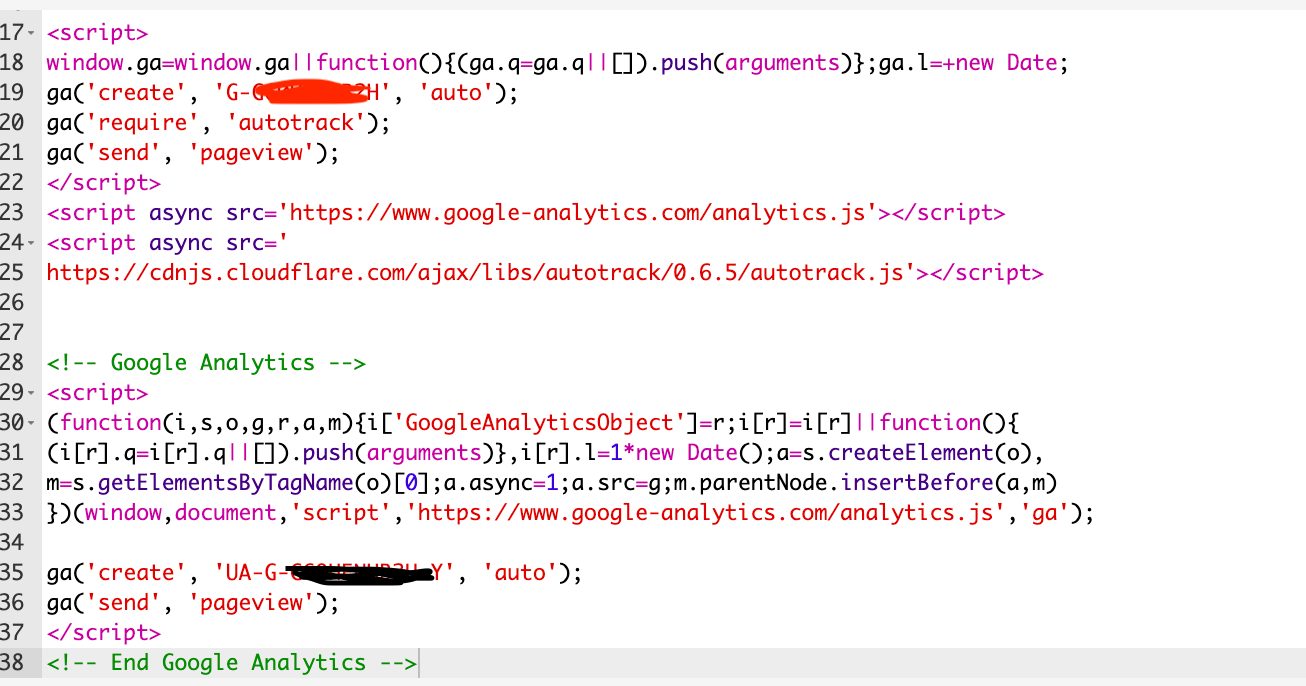
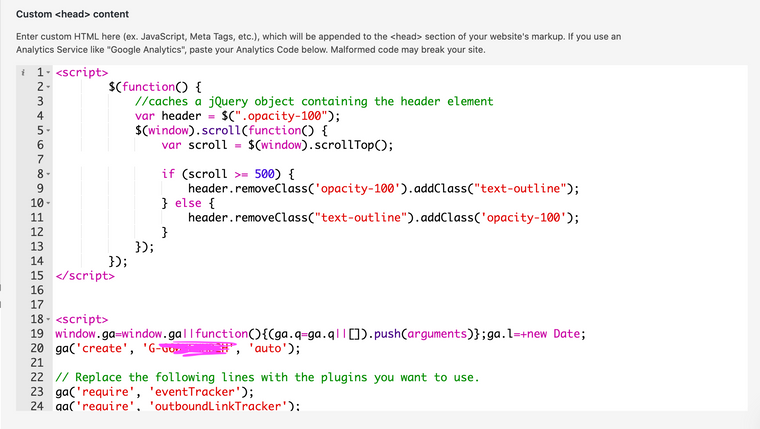
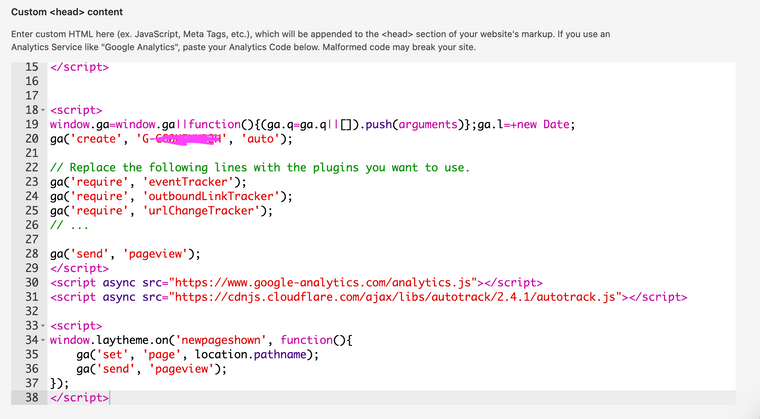
He'res a screenshot for it, maybe im doing something wrong?!

