Row Height Options
-
Dear @MaxWinter
Normally the Row's height is determined by its contents and its good that it works this way. An option was added long ago to "use browser height as row height' to facilitate the needs like @Anthony mentioned. If a row needs a specific height you could give the Row a custom ID or Class then using Custom CSS - target that row specifically and set its height to whatever you wish based on pixels (px) percentage (%) viewport height (VH) or even a :Calc() function - so the options to customize are available to users :)
Best
Richard -
Hello @Richard
Could changing the row height be a feature for the future?
It would be really great if this was possible and as easy to do as it is now to change the row gutter.For example: I will need this quite often, when there is a background image with text over it. It looks a lot nicer when there is a bit of space around the text but for that the row/the image height would have to be greater than the text.
I have tried using the text field for this but haven't managed to get it right that way.
I don't know how to use Custom CSS unfortunately and if I have to do this for every row with text it would take a lot of time.The option to easily change the row height would really save a lot of time and improve the design options a lot.
Thanks!
-
Dear Bella
@Bella
Thank you for the concise post and your thoughts. I have added to the development notes along with this thread. Even though it is indeed a valid idea, i cannot guarantee when or if this feature arrives sorry.
Sincerely
Richard
-
Dear Bella
@Bella
Thank you for the concise post and your thoughts. I have added to the development notes along with this thread. Even though it is indeed a valid idea, i cannot guarantee when or if this feature arrives sorry.
Sincerely
Richard
-
Hey @Richard ,
you can disregard my earlier post, I did find the "easy solution" and have managed to get an ok result with adding margins in the CSS now.There is one last thing I'm wondering about this though.
Is there a way to get the width of the custom CSS side margins from one section to match the column width of my grid layout from other sections?
I have 31 columns and usually use 29 with 1 empty one on each side.
I have seen in the html code for other sections that it says "span-29".
Can I use this in the CSS for the custom margin somehow too, so it would match the other sections?
I have now set the custom margin to 4vw, which on 100% view size on my laptop looks similar to the other sections "margins" (where I used 29 columns). But when I change the view to a lower % then the custom code margin stays a lot bigger than the other "column margins" from my other sections.
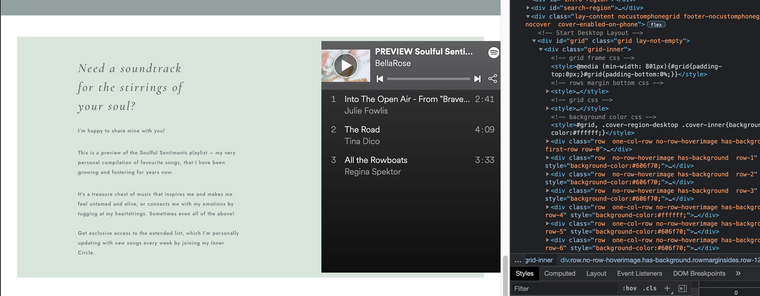
Here is the link, the section that says "Need a soundtrack ..." is the one where I would like to change the margin to match the column count of 29.
https://rosereichart.com/coming-soon/
Thanks so much! -
Dear @Bella
Unsure if the intended CSS is working for you on different viewport widths:

Because this is based on Custom CSS i may have to come back later sorry when I am able, unfortunately I cannot currently! 🌝
I Hope if others have insight they will post please
Sincerely
Richard
-
hello,
It seems to me that there is no answer here but subject is still related.My home page is divided in 2 columns (50%each)
On each one, I would like to create square space that will be- width (49% page width)
- height (49% of page width -- NOT PAGE HEIGHT)
in each square i will add sometime text, big or small images.
It cannot be px-fix neither height-related because I would loose the square-grid that give me this structure.
Hope this is well explained
and you ll be able to give me an easy to follow solution (im no coder, just photographer) -
Dear @Lucas-G
Looking into Viewport Units would likely be very helpful 🌝
You can calculate dimensions based on your browsers screen size = VH & VW ( Viewport Heights & Viewport Width ).
Also this should help when needing to apply this CSS to Lay Theme Elements:
Hope this helps and have a wonderful day Lucas 🌝
Sincerely
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it