Spacing between sections isn't right
-
Hey everyone!
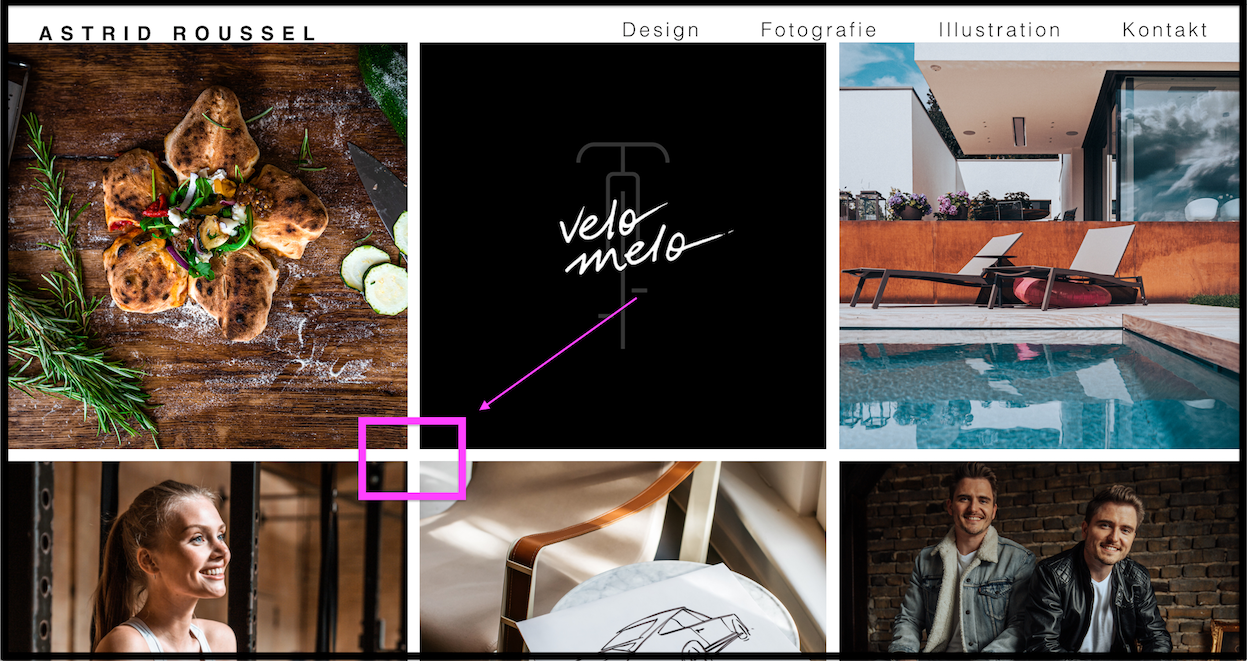
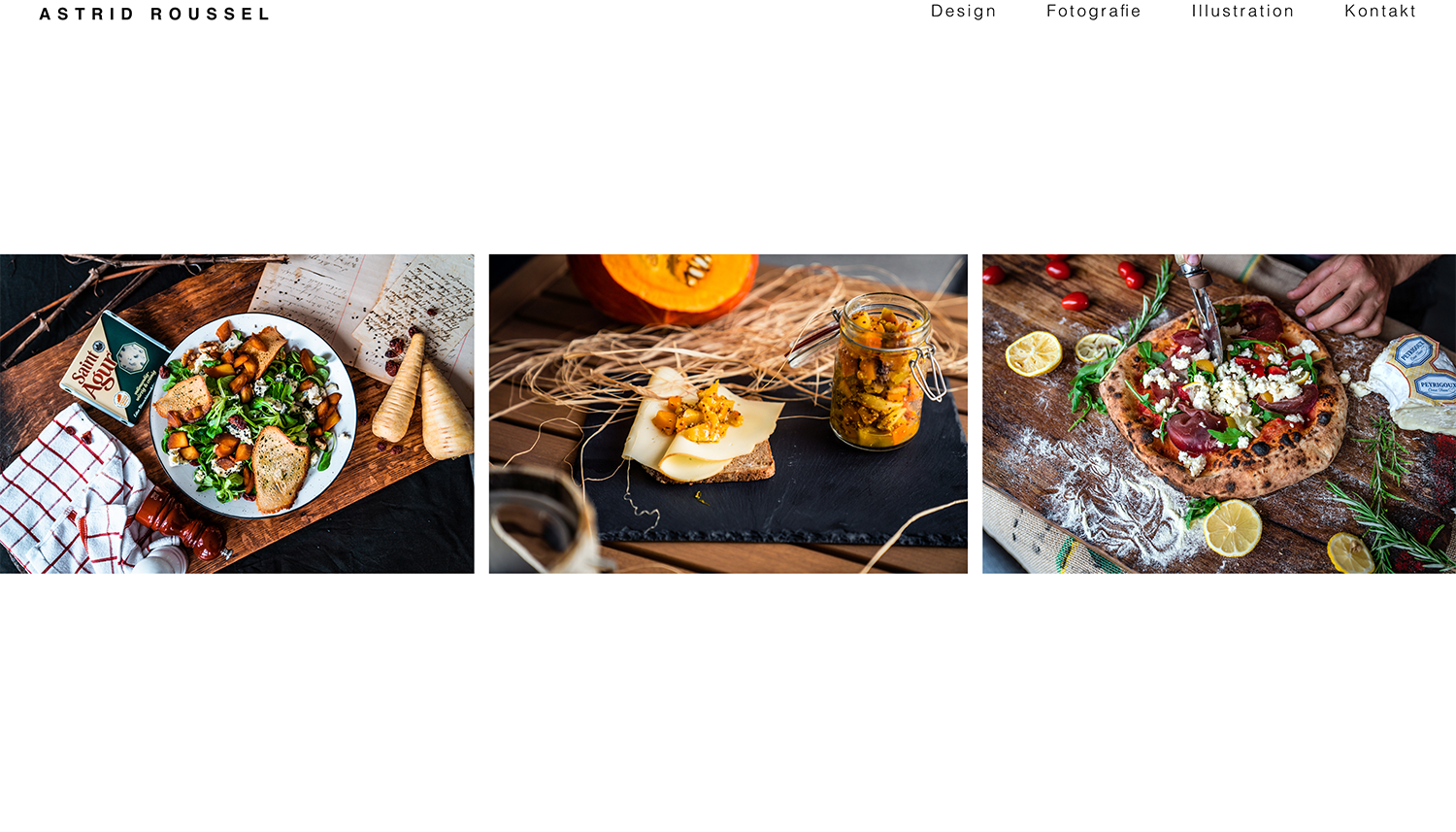
