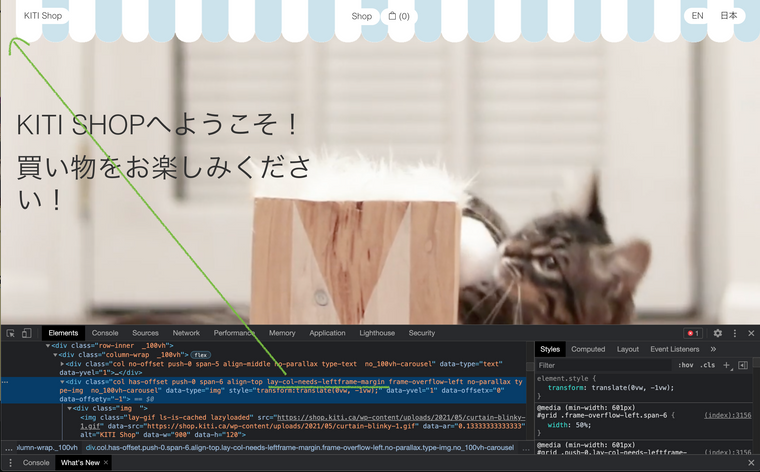
lay-col-needs-leftframe-margin
-
hey!
so when a row is "browser height" the first element inside that row that is not a text will have this css class "lay-col-needs-leftframe-margin"
thats because texts in "browser height" rows are positioned absolutely via css so they can overlap images in browser height rows.
then if an element comes after that text to the right, it gets that class so it is positioned correctlykind of hard to explain.
does this cause an issue for you where an element is positioned incorrectly?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com