Fullscreen slider
-
Dear @lauramas
Q.1 I would like to know if its possible to add text to each slide of to the fullscreen slider add-on with names of projects for example.
A: Because the Fullscreen Slider creates its slides from your Gridder's row's, you can add text to the row that will then appear within the slide.
Q.2 I have added left and right side arrow images to show the user there is a horizontal slider but they don't show for some reason. I have chosen a different cursor image for the overall website (black blurred dot), is this maybe the reason? you may check it here: www.laura-mas.com/addsds
A: Are these images placed within the Gridder Row? like standard image element placement?
Q.3 Can this slider also be an automatic slideshow?
A: Not currently, however because of this option - "Slide on Page Click" you could then likely set up an auto click with Javascript to mimic an automatic slideshow.
Talk soon & have a lovely day Laura :)
Sincerely
Richard -
hi richard, thanks for the tips!
I wa wondering if its possible to add the text with project names on top of the fullscreen slider images? doesn't seem to work for me right now, also tried creating a footer for it but it doesn't work either cause it always stays on the very bottom and i cant make it transparent :/
thanks and best :)
laura -
Dear @lauramas
Could be two ways:
Either for each slide you create some <html> that has the project name and then using Custom CSS you seperate it from the Slide and have it above.
Or
The Project Names will likely take a bit more custom coding because you first need to get the Information off the Slider attributes and then display it above the Slider.
Secondly making the footer fixed to the top of the page and transparent can be done using Custom CSS with the:
position:fixed property
&
background: transparent
Hope this helps @lauramas
Best
Richard -
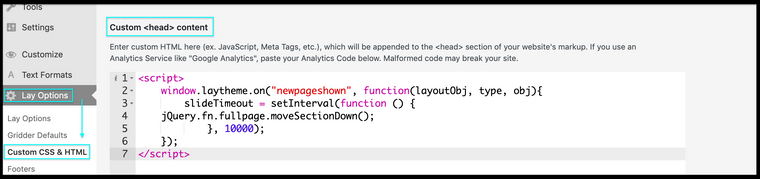
With this small snipped the fullscreen slider gets autoplay:
<script> window.laytheme.on("newpageshown", function(layoutObj, type, obj){ slideTimeout = setInterval(function () { jQuery.fn.fullpage.moveSectionDown(); }, 10000); }); </script>Just paste it in your Custom JS and set up the interval.
-
Dear @kalamakumaran
Thanks for the Code! 💥
-
@kalamakumaran said in Fullscreen slider:
script>
window.laytheme.on("newpageshown", function(layoutObj, type, obj){
slideTimeout = setInterval(function () {
jQuery.fn.fullpage.moveSectionDown();
}, 10000);
});
</script>Thanks a lot @kalamakumaran !!
-
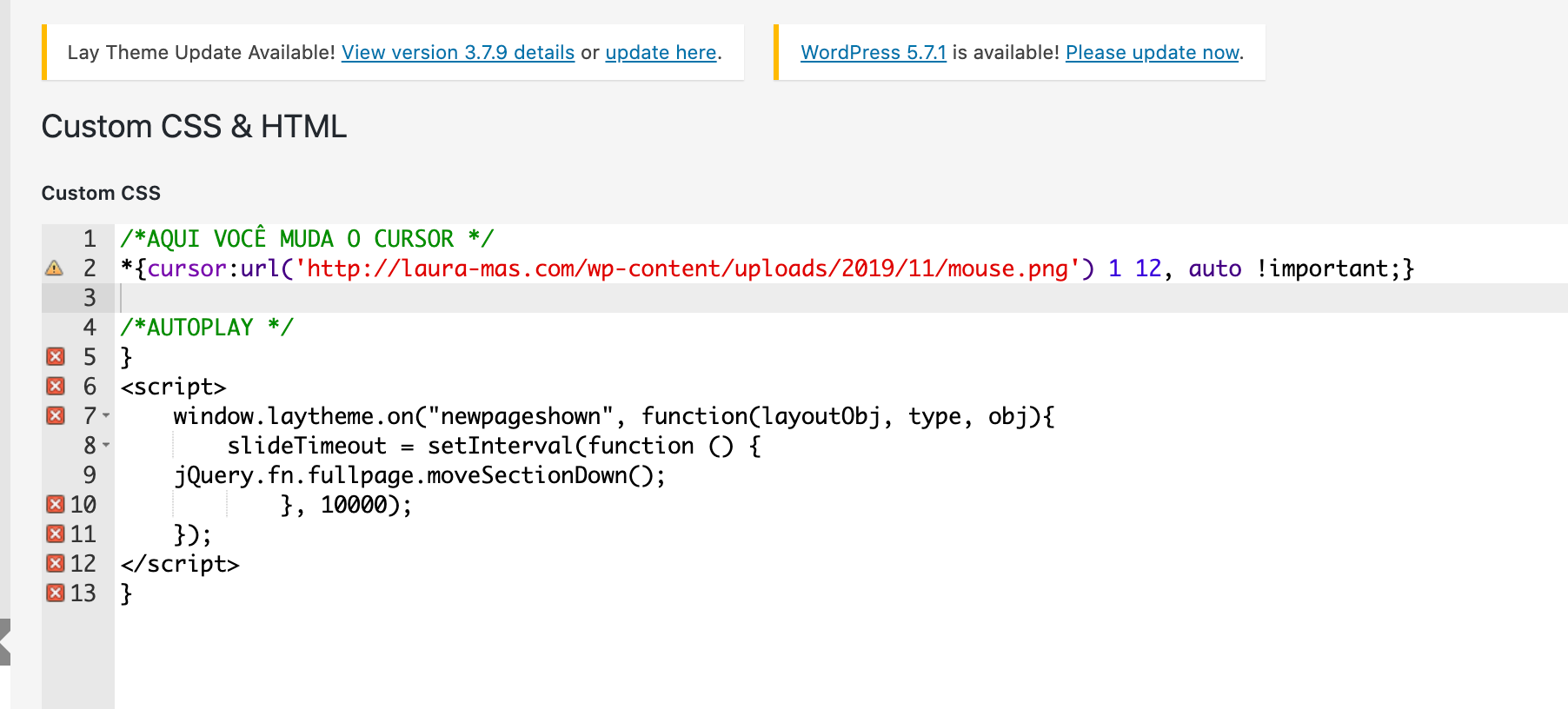
@kalamakumaran do i need to just paste it on the 'custom CSS' section? I don't know coding much so I don't know if i need to add anything else to it or where to add it.
Thanks again :) -
@kalamakumaran do i need to just paste it on the 'custom CSS' section? I don't know coding much so I don't know if i need to add anything else to it or where to add it.
Thanks again :)@kalamakumaran I've done it like this but it doesn't seem to work, does this make sense?

-
The code snipped is tested and works with a vertical slider. If yours is a horizontal one you probably need to change the direction:
jQuery.fn.fullpage.moveSectionDown()to
jQuery.fn.fullpage.moveSlideRight()Write me a pm if you need further help.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it