get div height from another (higher) div
-
hello,
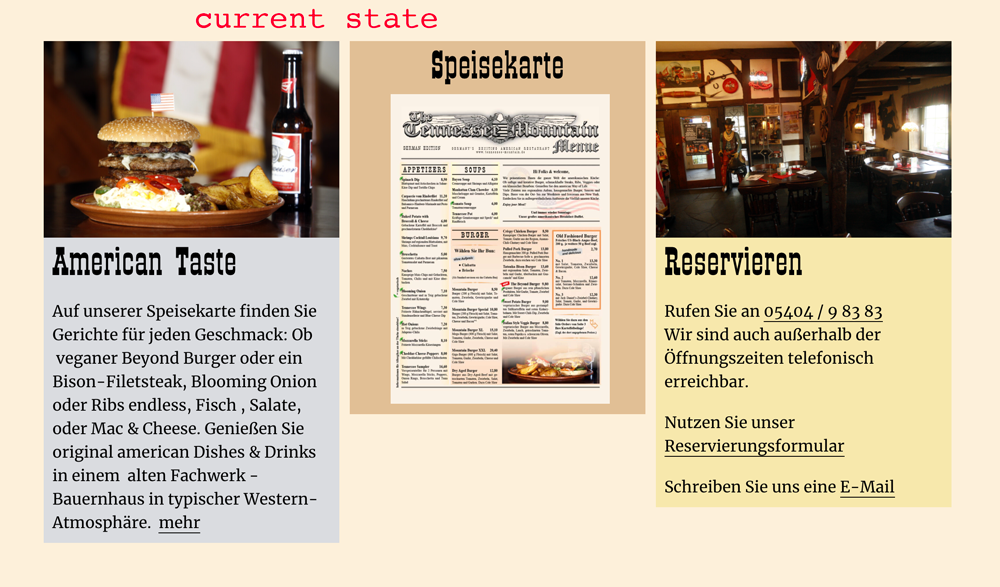
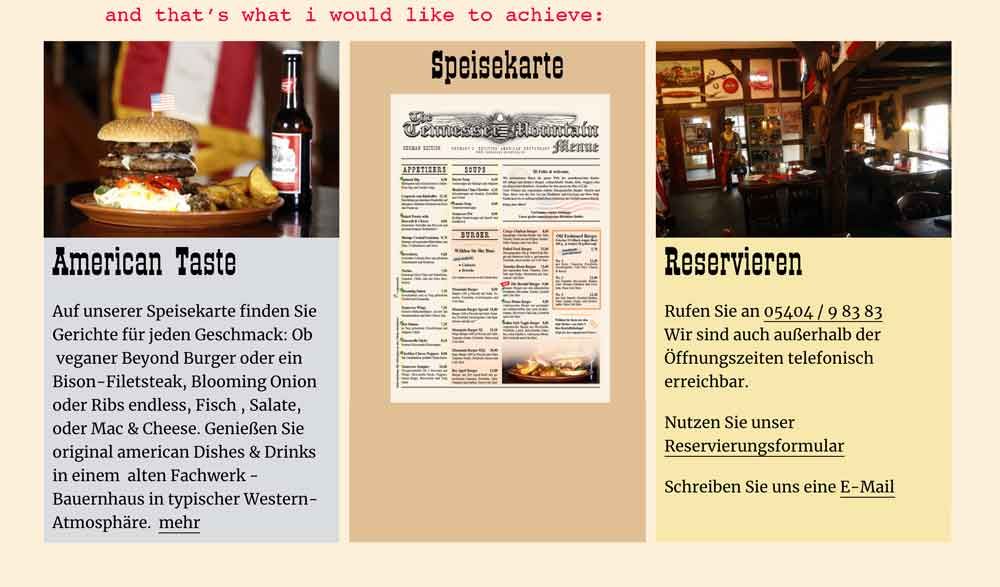
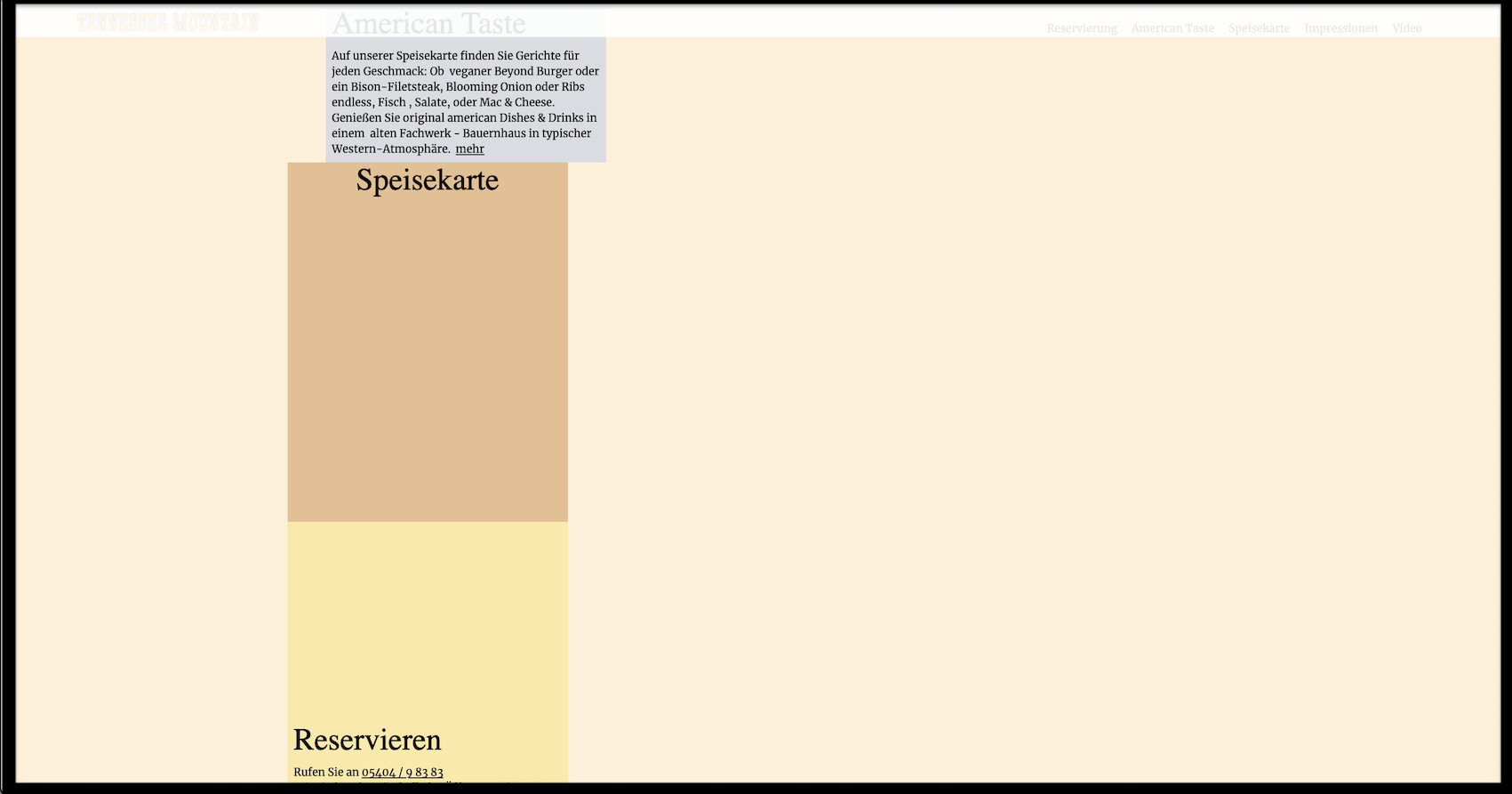
i want to achieve that a row of three stacks all have the same height although they dont have the same amount of content. here’s a screenshot showing the problem:

WebsiteI want the blue stack on the left to define the height of the other two.
