Website vertical center issue
-
Hello !
I'm having an issue with my website, the elements that I place on the gridder are not showing up correctly once online. I'm placing the elements on the center in the gridder, but online they appear on the left of the screen. Here's the link to the website : www.sarahkalvar.com
Thank you ! -
Hello,
I think that I'm having the same issue as Quentin and I wonder if there is a solution or if the problem just disappeared ?
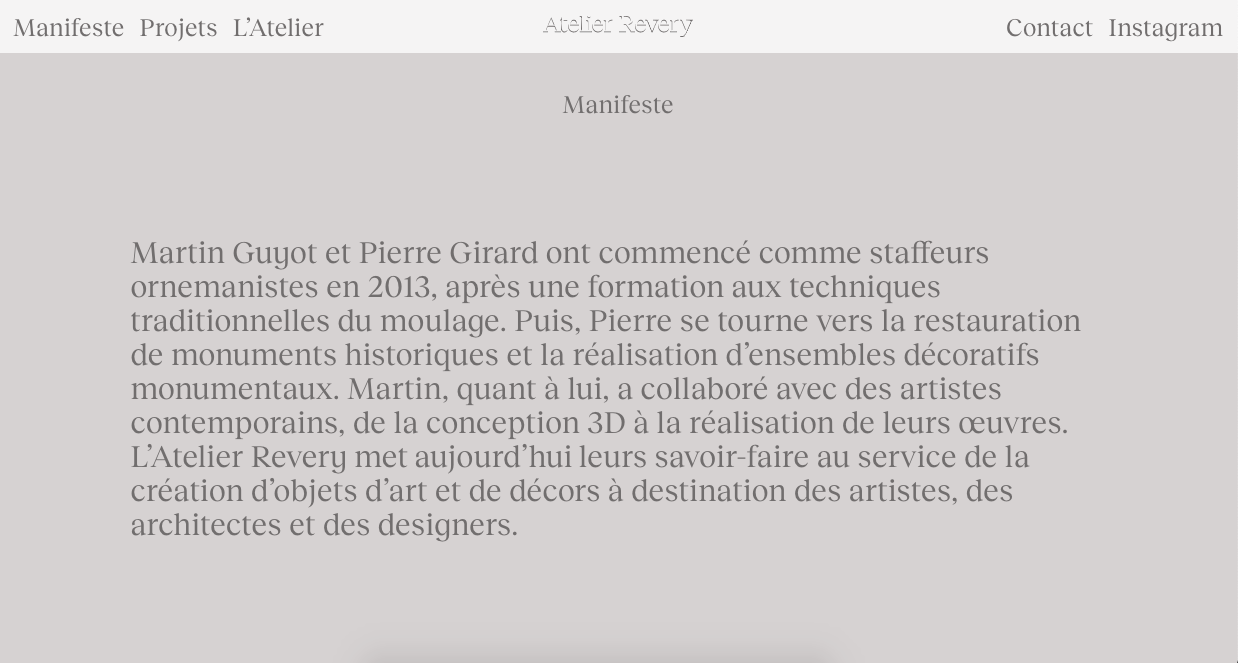
I have a text bloc that is centered as planned, but when I try to clone it it sticks to the left hand side of the page, just like the two other blocs that I'd like to center.The result that I'm looking for:

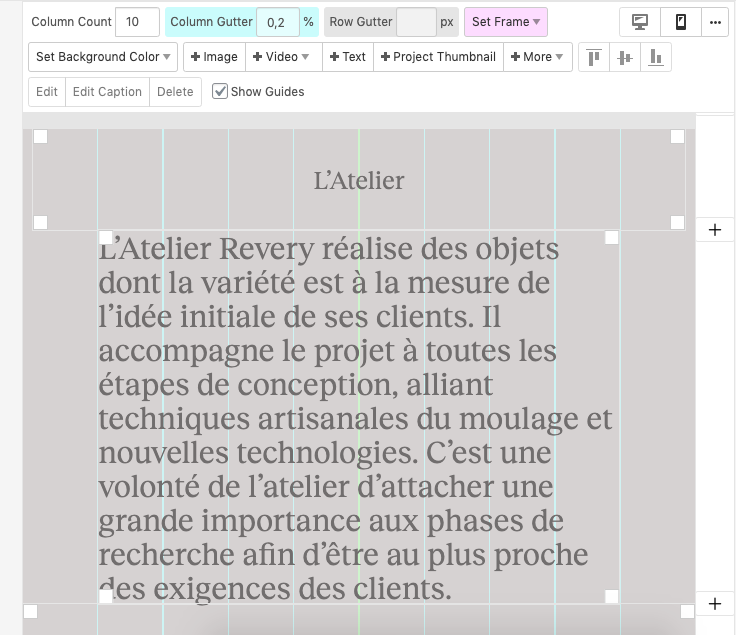
What I can see in the gridder:

