Menu appearance changes when clicking on it.
-
Hello,
I just discovered that one of my Menus changes its appearance (fonts thickness) when I am on the project side/click on it. I want it to remain the same.
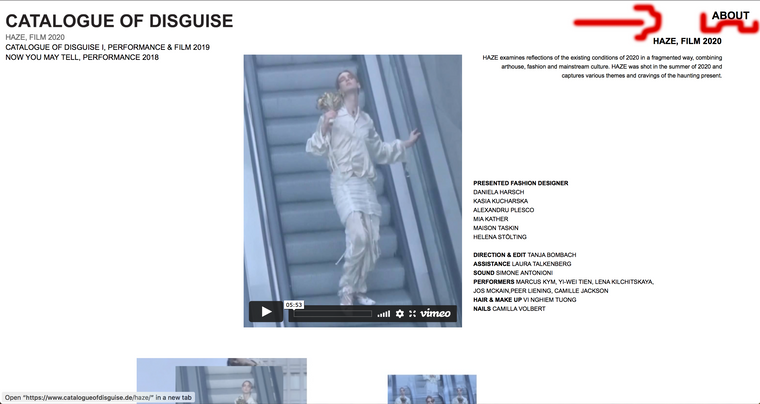
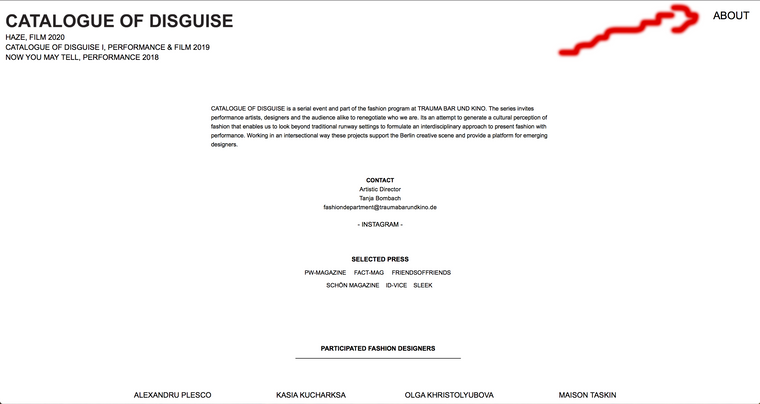
This is how it should look and how it looks on each other side on my website:

This is how it looks when I clicked on the menu point/am in the side of the menu point:

I checked in Appearance -> Customise and Lay Options but couldn't find a changing possibility. My other menu on the left side also doesn't behave like this.
Best wishes,
Laura -
You will find this option in the 'Customizer' under 'Menu Style'—'Menu Point Active'.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com