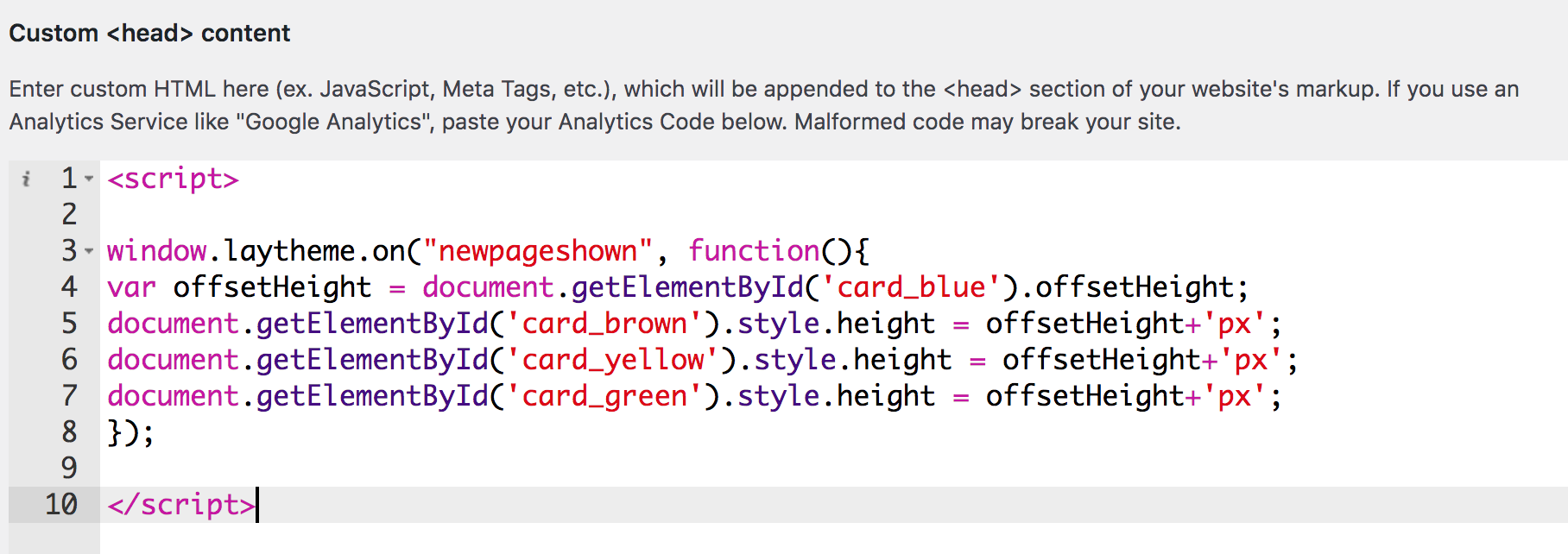
the stacks have ids (eg "card_blue") which i used to give them individual background-colors. i found a js code which i tried out here
when i adapt it to laytheme it works fine but it disables lightbox, carousel as well as the "chalk board" above.
I didnt use "$" and i updated my addons and laytheme ...heres the code i used

really would appreciate help a lot. maybe there’s a much easier way to achieve what i want? Or how can prevent the code to mess with the other elements?
many thanks in advance, c
-
Dear Chris
@chris404
I understand what you mean and thank you for the post - Just to clarify how you would like the middle and right stacks to fill the space.
The Image and font would expand to fill the space?
Just wish to understand correctly so i can help more efficiently 🌝
Talk soon Chris, Sincerely
Richard -
hello,
sorry -the url has changed to https://tennessee-mountain.de/
in desktop view they should look like in my screenshots above.
every "card" is a stack containing the headline, an image and sometimes a text underneath the image.
here is the code i tried out.

it worked but it disabled the laytheme carousel plugin and the pdf viewer plugin i am using.
thank you, best c
-
Dear @chris404
Unfortunately i cannot help you further with personal customization.
Reference on how to use Lay Theme functions:You may want a developer if you wish to change Lay Theme further.
Best wishes 🌝
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it