Shop Textformats
-
Hi there!
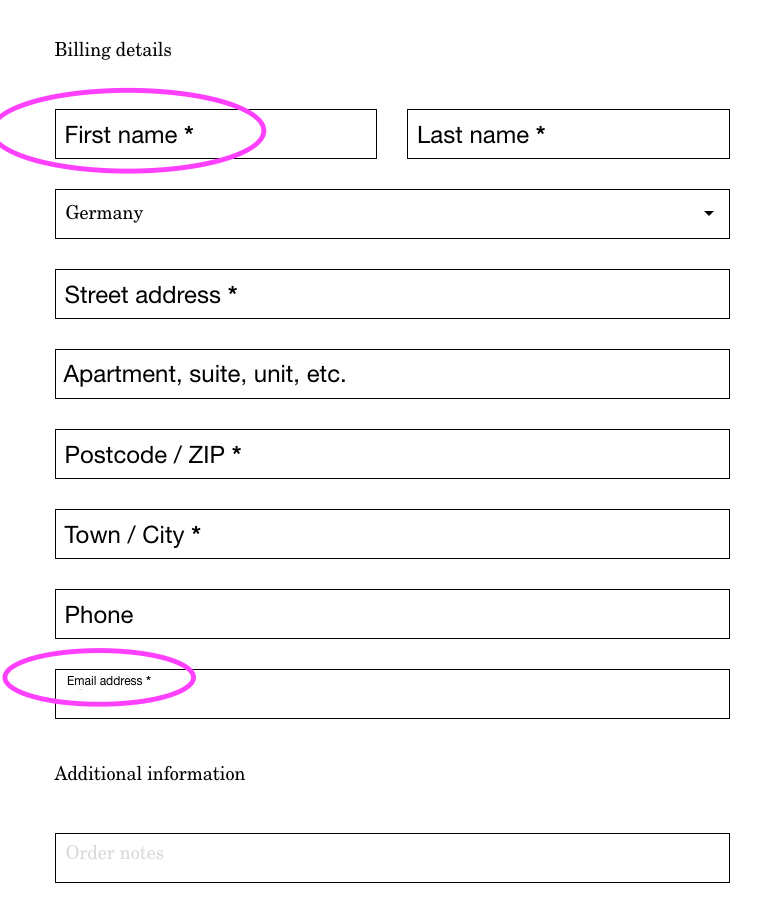
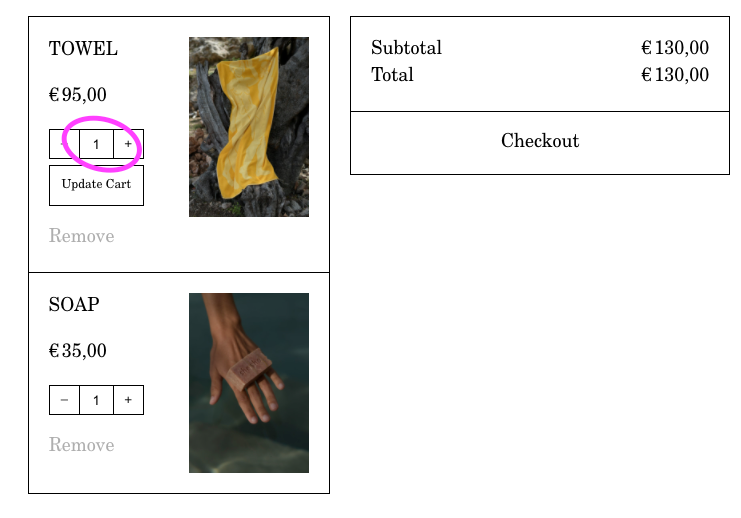
I have one question according the Shop Textformats: I changed all the textformats as I want to use a specific webfont but when I go to checkout and the cart there's still another typeface. Is it possible to edit this one as well or do I have to use custom css?


