Video thumbnails play automatically on mobile!
-
Dear @uncuerilla
ok. We will have a closer look.
Thank you!Marius
-
Great looking website.
Ok! Well this is the standard behaviour for video thumbnails on mobile devices.
The option
"
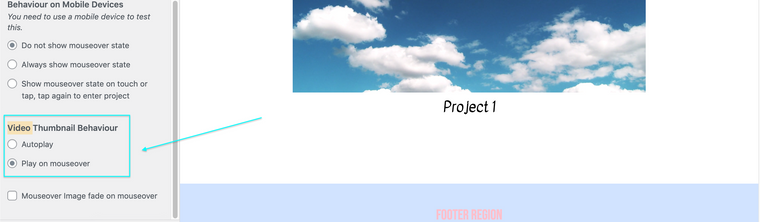
Video Thumbnail Behaviour
O Autoplay
O Play on mouseover
"
is just for Desktop.I guess you'd like to have a "play on touchstart".
Thats a great idea to have options for this and I will include it in an update.Will work on this.
What you did is pretty cool and I can see the bits of custom coding here and there it took you to do. Great job!
-
Hey Armin!
Thank you very much!! :-)
Yes a play on touchstart would be perfect. But also a option to deactivate the autoplay or even to put in a image-thumbnail only for the mobile version. That all would be awesome!
Thanks in advance!
-
Dear Richard, sorry this time I forgot to post the website link.
Its: timbieker.com
I was talking about the behavior for mobile and tablet versions. There doesn't seem to be a specific function to address this.
Maybe possible to solve with css?
Best,
Tim -
Dear Tim
Just to Clarify
" I was talking about the behavior for mobile and tablet versions. "
" would love to reduce the fast pace of all my thumbnails by deactivating the autoplay. "
You can deactivate 'Video Thumbnail's Autoplay via:
Customize > Project thumbnails > Project thumbnail mouseover > Video thumbnail behaviour > autoplay
Sorry that i do not understand better Tim, wish to help :)
Best wishes
Richard -
Yes, exactly I saw that.
But there is not the following option that I would like to have:
Video Autoplay on mouseover on DESKTOP
+
No Autoplay at all on MOBILEIts either complete autoplay or none, but not the mix of these both.
Unless I am super blind and just don't see it.
-
Add:
Now it somehow changed without changing settings. Now the video thumbnails don't play on the mobile page, but there is a big play icon. Is it possible to get rid of that or customize it? Would be great to have more options for mobile.The best solution would be:
Mouseover Autoplay for Desktop and Autoplay on Mobile when you scroll down and activate the project description of one project. (meaning only playing one thumbnail at a time, not all at once) -
Dear Tim @Tim-B
"Mouseover Autoplay for Desktop"
Can be found:
Customize > Project Thumbnails > Project Thumbnail Mouseover > Video Thumbnail Behaviour > Play on Mousover

" Autoplay on Mobile when you scroll down and activate the project description of one project. (meaning only playing one thumbnail at a time, not all at once) "
Mobile devices do not have 'mouseover' states as there is no mouse - but in the Customizer options there is 'Tap' to play:
Customize > Project Thumbnails > Project Thumbnail Mouseover > Behaviour on Mobile Devices >

This "activate the project description?" is not within the basic options for Mobile and is likely something you will need to Custom Code in, only 1 video playing at a time is fine on mobile - But scroll down and Activate project description will need some code, if i understanding correctly? :)
Talk soon & best wishes Tim
Richard -
Thank you very much for your continuous help Richard!
Autolay on Desktop is way too hectic and too much, so "play on mouseover" is mandatory.
However the mobile and tablet versions still autoplayed all thumbnails perfectly normal.
Until now it has changed. Now the autoplay on mobile and tablet does not work anymore and the thumbnails also have an ugly play icon on mobile.
This now results in either: reworking the mobile sites as a workaround or the better version:
I hoped it might be possible to solve this problem by using css. Maybe something like:
Activating autoplay for thumbnails in customizer and then manually telling the desktop site via CSS to change it to "play on mouseover".
Is that possible?
I hope you understand what I mean.
Cheers!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it