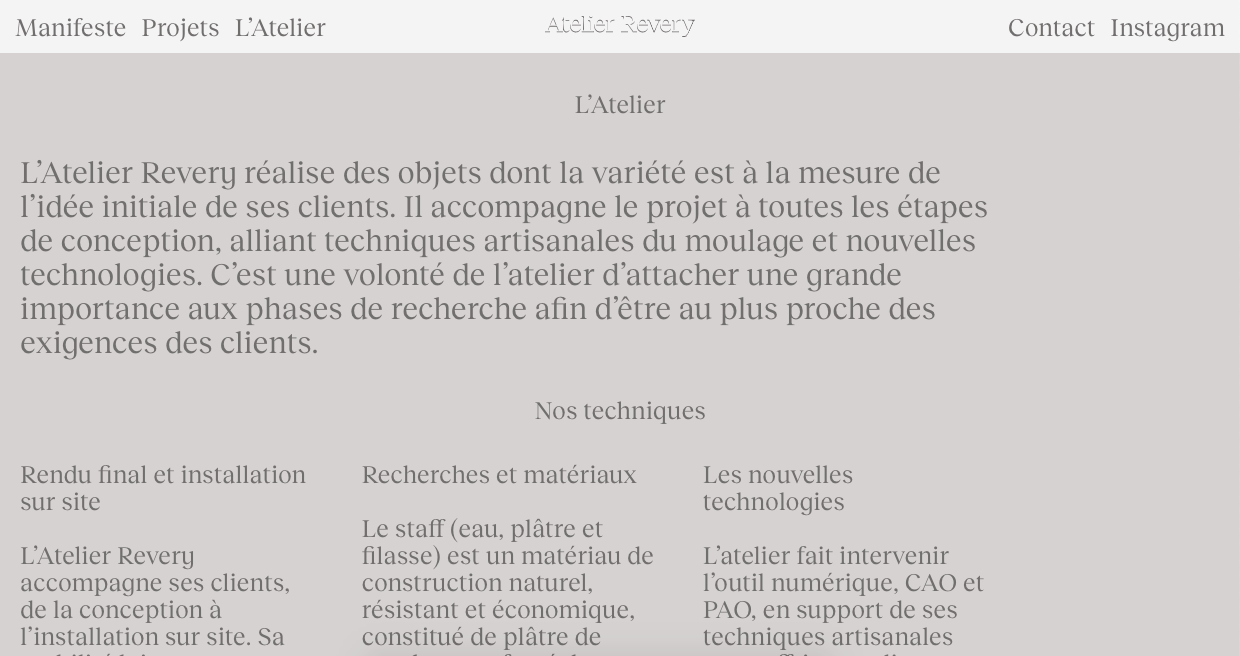
And what I get on the website:

Thank you for your time
MarieHere is the link to the website:
atelier-revery.com/index -
Dear @marie3137
Thank you for posting.
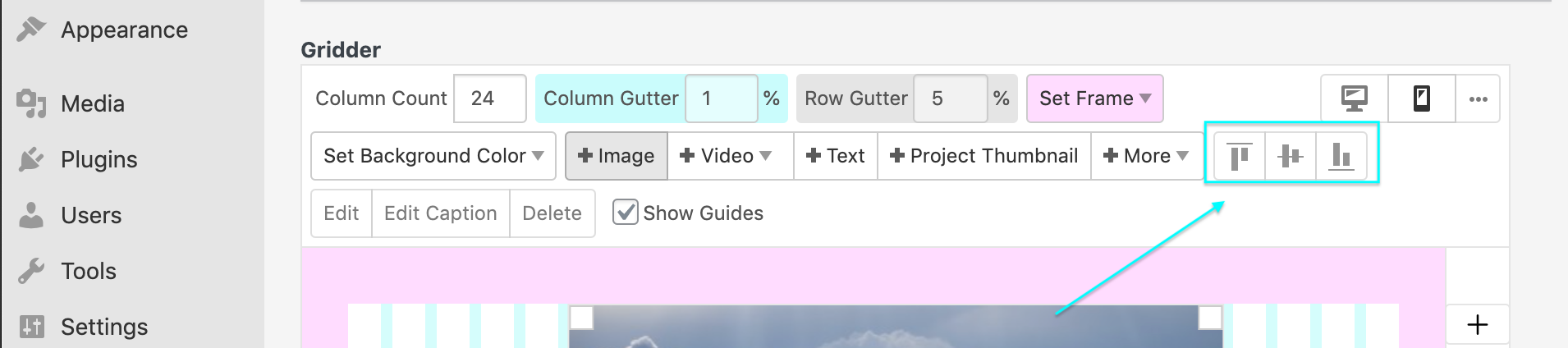
When clicking an element within your Gridder what "alignment" option is set?

Talk soon & best wishes 🌼
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it