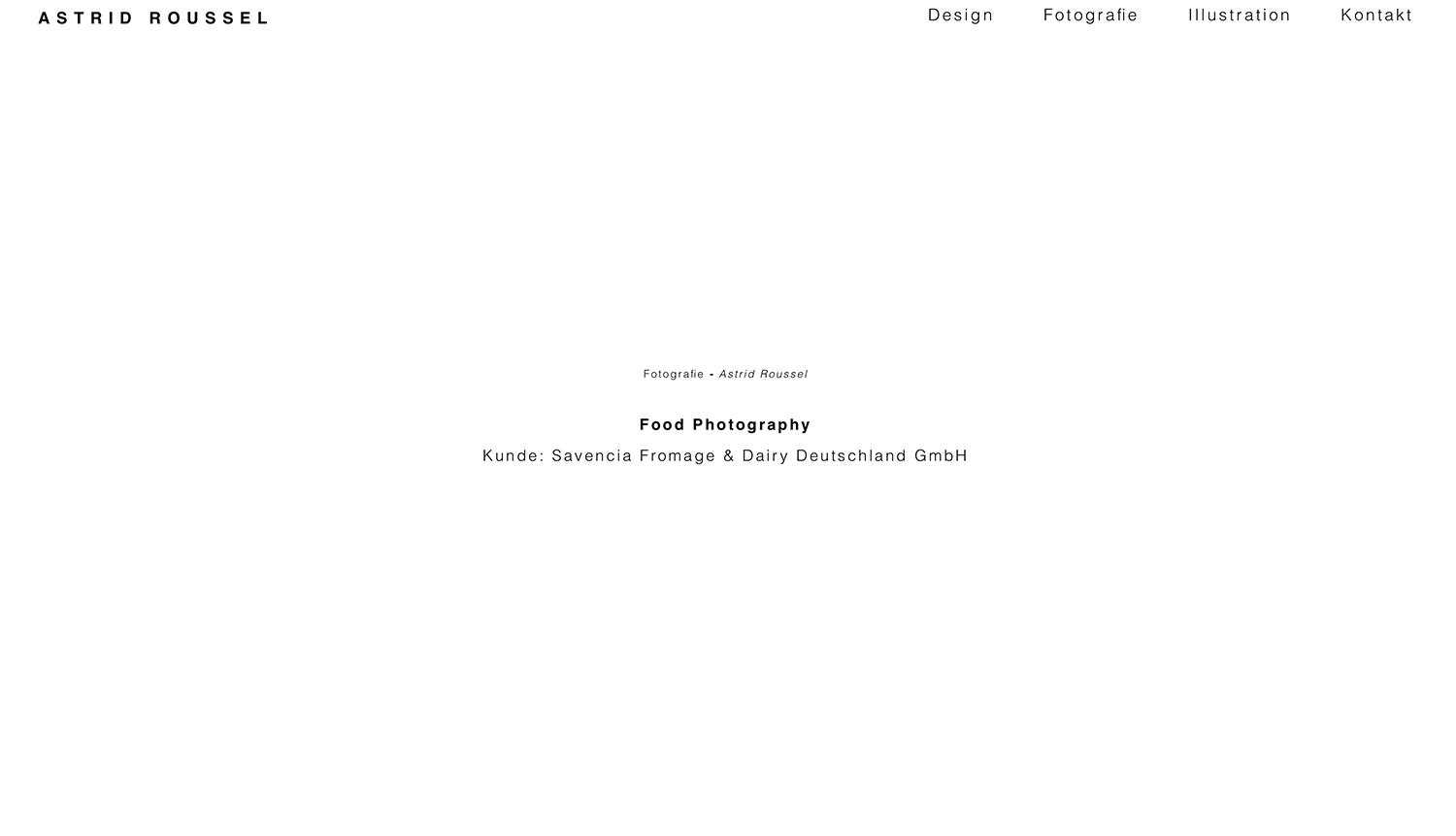
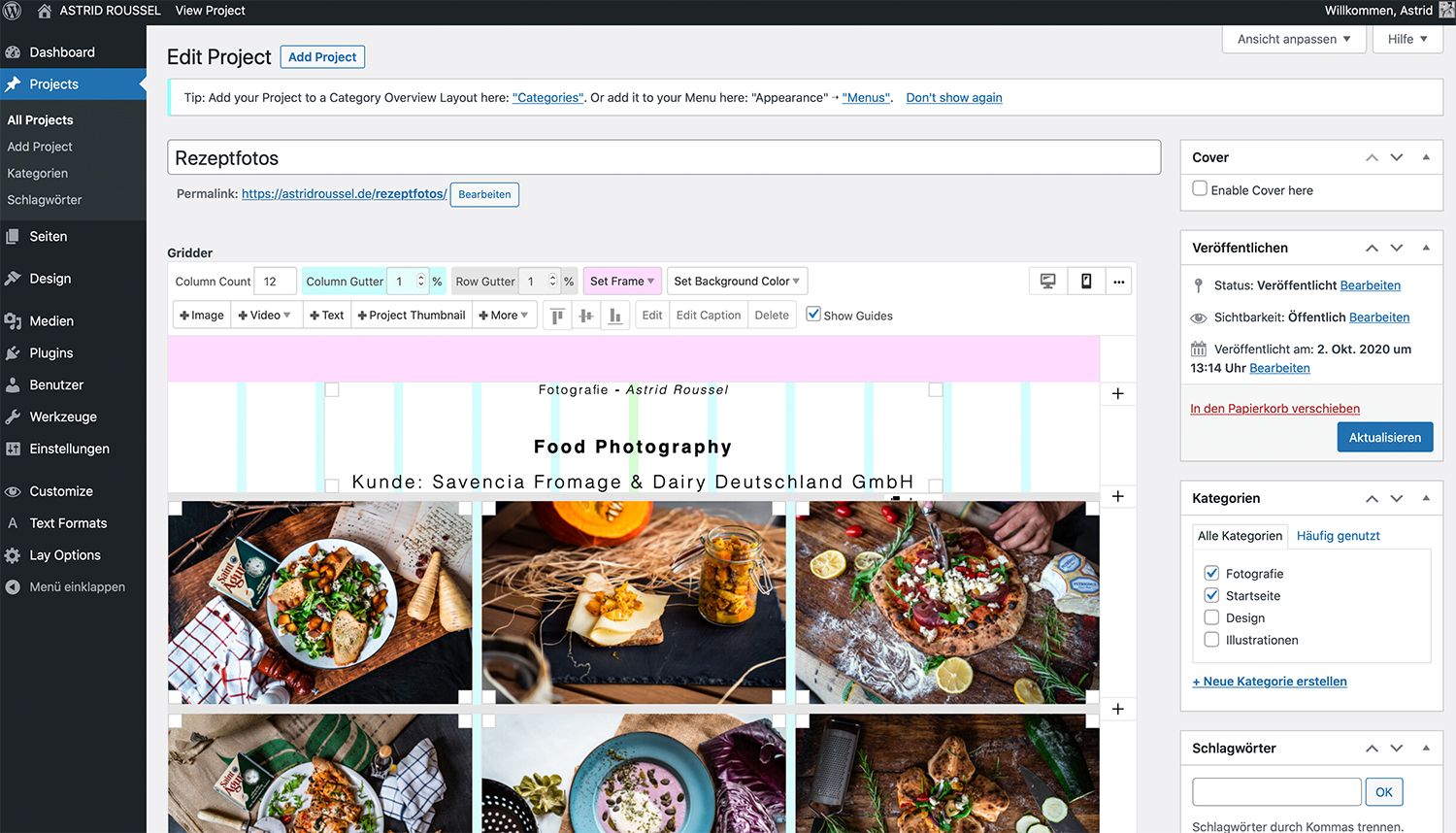
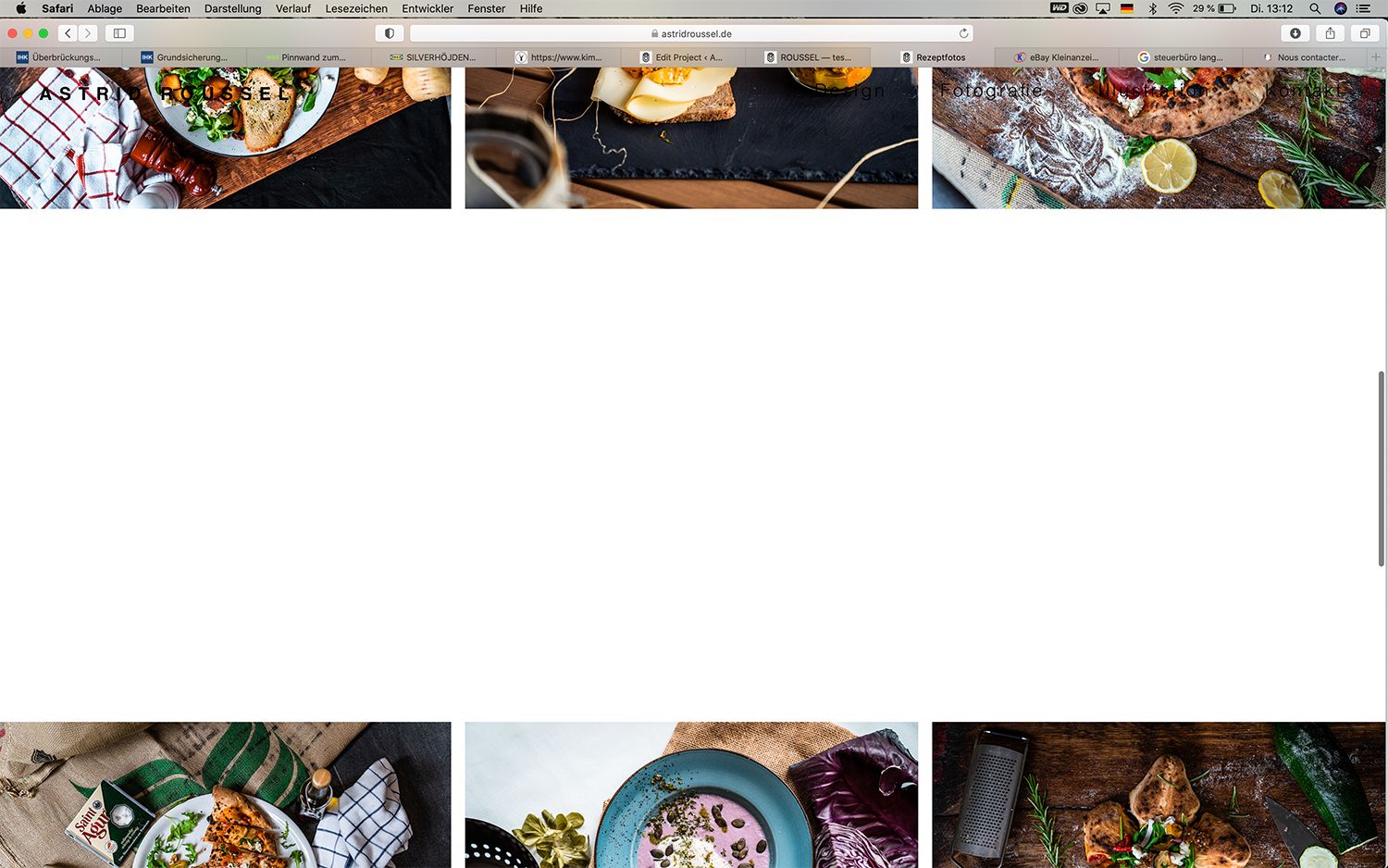
Yesterday we did a update of LayTheme on our website. Today there are several problems.. the spacings between the pictures or sections in general are very big, even though when we change the row gutter to 0 or 1%.
Yesterday we also tried to install a WooCommerce Shop. To be sure that the WooCommerce plugins aren't manipulating the function of the site, we deleted all new plugins according to the Shop system - still the spaces don't work right.
Does anyone has an idea?
Thanks a lot!


