Image hover Fade Transition Speed
-
Dear @FW
Let me know if this suits you!
Targeting the Image-hover region with Custom CSS, which can be added to "Custom CSS & HTML" in "Lay Options"
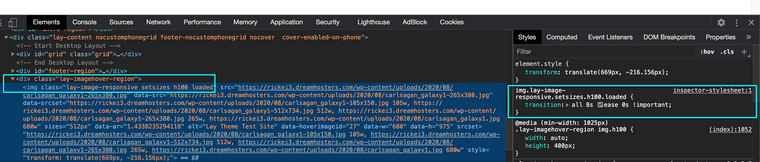
img.lay-image-responsive.setsizes.h100.loaded { transition: all 8s ease 0s !important; }You of course will play with the exact style of transition you wish, i had set mine to 8s to exaggerate the effect, you may need to tweak this to your liking but i hope it sets you in the right direction,

This had my Image-hover fading in "very slowly"
All the best & let me know
Good luck on your Lay Theme JourneySincerely
Richard -
Dear @spontans
Sorry its been a while since this thread,
The following CSS is what controls the transition speed of the Imagehover, Mouse-in & Mouse-out:.lay-imagehover-region.transition { transition: opacity 1000ms ease; }I have set it to 1000ms instead of the default 200ms.
Hope this helps
Richard
-
This post is deleted!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it