-
Dear @michael_vvc
You will have to do Custom CSS on this one while Woocommerce Bugs are being worked through.
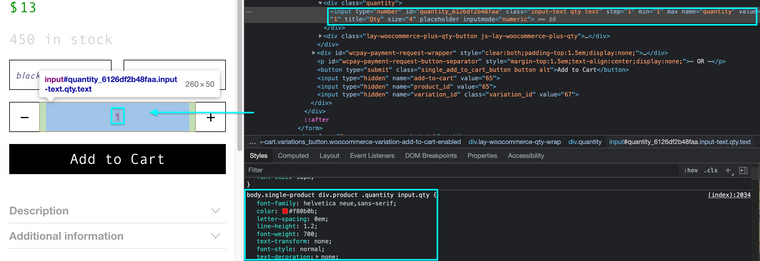
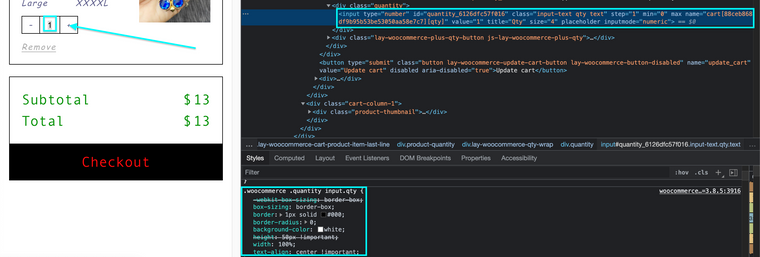
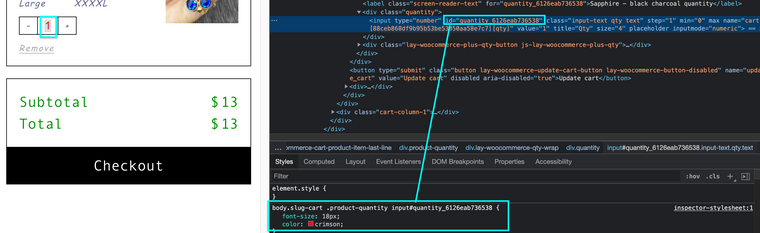
The Text Format applied to the product page is not same as the Cart page ( Quantity Value ) :

Single Product Page:

body.single-product div.product .quantity input.qty {}Cart Page:

.woocommerce .quantity input.qty {}Simple Custom CSS Example:
body.slug-cart .product-quantity input#quantity_6126eab736538 { font-size:18px; color:crimson; }
You could take advantage of the already present Text Format HTML Class with some jQuery applied to the Element if you wanted to go further.
Best wishes Michael 🌝
Richard
-
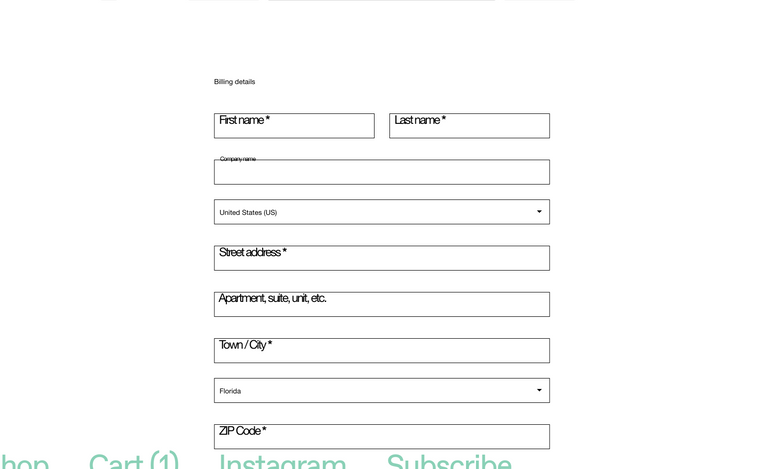
Hey, I have an inquiry on this topic. My cart field text is coming put with very tight character spacing, How can I change this?