-
Dear Astrid
@Astrid https://astridroussel.de/
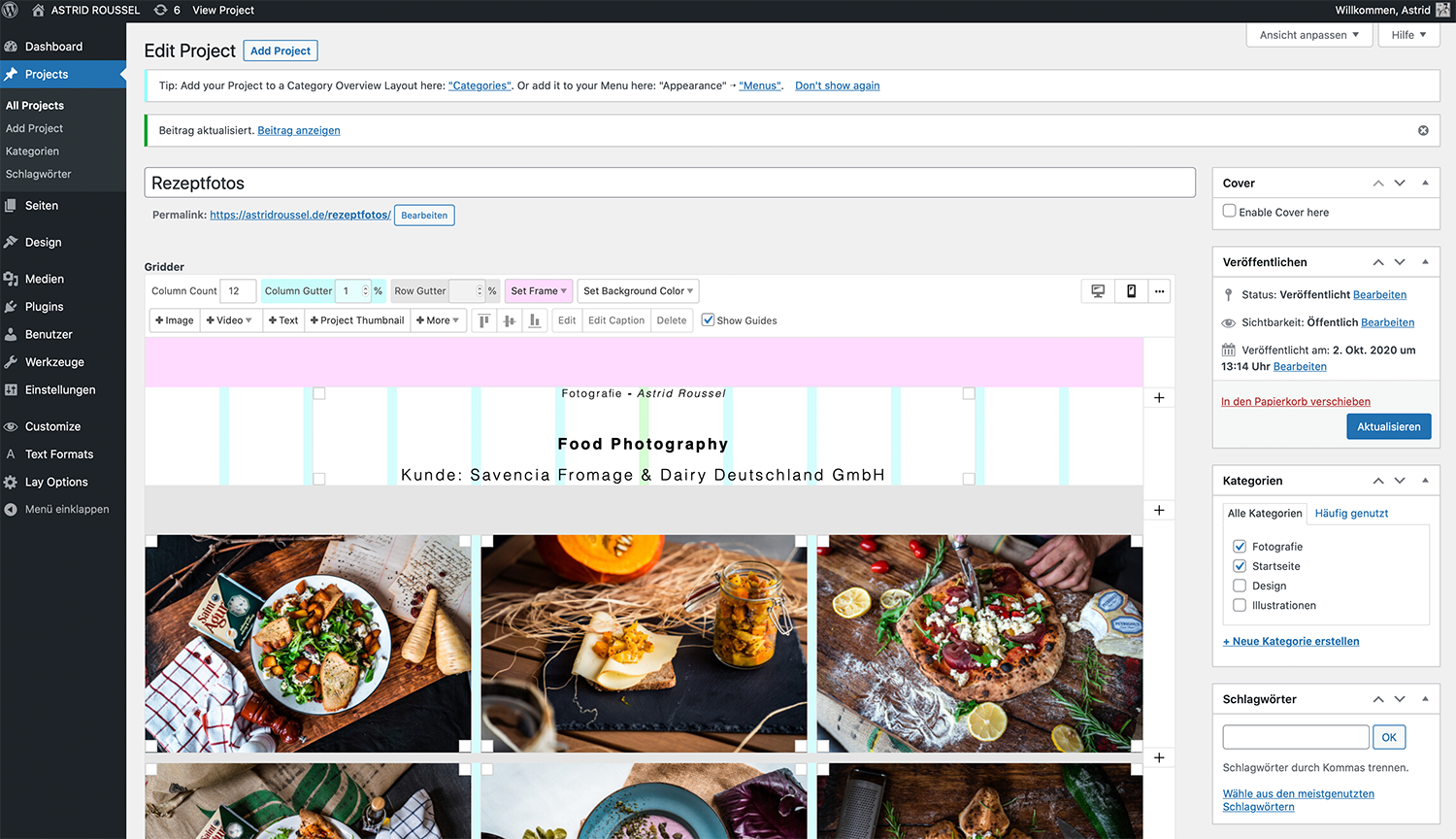
Yes, there is still a 1% margin between Images, however i see that your Column Gutter is set to 1% in your screenshot.
Sometimes you may need to click on the Row Gutter and reset it to 0% to 'refresh' / 'jog' it into correction.
- Is this what you are trying to achieve?
- How would you like the page to be?
- Should the Column be 1% and the Row 0%?
Additionally to be sure:
Wordpress, Lay Theme & Laytheme's Addons are all up to date ?
Any custom CSS or JS that may interfere is temporarily removed.
Any third-party plugins are de-activated to see if this resolves the issue.
Talk soon & have a wonderful day Astrid 🌻
Sincerely
Richard
-
Hey Richard,
I want the Margin to be 1% between the pictures like it used to be. Right now the margin is much bigger (see screenshot or go to www.astridroussel.de in any kind of project and you'll see enormous margins). Nothing changes on the webpage if I am refreshing the margin or row gutter to 0% or to a high percentage.
So I want the margin to be 1% and the row gutter as well (but my problem is the margin, that doesn't work properly).
