Lightbox Caption Alignment
-
Dear @Richard,
I would like to use the Lightbox and Captions with the website http://testshila.de/onepage/
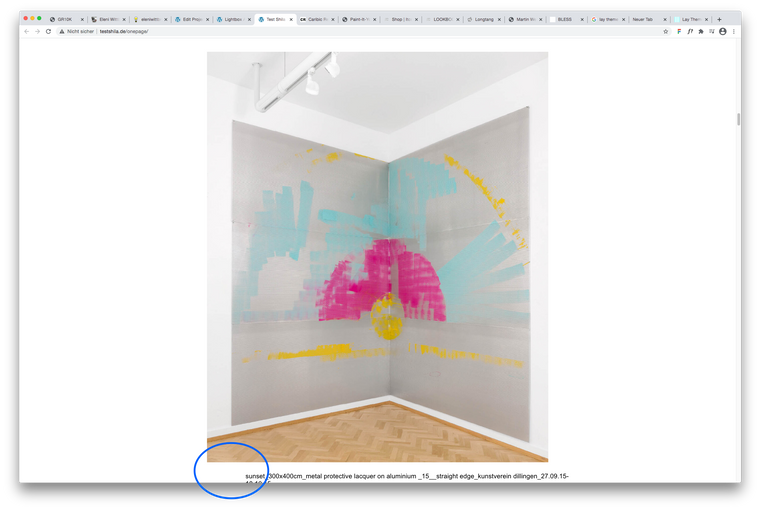
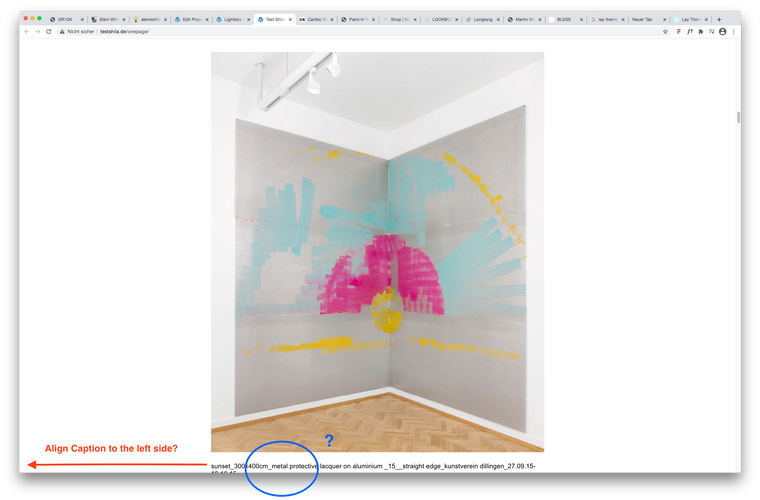
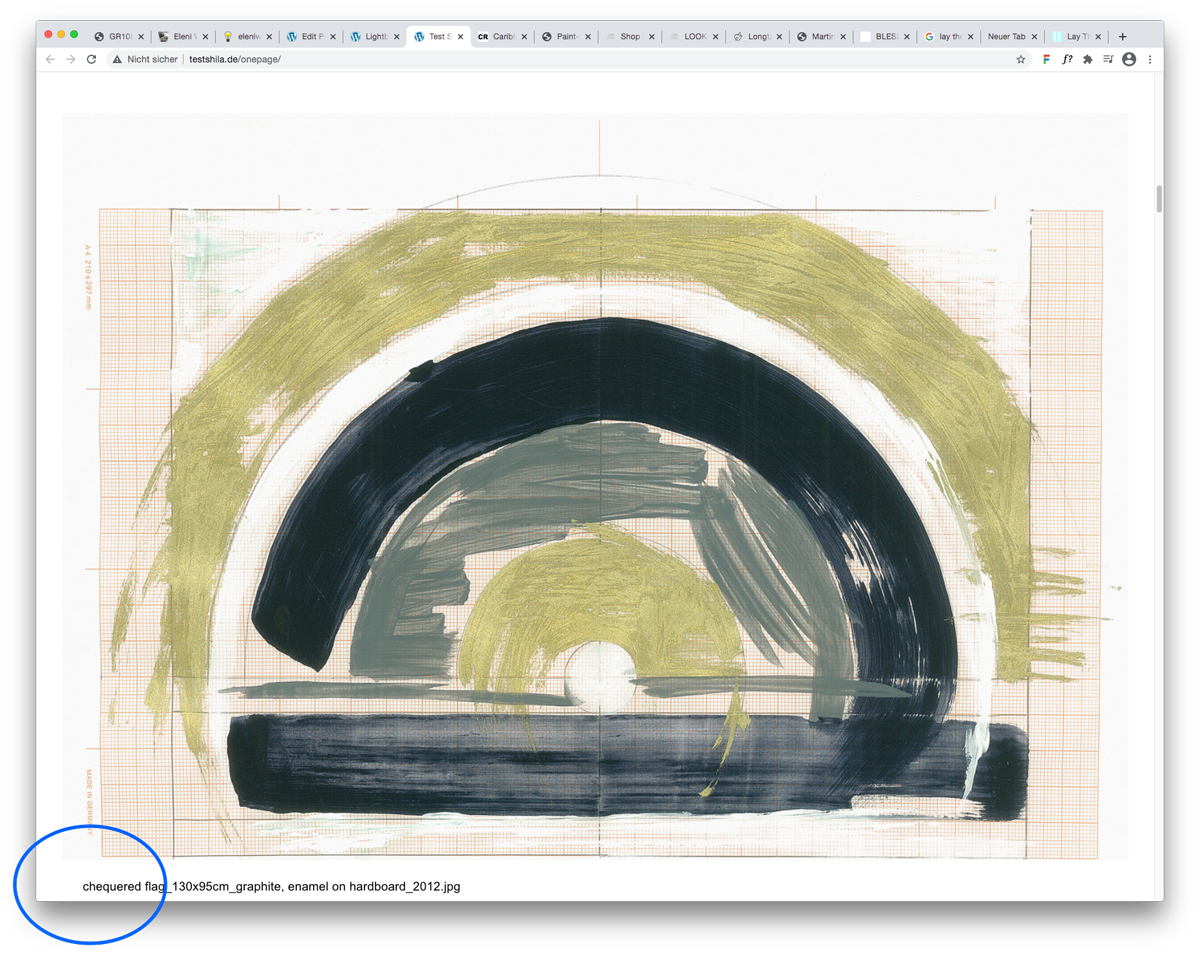
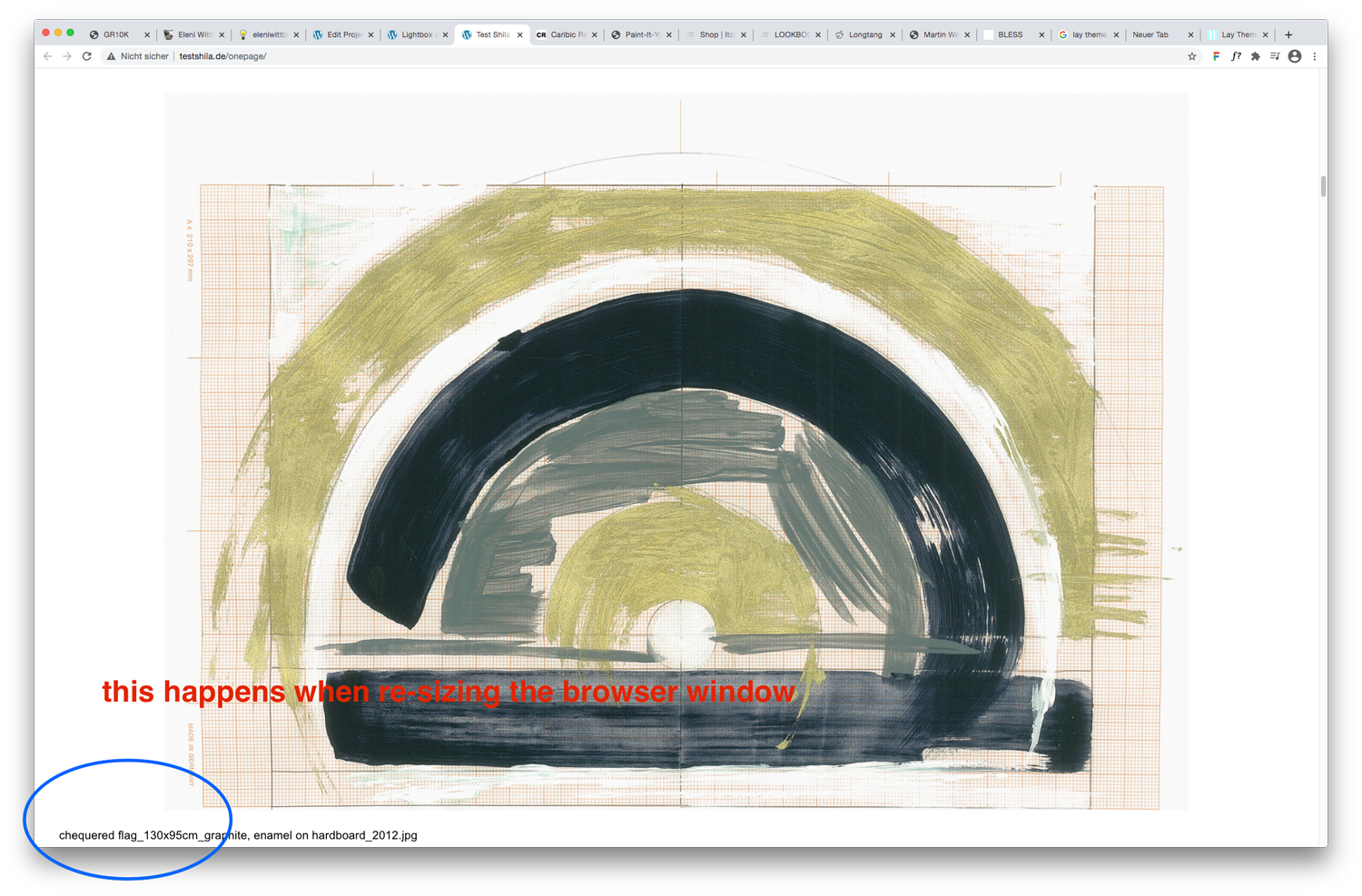
How can I control the Alignment of the Captions? Because now the Captions jumps around depending on the image format (portrait or landscape) and the size of the browser window.
Is it possible to have a fixed alignment of the captions throughout all Images in the Lightbox?
Please see the attached images.
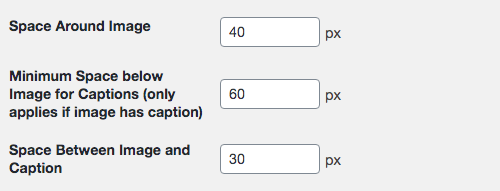
And as well I wonder about the correlation of the "Space Around Image", the "Minimum Space below Image" and "Space Between Image and Caption". Does these px Numbers need to be 100px in total?
Thanks a lot!
Best wishes
Daniel





-
hey @danny
Is it possible to have a fixed alignment of the captions throughout all Images in the Lightbox?
no at the moment thats not possible but you could use custom css like
.lightbox-caption{ left: 40px!important; bottom: 10px!important; top: auto!important; }usually the alignment is based on the image
And as well I wonder about the correlation of the "Space Around Image", the "Minimum Space below Image" and "Space Between Image and Caption". Does these px Numbers need to be 100px in total?
no they dont need to be 100px in total
i cant reproduce the caption having a wrong position when resizing the window
maybe try and remove any custom js you have?at the moment i also cant see any captions on your website underneath the lightbox images
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it