Browser design problems.
-
Hello everyone. I am currently working on my first website and have the following problem.
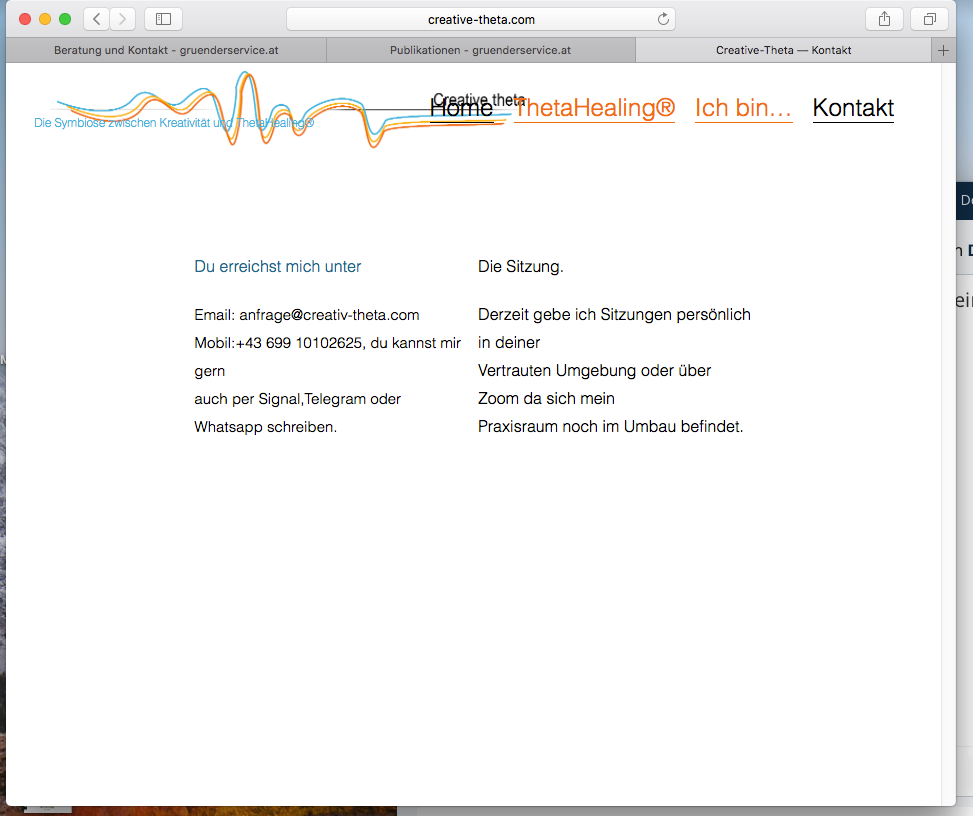
I have my logo in the header. If I now open my browser in a different size, the logo overlaps with the menu items and you can no longer read them properly.
I have looked in Wordpress in the Customizer to see if there is a setting that I have to click on so that the logo always adapts to the respective page size proportionally to the window.
If you know how or where I can set this, I'm sure it's super easy to find.Can someone tell me briefly where or how I have to set this so that the page looks the same in every size?
I have looked in Safari and Mozilla. My Lay Theme is up to date.
Attached is a screenshot and the link to the page.www.creative-theta.com
I am very grateful for your support.
-
Dear @max_muster
Have you since changed your menu layout, or still require help? i see that its been moved underneath the Banner.
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it