thank you!
-
Dear @lauramas
Just wondering if you have placed the 'page' & 'pageview' Function within a 'newpage event' :
<script> window.laytheme.on('newpageshown', function(){ ga('set', 'page', location.pathname); ga('send', 'pageview'); }); </script>More on this topic:
https://laytheme.com/documentation.html#custom-javascriptBest :)
Richard -
Hi Richard, not sure what you mean precisely, I'm not very familiar with coding and javascript language unfortunately :? Would it be possible for you to send me precisely the whole thing I need to copy and paste under "Custom <head> Content" so I can better understand what you mean? :P Sorry and thank you :)
-
Dear @lauramas
Above - here is code provided by Armin:
<script> window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date; ga('create', 'UA-XXXXXX-X', 'auto'); // Replace the following lines with the plugins you want to use. ga('require', 'eventTracker'); ga('require', 'outboundLinkTracker'); ga('require', 'urlChangeTracker'); // ... ga('send', 'pageview'); </script> <script async src="https://www.google-analytics.com/analytics.js"></script> <script async src="https://cdnjs.cloudflare.com/ajax/libs/autotrack/2.4.1/autotrack.js"></script> <script> window.laytheme.on('newpageshown', function(){ ga('set', 'page', location.pathname); ga('send', 'pageview'); }); </script>Then he asks that you replace Replace UA-XXXXXX-X with your tracking ID.
Then in your google analytics dashboard go to
"Behaviour" → "Website Content" → "All Pages"
And then make sure to select the date range that covers the current dayIn Lay Options - Custom CSS & HTML ( located in the lefthand admin bar ) you will find an area called 'Custom <head> Content' - This is where you must paste the above code and remember to save/update at the bottom of that page.

Hope this helps! :)
Best wishes & have a wonderful day
Richard -
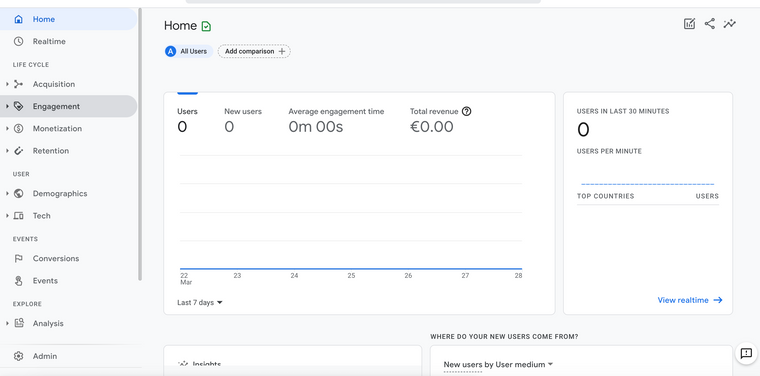
Hi Richard, sorry for the super delayed reply on this, but I only had time to check your comment now. Thanks for your instructions, although the google analytics tracking still doesn't work (it's been a few months already) and I also couldn't find the sections that you mentioned on the google analytics board from your following comment:
"Then in your google analytics dashboard go to
"Behaviour" → "Website Content" → "All Pages"
And then make sure to select the date range that covers the current day"There's simply no 'Behaviour' section on google analytics. I'm sending some screenshots of what the code looks like on my website and of my google analytics dashboard, please let me know in case there's anything that I need to change.
Thanks and best,
Laura


-
Dear Laura
@lauramas
Thank you for the update, Will forward this to Armin.
Thank you for using Laytheme Laura and have a wonderful day
Best wishes
Richard
-
Hey,
according to this
https://developers.google.com/analytics/devguides/collection/analyticsjs/single-page-applicationsIt seems like you're doing things right.
Is the code executed correctly?
