Preventing front page from loading
-
hey justin
please try and re-set the frontpage in customize → frontpage
if that doesnt work
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
@Richard
this is new lay theme code, it hides the grid related div if there is no content
this way, in woocommerce related pages where theres no gridder content, this prevents a blank space from showing up -
Dear @JustinPape
The Class "lay-empty" with the following CSS:
.lay-empty { /* display: none !important; */ }Is responsible:

Im assuming that this is not your Custom CSS?
If not Could you please send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?Will try to get this Bug sorted as soon as possible.
Apologies for any inconvenience this may have caused and thank you for using Lay Theme
Sincerely
Richard@Richard Correct, that is not my custom CSS. The only custom CSS i have added was for the cart icon on mobile:
.lay-cart-icon-wrap{ display: none !important; }I will send you an email now
-
hey justin
please try and re-set the frontpage in customize → frontpage
if that doesnt work
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
@Richard
this is new lay theme code, it hides the grid related div if there is no content
this way, in woocommerce related pages where theres no gridder content, this prevents a blank space from showing up@arminunruh If i change it to one of my projects it works, but it displays blank if its a page with just a full bleed background image like i had before installing woo.
Thank you, i will email Rich -
Hey! Wondering if there has been any update on this? I sent in an email and didn't hear anything yet.
Thanks
-
Dear @JustinPape
Do you still seek help?
Im seeing content on your page. Now your Grid has the class :
lay-not-emptyHave all updates to Laytheme & Addons been made?
Talk soon & best wishes
Richard
-
Dear @JustinPape
Do you still seek help?
Im seeing content on your page. Now your Grid has the class :
lay-not-emptyHave all updates to Laytheme & Addons been made?
Talk soon & best wishes
Richard
@Richard Yes, i am still looking for help with this. I was hoping to have my front page be:
but it just shows up blank. It's a fullscreen background image.
Everything is showing as up to date.
The page that is set to the front page now works, so I have it in place while I wait to see if the other is an option.
-
Dear Justin
@JustinPape
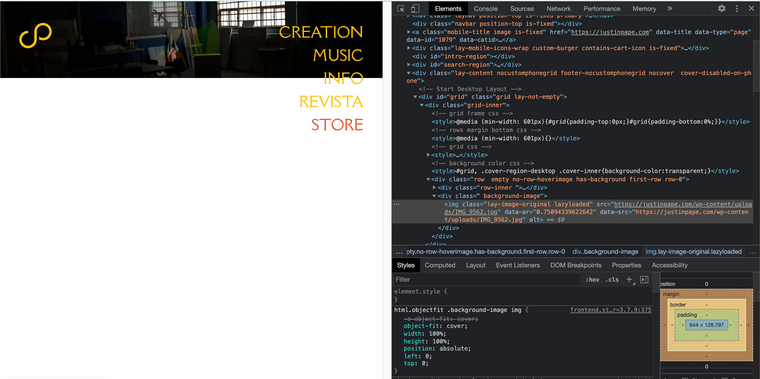
The address: https://justinpape.com/intro/ shows up blank for you?, when testing:
Safari:

Chrome:

Im sorry if i'm mis-understanding, The Banner that is 100% width & height is visible.
Is this a Cache issue? - viewing your website on an incognito window can help you, (or clearing browser cache)
Talk soon & best wishes @JustinPape
Sincerely
Richard
-
Dear Justin
@JustinPape
The address: https://justinpape.com/intro/ shows up blank for you?, when testing:
Safari:

Chrome:

Im sorry if i'm mis-understanding, The Banner that is 100% width & height is visible.
Is this a Cache issue? - viewing your website on an incognito window can help you, (or clearing browser cache)
Talk soon & best wishes @JustinPape
Sincerely
Richard
@Richard Hi, oh yes it looks like it has now updated. I also had to reset it to "use browser height"
Thank you for all your help! -
sorry there was a bug where a layout wouldn't show up when it only contained a background image but i fixed that in a recent update
-
Thanks Armin!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it