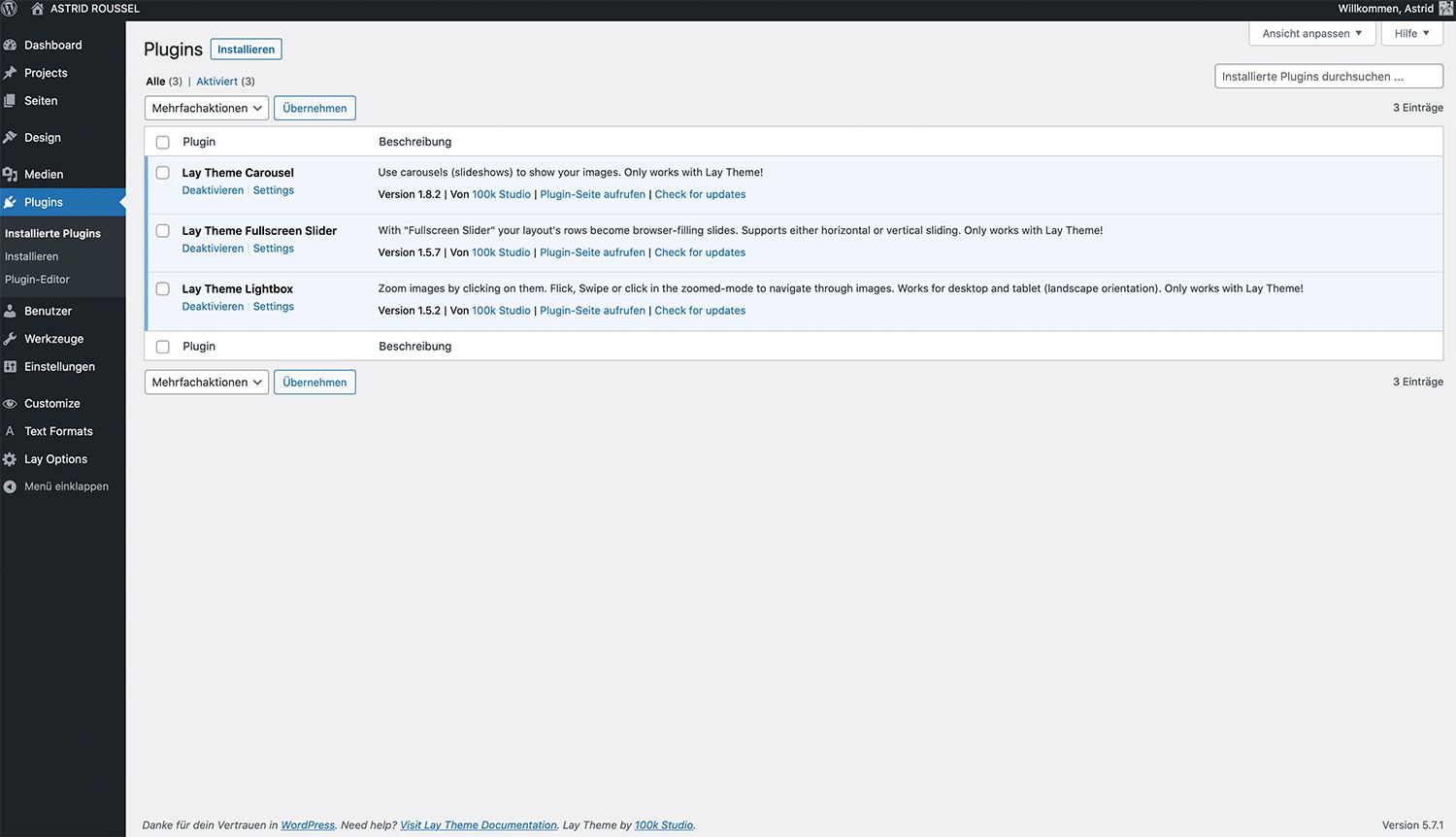
I deleted all third party plugins, so right now I am only having the three lay theme plugins (see screenshot). I don't have any CSS or JS that I added on my page.
Have a great day, too!
Best
Astrid



I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it