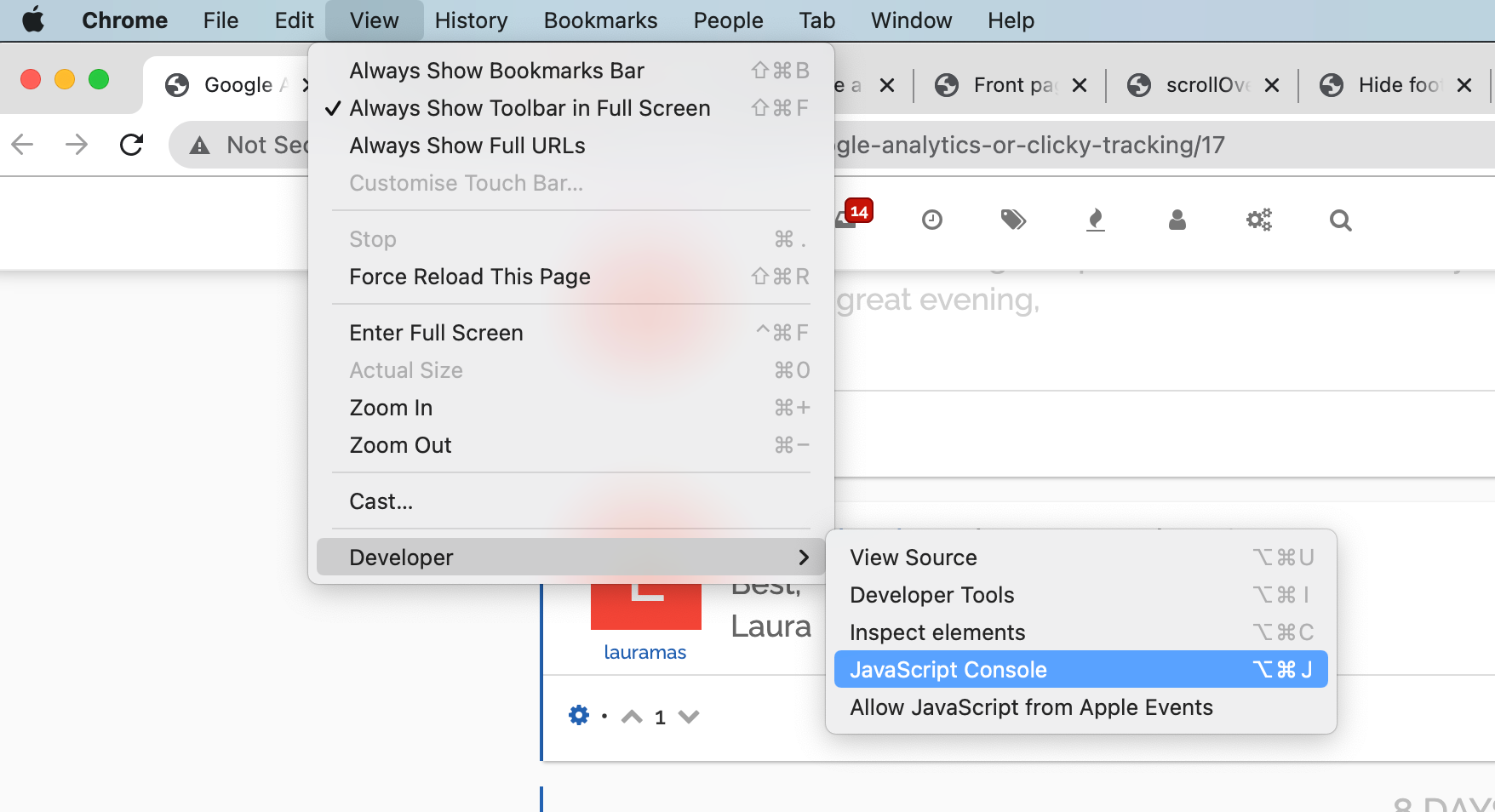
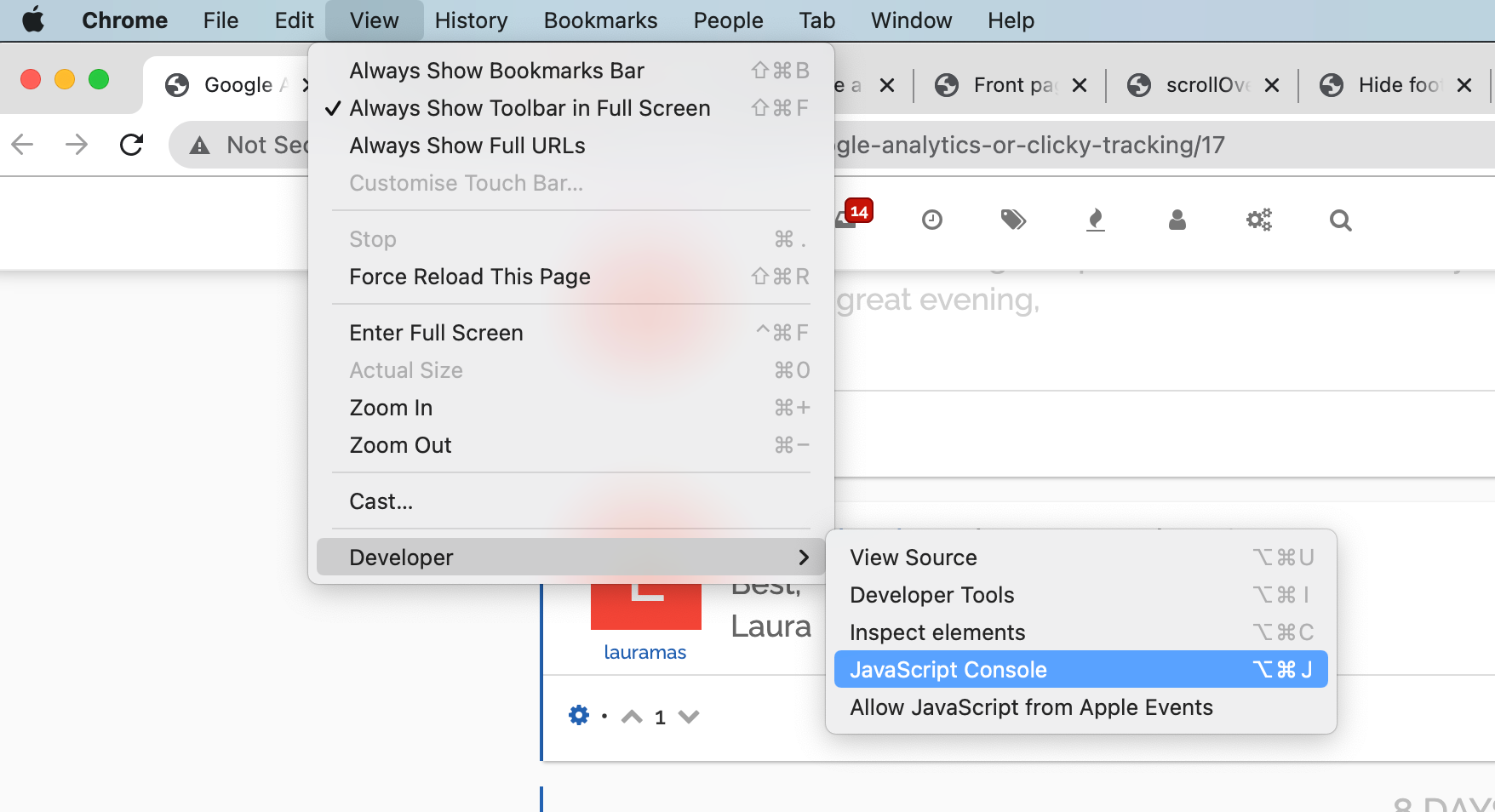
Can you do a console.log("hello") in here like:
window.laytheme.on("newpageshown", function(){
console.log("hello");
ga("set", …
});if the code is executed you should see a "hello" in your console:

Please always post your website address where you experience the issue. Cause right now I can't take a look at your website and see if maybe anything in the code throws an error that stops the analytics code from executing.
-
Hey,
according to this
https://developers.google.com/analytics/devguides/collection/analyticsjs/single-page-applicationsIt seems like you're doing things right.
Is the code executed correctly?
Can you do a console.log("hello") in here like:
window.laytheme.on("newpageshown", function(){
console.log("hello");
ga("set", …
});if the code is executed you should see a "hello" in your console:

Please always post your website address where you experience the issue. Cause right now I can't take a look at your website and see if maybe anything in the code throws an error that stops the analytics code from executing.
Hi @arminunruh thanks for the reply, only saw this now...!
So I tried this console but I don't really know what it means and where exactly to do it, would it be possible to give you my login details for somebody to have a look at it? I think at this point would be the easiest because I really can't solve the problem. My website is www.laura-mas.com but let me know and I can send you per chat the details :)
Best,
Laura -
Hey everybody.
So I set up google analytics by myself today and looked at how it works.
Turns out, nowadays there's nothing we specific we need to do to make it work with Lay Theme.Just the standard way of setting it up is enough.
I still created a YouTube video though so you can see how to set it up cause it can be a little bit confusing.
The video is being uploaded so it should be avaiable in a few minutes.
Have a great day
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it