background video
-
Re: video background
hi there,
Is it possible to have a fixed background video (mute, autoplay, loop) on the landing page?
I put it in the gridder now:
http://schreinerwehr.schreinerwehr.de/but actually I want it to be the background (on landing page).
like this: https://lump200.com/
Can you help me?
Thanks a lot,
Sunnyi -
Dear @Sunnyi
@Sunnyi
Lets Do That!

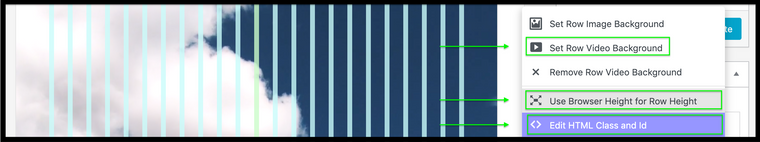
- Right-click first row in Gridder
- Set Row Video Background
- Use Browser Height For Row Height
- Edit HTML Class and Id

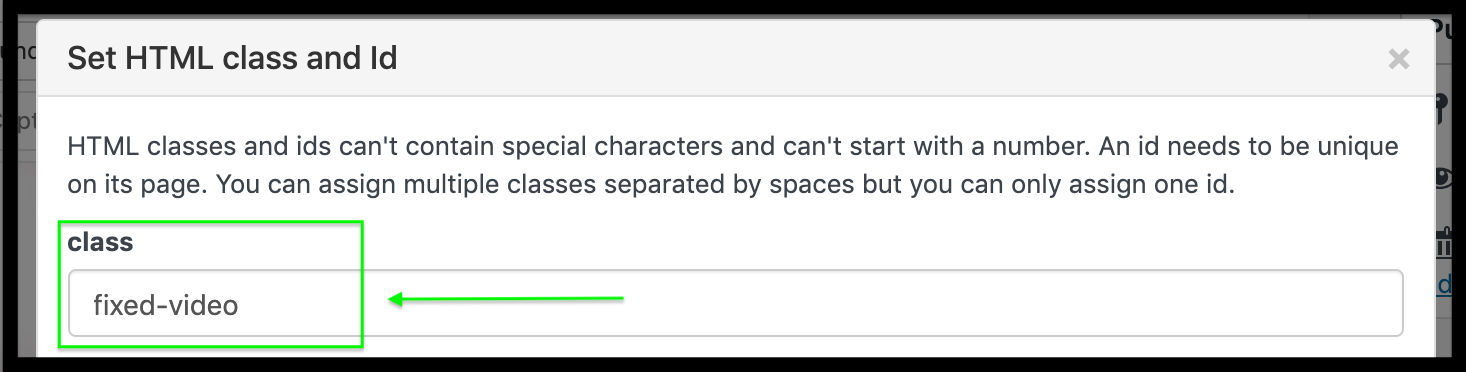
- Give the row the Class name: fixed-video
In:
Lay Options > Custom CSS & HTML > Custom CSS
Add the following code:
.fixed-video { position:fixed; width:100vw; height:auto; }
Best wishes Sunnyi, hope this helps & have a wonderful day 🌼
Sincerely
Richard
-
Dear Richard,
thanks for the instruction and the code, it helped out a lot and it's a step in the right direction.
Unfortunately the linked icons/thumbnails are now stuck at the top of the video when entering the page. But I want them to appear/move up by scrolling down (like here: https://lump200.com/).
Also the footer (Imprint/Scroll to top buttom) should appear by scrolling (underneath the icons) on the video background.
The background picture (with the smoke) should not appear on the landing page, just on the subpages.
I'm not quite sure, but I think a need the video as a "real" background on the landing page and not a row background.Thanks for the help,
Sunnyi
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it