-
Dear @augustoemendoza
This link may help with that:
https://www.w3schools.com/css/css_text_spacing.asp
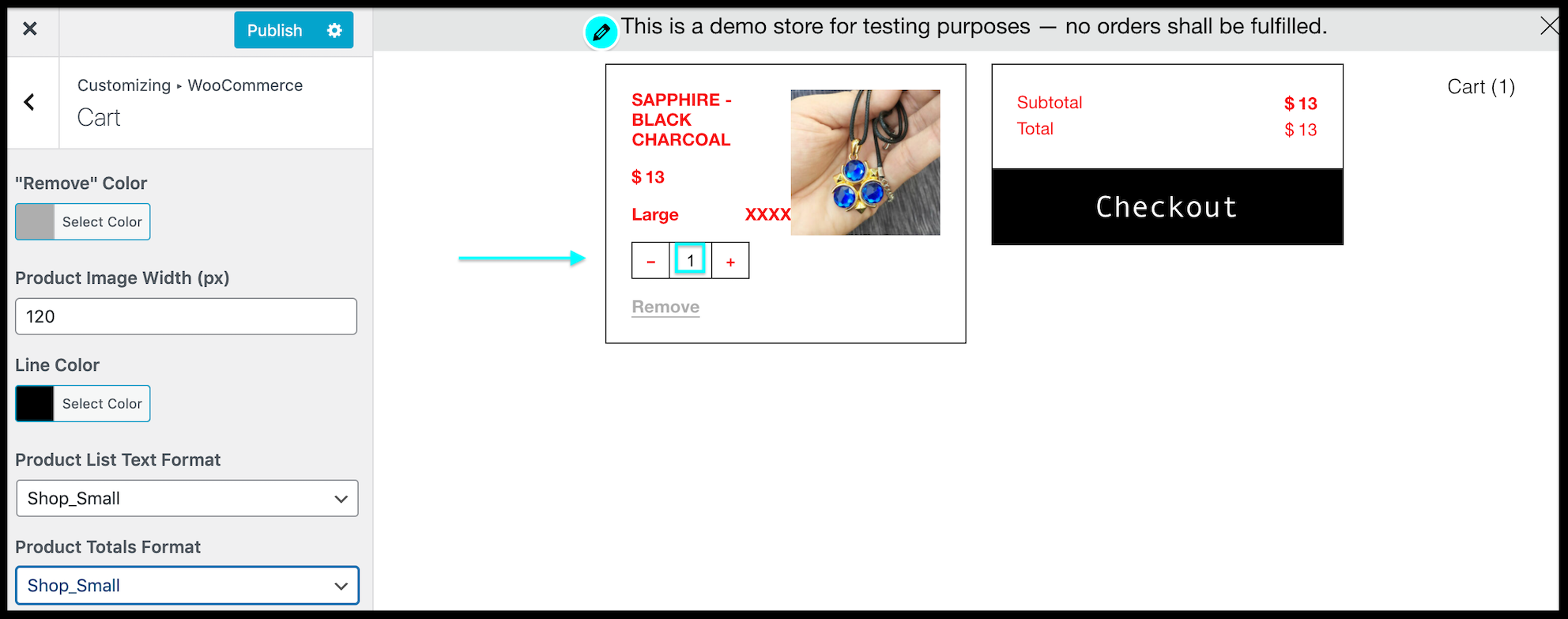
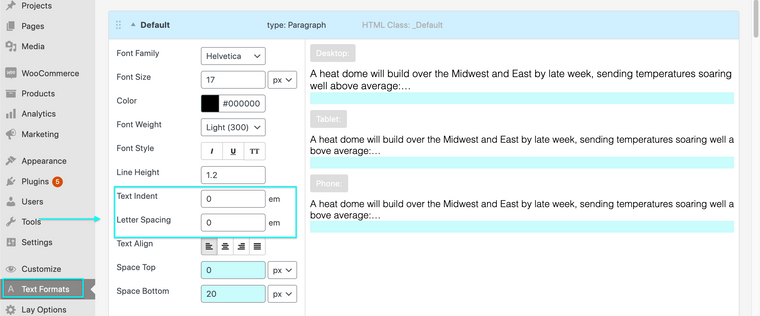
However, you shouldn't need this -- if you apply a Text Format to the Cart text via > Customize > Woocommerce then the settings within "Text formats" should apply:

I would always go for the Lay Theme settings before using any Custom CSS 🌝
Best wishes
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it