insert link not working
-
Hi
The insert link stops working when I've added a class / ID to same text box.
In my case 'Close'
toby
-
Dear @Toby
Thank you 🌝 I understand now:
" The insert link stops working when I've added a class / ID to same text box. " "In my case 'Close'"
When testing I had no issue creating links, but then see the problem on the front-end.
Giving an element the class or ID 'close' assigns something native/default in either Lay Theme or WooCommerce to the element.
I would suggest choosing a different Class or ID name that doesn't cause this interference. When testing different names, your element worked as it should.
Thank you for posting this Toby as i learnt something, also have a wonderful day, let me know if you run into further issue 🌼
Best wishes
Richard
-
Dear Toby
@Toby
I have created a test page called "Link Test By Richard"
Here i have given the text element a class: special.
The link works as it should.Talk soon & best wishes
Richard -
Dear @Toby
This is is a z-indexing problem related to the navbar.
I set up a test page as you needed:
- text element with 'close'
- Linked back to 'projects' page
- custom class 'back' applied

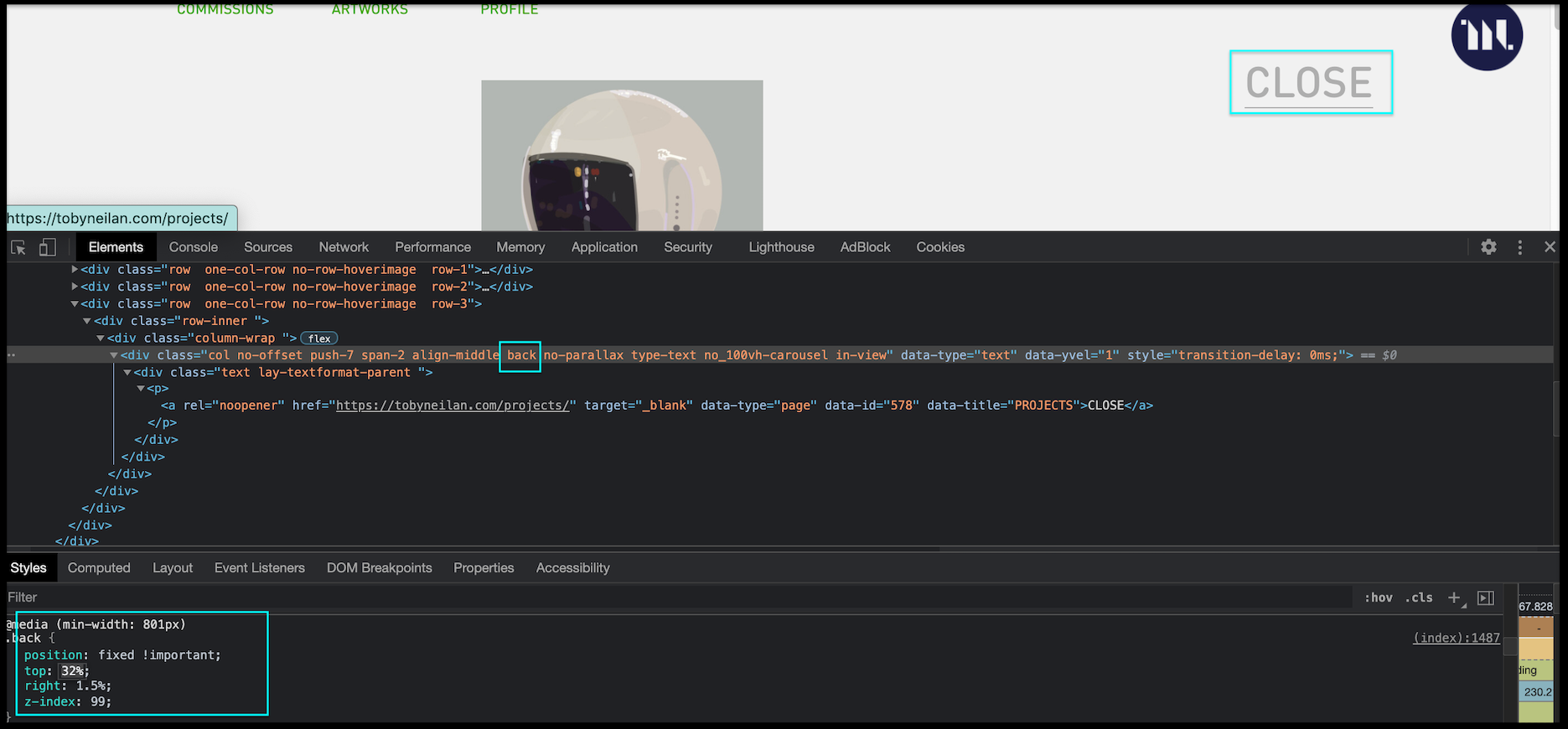
If the Link falls under the navbar's area it becomes unclickable because it is hidden behind ( even though the navbar is transparent it still applies ) :

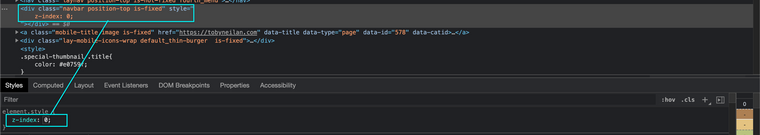
For testing purposes i set the text elements 'z-index' to 99 & the navbar's 'z-index' to 0. This was issue as now the 'close' text element / link is clickable:

The Link was functioning as it should all along but this was why you couldn't activate it.
Best wishes Toby & thank you for supporting Lay Theme 🌝
Sincerely
Richard
-
Yes the z-index a common enemy indeed! 🙈
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it