Images in same row one under the other
-
Good afternoon,
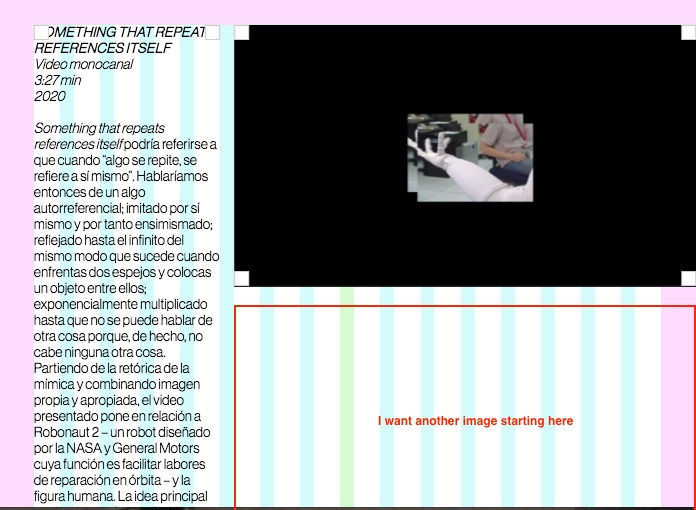
In my project page, I would like to have a column for text next to a column for images both placed at the top of the grid. The problem is that, if in the first row the text is much longer than the size of the image, I am not able to put any onother image under the first image until the text is finished and I can insert a new row, leaving a random size blank space in between the first image and the rest of them. Is there any way to avoid this?
I attach image for better understanding.
Thank you in advance!

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com