Custom cursor pointer for lightbox plugin
-
hey!
i would love to change the default pointer for laytheme's lightbox plugin to my custom cursor.
first i tried to style the pointer via css as a "normal" cursor and secondly tried to overwrite the code which activates the pointer on lightbox images by using a url to my custom cursor instead. neither of them worked.
i guess it will be quite simple but for some reason i do not know how to get it to work.
anybody knows a working solution?
-
Dear @ErEs
What Custom Cursor functions are needed for your Lightbox?
Custom next & previous cursors & close buttons are able through:
Lay Options > Lightbox Addon >
Just wish to understand better, talk soon & have a wonderful day 🌝
Sincerely
Richard
-
Dear @Richard
on my website i have a pink circle as custom cursor which changes to another pink form when hovering over clickable items (a, img a). this works totally fine.
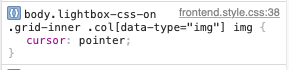
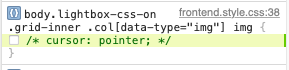
however when i hover over images which will open in lightbox, my cursor will not be displayed. the default pointer hand will be displayed instead.i checked my site code and was able to detect the css which makes it happen (see images). however i am not able to fix it.


here are some lines of code i already tried:
#lightbox-region{ cursor: url(herewouldbemyurl) }body.lightbox-css-on img{ cursor: url(herewouldbemyurl) }i also tried
.pointer{ display:none } -
Hello again,
good news – i fixed it on my own.
the use of "!important" was missing the whole time.
I ll post the code i used down below in case anyone is struggling with a similar problem..lightbox-css-on .grid-inner .col img{ cursor: url(herewouldbemyurl) 40 40, auto !important; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it